今天主要使用express框架来实现前后端的数据交互。
一、Express下载及项目框架生成
由于express是全局安装,所以可以随便找一个文件夹,在文件路径处输入cmd。

接着依次输入 npm i express -g
npm i express-generator -g

(这里我已经下载过了,所以提示不是下载成功而是改变了包)
最后输入 express --version,出现版本信息就是安装成功了
接着进入到你想要搭建项目的文件夹里,在文件夹路径里输入cmd

接着输入 express --view=ejs 项目名,这时候回到文件夹就可以看到项目搭建成功。
回到cmd,依次输入 cd 项目名
npm i
npm i 会自动帮你安装需要的依赖包

到这里为止,我们的项目基础框架就已经搭建完毕了。
二、测试
接着我们进入代码撰写部分。

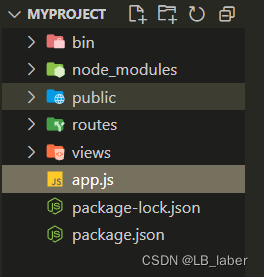
进入之后可以看到我们的项目框架如上图所示。
在这里app.js作为我们的入口文件。
我们首先做一个测试,来测试是否能够连接成功。
打开app.js文件,向其中添加一个监听如下:
app.listen(8080,()=>{
console.log('服务器登入成功!');
})
注意要添加在module.exports = app;之前,这里的8080端口如果被占用,可以随便换一个端口,不一定要8080。
接着在当前项目文件路径打开cmd,输入node app运行。接着在浏览器打开localhost:8080即可看到对应的页面。

三、代码
接着我们打开router文件夹下的index.js文件,可以看到里面已经有相应的页面代码。
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
再打开view下的index文件,我们可以看到这就是如何出现上面页面的原因。
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1><%= title %></h1>
<p>Welcome to <%= title %></p>
</body>
</html>
我们回到index.js文件,将原本的主页代码删除。
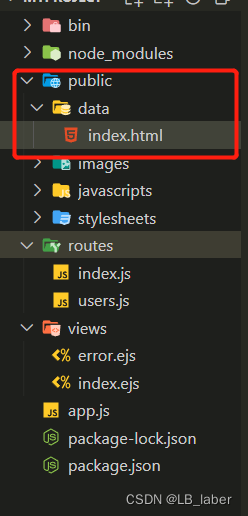
接着我们打开public文件,创建我们的主页index.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>城市</title>
</head>
<body>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
<script>
$.ajax({
// type: 'get', // 这里默认为get请求
url: '/city',
}).then(res=>{
})
</script>
</html>
回到index.js文件
var express = require('express');
var router = express.Router();
router.get('/city',(req,res)=>{
res.send('aaaa') // 向前端传了一个字符串'aaaa'
})
module.exports = router;
接着打开cmd,这里我们不用 node app来运行,而是用npm run start。

可以看到确实接收到了我们传过去的aaa
接着我们在public下创建一个data文件,放入我们准备的一个city.json。

这个可以在网上随便找一个城市的json文件。
回到index.html,对他进行一些修改。我们要在前端拿到这个city.json文件。
$.ajax({
url: '/city',
}).then(res=>{
console.log(JSON.parse(res)); //拿到文件,在控制台用JSON格式输出
})
回到index.js文件,对他进行一些修改。我们要将这个文件传到前端去。
var express = require('express');
var router = express.Router();
var fs = require('fs'); // 引入fs,帮助我们异步传输文件
router.get('/city',(req,res)=>{
fs.readFile('./public/data/city.json','utf-8',(err,data)=> {
if(err) throw err; // 如果有错误则抛出错误
res.send(data);
})
})
module.exports = router;
接着在cmd中运行npm run start,可以得到如下图结果

可以看到我们在前端的控制台得到了city.json文件,后续就可以拿到这个文件接着渲染到前端页面上了。






















 761
761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








