一.新建一个仓库(new)。

二.命名Repository name为:(名字).github.io(一定要有.github.io)。

三.勾选Initialize this repository with a README(一定要有README.md文件)。

四.README.md文件里有你刚才命名的(名字).github.io(一定是一模一样的)。

五.新建一个index.html文件(Create new files)放你的html文件(index是入口文件,名字不能改),你还可以在仓库里放css和js文件,这个可以随便命名。

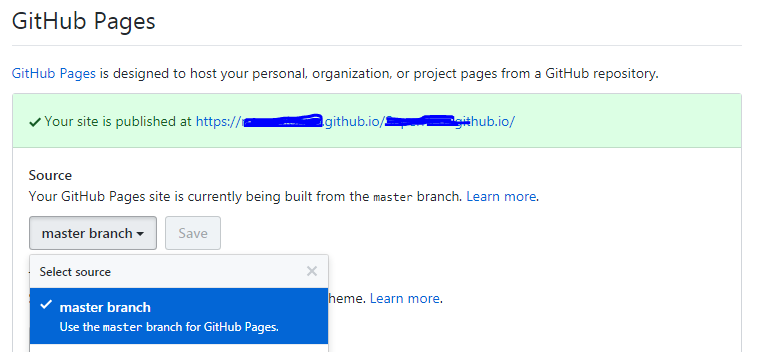
六.点击settings,下拉找到GithubPages,选择master branch -->Save,会生成一个地址,点击地址就可以访问啦。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








