作为前端开发人员,理解HTML的基本结构及语义是至关重要的。我们将继续深入探讨HTML中的标题(<h1>到<h6>标签)和段落(<p>标签)。

1. HTML文档结构回顾
在深入标题和段落之前,回顾一下HTML文档的基本结构。一个标准的HTML文档通常包括以下几个部分:

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文档标题</title>
</head>
<body>
<h1>页面主标题</h1>
<p>这是一个段落。</p>
</body>
</html>在上述结构中,<html>标签包裹了整个文档,<head>标签包含了元数据,而<body>标签则包含页面展示的实际内容。
2. HTML标题的详细探讨
HTML中的标题标签包括从<h1>到<h6>的六个级别。<h1> 定义最大的标题。 <h6> 定义最小的标题。标题是HTML文档中重要的语义元素,通常用于标识主标题、副标题及其他重要的标题内容。
2.1 从<h1>到<h6>
<h1>: 这是最重要的标题,通常用于标识页面的主标题。每个页面应仅限于一个<h1>,以便于搜索引擎理解页面的主要主题。

<h1>欢迎来到一条晒干的咸魚的博客</h1><h2>到<h6>: 这些标签用于标识子标题,表示内容的不同层级。<h2>为副标题,<h3>为子副标题,以此类推。

<h1>欢迎来到一条晒干的咸魚的博客</h1>
<h2>第一篇文章</h2>
<h3>文章小节</h3>2.2 HTML 水平线
<hr> 标签在 HTML 页面中创建水平线。
hr 元素可用于分隔内容。
<p>这是一个段落。</p>
<hr>
<p>这是一个段落。</p>
<hr>
<p>这是一个段落。</p>
2.3 HTML 注释
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
注释写法如下:
<!-- 这是一个注释 -->可以看到注释并没有被显示出来呢

注释:在开始括号(左括号)后需要紧跟一个叹号“!”,而在结束括号(右括号)前则不需要。合理使用注释可以在未来的代码编辑中提供帮助。
2.4 标题的最佳实践
- 语义化: 使用标题标签的正确顺序,确保文档结构清晰。例如,不应在
<h1>之后直接使用<h4>,而是应使用<h2>。 - 简洁明确: 确保标题的文字简洁、能准确传达信息。不应使用过于冗长的标题。
- 关键字优化: 在标题中合理使用关键词,帮助搜索引擎优化(SEO),同时提高内容的可读性。
注意:1到6号标题与1到6号字体逆序对应,比如1号字体对应6号标题,2号字体对应5号标题。
<h1>这是1号标题</h1>
<font size="6">这是6号字体文本</font>
<h2>这是2号标题</h2>
<font size="5">这是5号字体文本</font>
<h3>这是3号标题</h3>
<font size="4">这是4号字体文本</font>
<h4>这是4号标题</h4>
<font size="3">这是3号字体文本</font>
<h5>这是5号标题</h5>
<font size="2">这是2号字体文本</font>
<h6>这是6号标题</h6>
<font size="1">这是1号字体文本</font>
3. HTML段落的详细探讨
段落标签<p>用于定义文本段落,是HTML中最常用的块级元素之一。它可以帮助组织和分隔文本内容,使其更加易读。
3.1 <p>标签的主要特性
段落创建: <p>标签会在前后产生空格,以便于视觉上的分隔。
<p>这是我的第一个段落。</p>
<p>这是我的第二个段落。</p>
段落嵌套: 虽然可以嵌套段落标签,但通常不推荐这样做,应保持段落的独立性。
注意:浏览器会自动地在段落的前后添加空行。(</p> 是块级元素)
不要忘记使用结束标签,虽然忘了使用结束标签,大多数浏览器也同样会正确将 HTML 显示出来:
<p>这是一个段落
<p>这是另一个段落上面的例子在大多数浏览器中都没问题,但不要依赖这种做法。忘记使用结束标签会产生意想不到的结果和错误。即使在以后的 HTML 版本中,也同样不允许省略结束标签。
3.2 段落折行
如果你希望在不产生一个新段落的情况下进行换行(新行),那就使用 <br> 标签:
<p>这个<br>段落<br>展示了分行的效果</p>
3.3 HTML 输出- 使用提醒
我们无法准确预测 HTML 显示的具体效果,因为屏幕尺寸和窗口调整可能会导致不同的结果。对于 HTML 代码,添加额外的空格或换行不会改变最终的输出效果。当页面显示时,浏览器会自动删除源代码中的多余空格和空行。所有连续的空格或空行都被视作一个单一的空格。此外,HTML 代码中的连续换行也会被渲染为一个空格。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>一条晒干的咸魚的博客</title>
</head>
<body>
<p>
遇事不决,
可问春风。
春风不解,
即随吾心。
</p>
</body>
</html>
4. HTML标题与段落的结合使用
在实际项目中,标题和段落通常是成对使用的。适当地组合,能够使页面内容更具结构性和可读性。
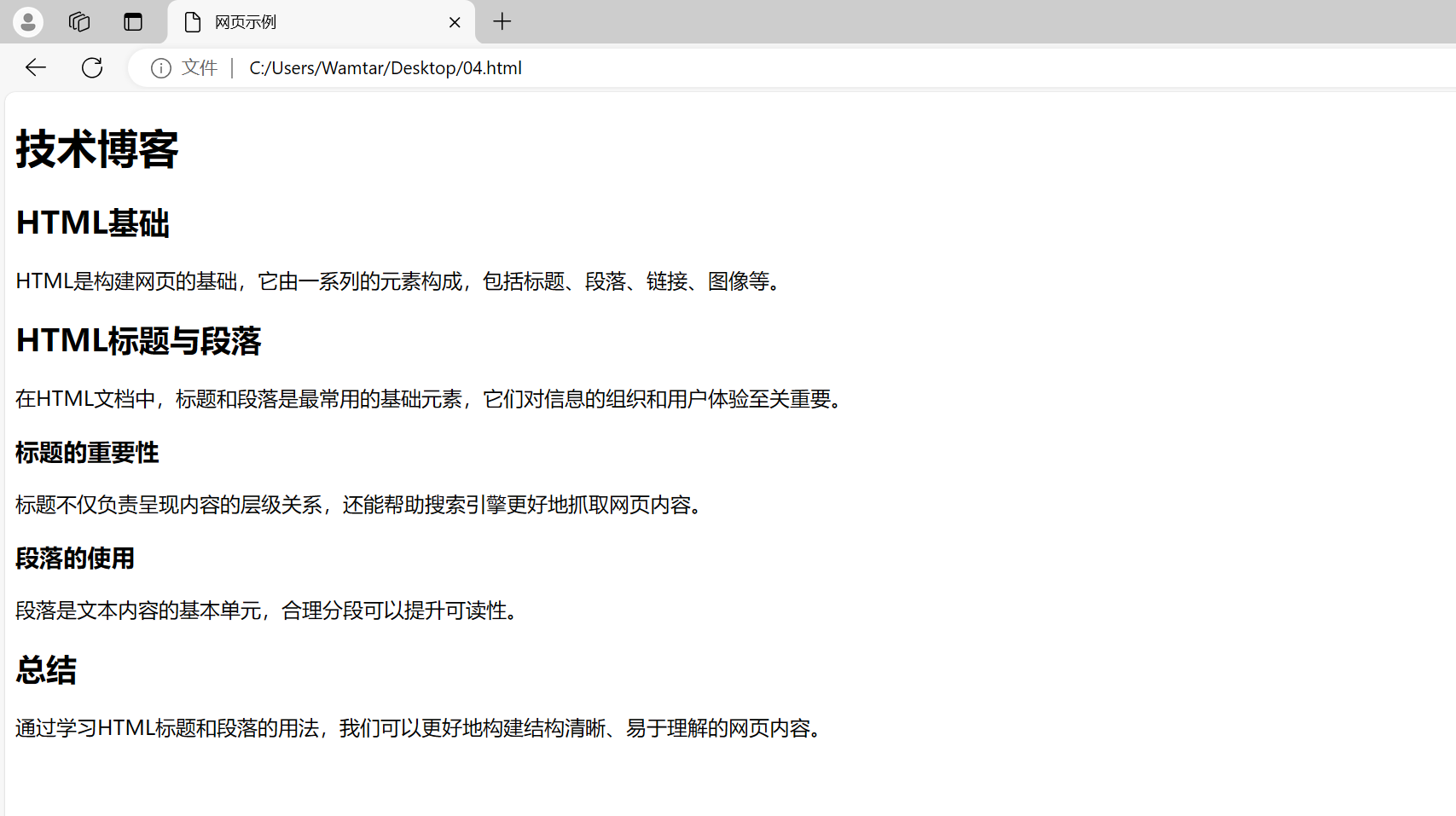
示例:创建一个基本的网页结构
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页示例</title>
</head>
<body>
<h1>技术博客</h1>
<h2>HTML基础</h2>
<p>HTML是构建网页的基础,它由一系列的元素构成,包括标题、段落、链接、图像等。</p>
<h2>HTML标题与段落</h2>
<p>在HTML文档中,标题和段落是最常用的基础元素,它们对信息的组织和用户体验至关重要。</p>
<h3>标题的重要性</h3>
<p>标题不仅负责呈现内容的层级关系,还能帮助搜索引擎更好地抓取网页内容。</p>
<h3>段落的使用</h3>
<p>段落是文本内容的基本单元,合理分段可以提升可读性。</p>
<h2>总结</h2>
<p>通过学习HTML标题和段落的用法,我们可以更好地构建结构清晰、易于理解的网页内容。</p>
</body>
</html>
注意:
区分一下<br>、<br/> 以及 <br />(带有空格)
<br> 是 HTML 的书写方式。<br/> 是 XHTML 1.1 的书写方式,同时也是 XML 的书写方式。由于 XHTML 的兼容性,HTML5 同样支持这三种写法。
在早期的 HTML 规范中,像 <br> 和 <img> 这样的自闭合元素并不需要闭合标签,这导致了 HTML 规范的不够严谨。为了解决这个问题,后来发布的 XHTML 语言借鉴了更严格的 XML 规范,在这些不需要闭合的元素后添加了斜杠(/)以示自我闭合。从逻辑上讲,这种写法几乎等同于 <br>....</br>(但实际上并没有 </br> 这种写法)。这样做的目的在于保证代码量较少,同时提升了规范的严谨性。
如有表述错误及欠缺之处敬请批评指正。






















 1228
1228

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








