在CSS中,选择器用于指定我们希望为其设置样式的HTML元素。CSS选择器提供了多种方法,使得我们可以非常精确地选择要样式化的元素。
一、选择器是什么?
在 CSS 中,选择器用于选择 HTML 元素以应用样式。选择器的作用是确定哪些元素会被样式规则影响。CSS 选择器可以根据元素的标签、类、ID、属性等多种方式进行选择。
选择器的基本结构:
selector {
property: value;
}-
selector:选择器,指定要选择的 HTML 元素。 -
property:样式属性,例如 color、font-size 等。 -
value:样式属性的值,例如 red、16px 等。
二、选择器类型
2.1 标签选择器(Type Selector)
标签选择器用于选择所有具有特定标签名的元素。例如,如果我们要选择所有的 <p> 元素,可以使用以下 CSS 规则:
p {
color: blue;
}代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标签选择器示例</title>
<style>
p {
color: blue;
font-size: 18px;
}
</style>
</head>
<body>
<p>This is a paragraph.</p>
<p>Another paragraph.</p>
</body>
</html>
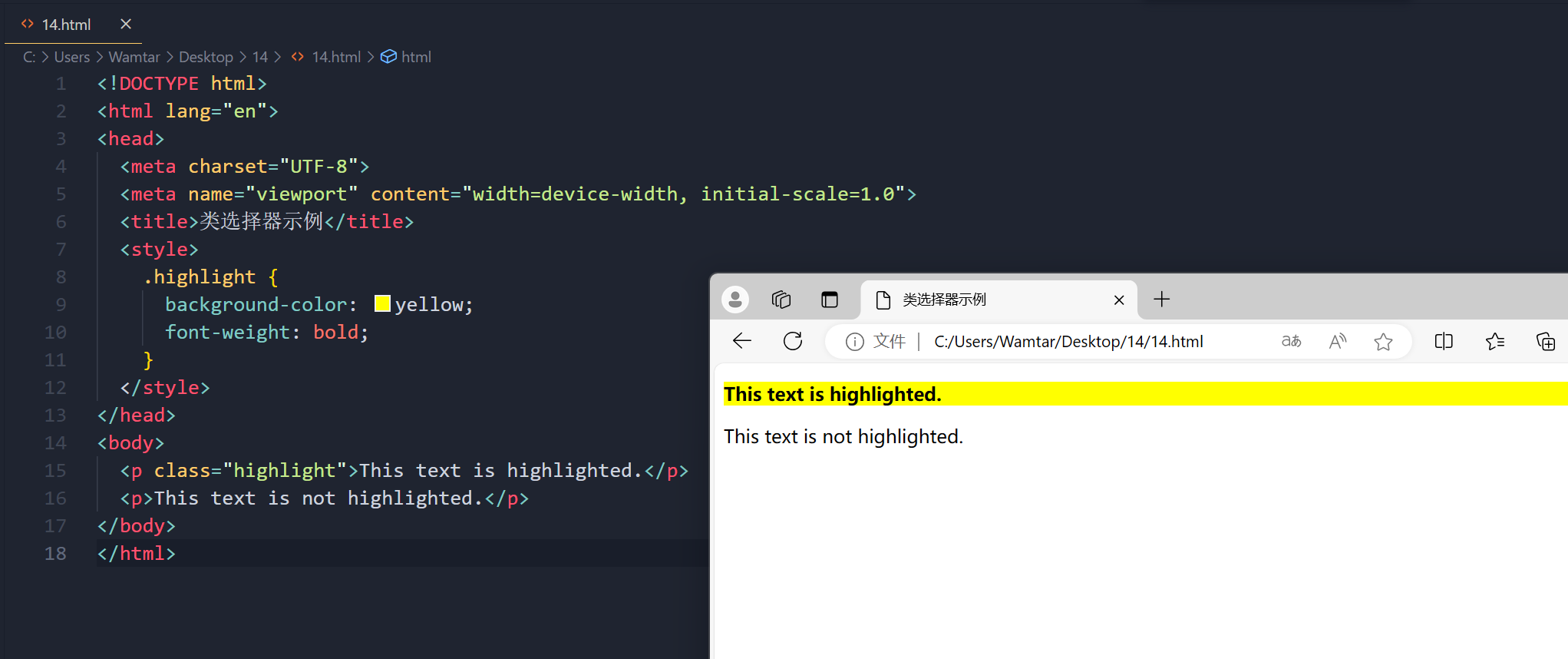
2.2 类选择器(Class Selector)
类选择器用于选择所有具有特定类属性的元素。类选择器以点(.)开头。例如,选择所有具有 highlight 类的元素:
.highlight {
background-color: yellow;
}代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>类选择器示例</title>
<style>
.highlight {
background-color: yellow;
font-weight: bold;
}
</style>
</head>
<body>
<p class="highlight">This text is highlighted.</p>
<p>This text is not highlighted.</p>
</body>
</html>
2.3 ID 选择器(ID Selector)
ID 选择器用于选择具有特定 ID 属性的单一元素。ID 选择器以井号(#)开头。注意,一个 HTML 文档中的 ID 必须是唯一的。
#unique-element {
border: 1px solid black;
}代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ID选择器示例</title>
<style>
#unique-element {
border: 1px solid black;
padding: 10px;
}
</style>
</head>
<body>
<div id="unique-element">This is a unique element.</div>
</body>
</html>
2.4 标签属性选择器(Attribute Selector)
属性选择器用于选择具有特定属性的元素。属性选择器的语法如下:
[attribute=value] {
/* styles */
}例如,选择所有 type 属性值为 text 的 <input> 元素:
input[type="text"] {
border: 2px solid green;
}代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>属性选择器示例</title>
<style>
input[type="text"] {
border: 2px solid green;
padding: 5px;
}
</style>
</head>
<body>
<input type="text" placeholder="Text input">
<input type="password" placeholder="Password input">
</body>
</html>
2.5 伪类选择器(Pseudo-class Selector)
伪类选择器用于选择元素的特定状态。例如,:hover 伪类用于选择当用户将鼠标悬停在元素上时的状态:
a:hover {
color: red;
}代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪类选择器示例</title>
<style>
a:hover {
color: red;
}
</style>
</head>
<body>
<a href="#">Hover over this link</a>
</body>
</html>

其他常用的伪类包括 :first-child、:last-child 和 :nth-child()。
2.6 伪元素选择器(Pseudo-element Selector)
伪元素选择器用于选择元素的特定部分。例如,::before 和 ::after 伪元素可以在元素内容的前面或后面插入内容:
p::before {
content: "Note: ";
font-weight: bold;
}代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪元素选择器示例</title>
<style>
p::before {
content: "Note: ";
font-weight: bold;
}
</style>
</head>
<body>
<p>This is a paragraph with a pseudo-element.</p>
</body>
</html>
2.7 关系选择器(Combinator Selector)
关系选择器用于根据元素之间的关系进行选择。常见的关系选择器包括:
- 子选择器(
>):选择某个元素的直接子元素。
div > p {
color: blue;
}- 后代选择器():选择某个元素的所有后代元素。
div p {
color: red;
}- 相邻兄弟选择器(
+):选择紧接在某个元素后的同级元素。
h1 + p {
margin-top: 0;
}- 一般兄弟选择器(
~):选择在某个元素后面的所有同级元素。
h1 ~ p {
color: green;
}代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>关系选择器示例</title>
<style>
div > p {
color: blue;
}
div p {
color: red;
}
h1 + p {
margin-top: 0;
}
h1 ~ p {
color: green;
}
</style>
</head>
<body>
<div>
<p>This is a direct child paragraph.</p>
<p>This is another direct child paragraph.</p>
<p>This paragraph is a descendant but not a direct child.</p>
</div>
<h1>Heading</h1>
<p>This is an adjacent sibling paragraph.</p>
<p>This is a general sibling paragraph.</p>
</body>
</html>
三、多重选择器(Multiple Selectors)
如果多个选择器需要应用相同的样式,可以将它们放在同一条规则中,用逗号分隔:
h1, h2, h3 {
font-family: Arial, sans-serif;
}代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>多重选择器示例</title>
<style>
h1, h2, h3 {
font-family: Arial, sans-serif;
color: darkblue;
}
</style>
</head>
<body>
<h1>This is a heading 1</h1>
<h2>This is a heading 2</h2>
<h3>This is a heading 3</h3>
</body>
</html>
四、选择器优先级(Specificity)
CSS 的优先级决定了当多个规则匹配同一元素时,哪个规则被应用。优先级的计算规则如下:
- 内联样式的优先级最高。
- ID 选择器的优先级高于类、属性和伪类选择器。
- 类、属性和伪类选择器的优先级高于标签选择器和伪元素选择器。
- 标签选择器和伪元素选择器的优先级最低。
例如:
/* 标签选择器 */
p {
color: black;
}
/* 类选择器 */
.text-red {
color: red;
}
/* ID 选择器 */
#special {
color: green;
}HTML 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选择器优先级示例</title>
<style>
p {
color: black;
}
.text-red {
color: red;
}
#special {
color: green;
}
</style>
</head>
<body>
<p id="special" class="text-red">This text will be green.</p>
</body>
</html>
如有表述错误及欠缺之处敬请批评指正。






















 1403
1403

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








