弹性盒子是一种一维布局方法,用于根据行或列排列元素。元素可以扩展以填补多余的空间,或者缩小以适应较小的空间,为容器中的子元素提供灵活的且一致的布局方式。

一、什么是弹性盒子?
CSS 弹性盒子(Flexible Box Layout,简称 Flexbox)是 CSS3 中引入的一种布局模式,提供一种有效的方式来布局、对齐和分配容器内空间,特别是在动态和复杂的应用界面中。
1、弹性盒子的基本概念
- 弹性容器(Flex Container):通过设置
display: flex 或 display: inline-flex 创建,成为弹性盒子的上下文。 - 弹性项目(Flex Items):弹性容器中的直接子元素,它们的布局和行为会受到弹性容器的控制。
2、Flexbox 的优势
- 易于实现响应式布局:无论屏幕大小,Flexbox 都能轻松处理元素的排列和对齐。
- 空间分配的灵活性:能够方便地调整子元素大小和位置,以适应不同浏览器窗口或设备。
- 对齐和排序更直观:使用 Flexbox 可以简化项目的对齐方式及其在容器内的显示顺序。
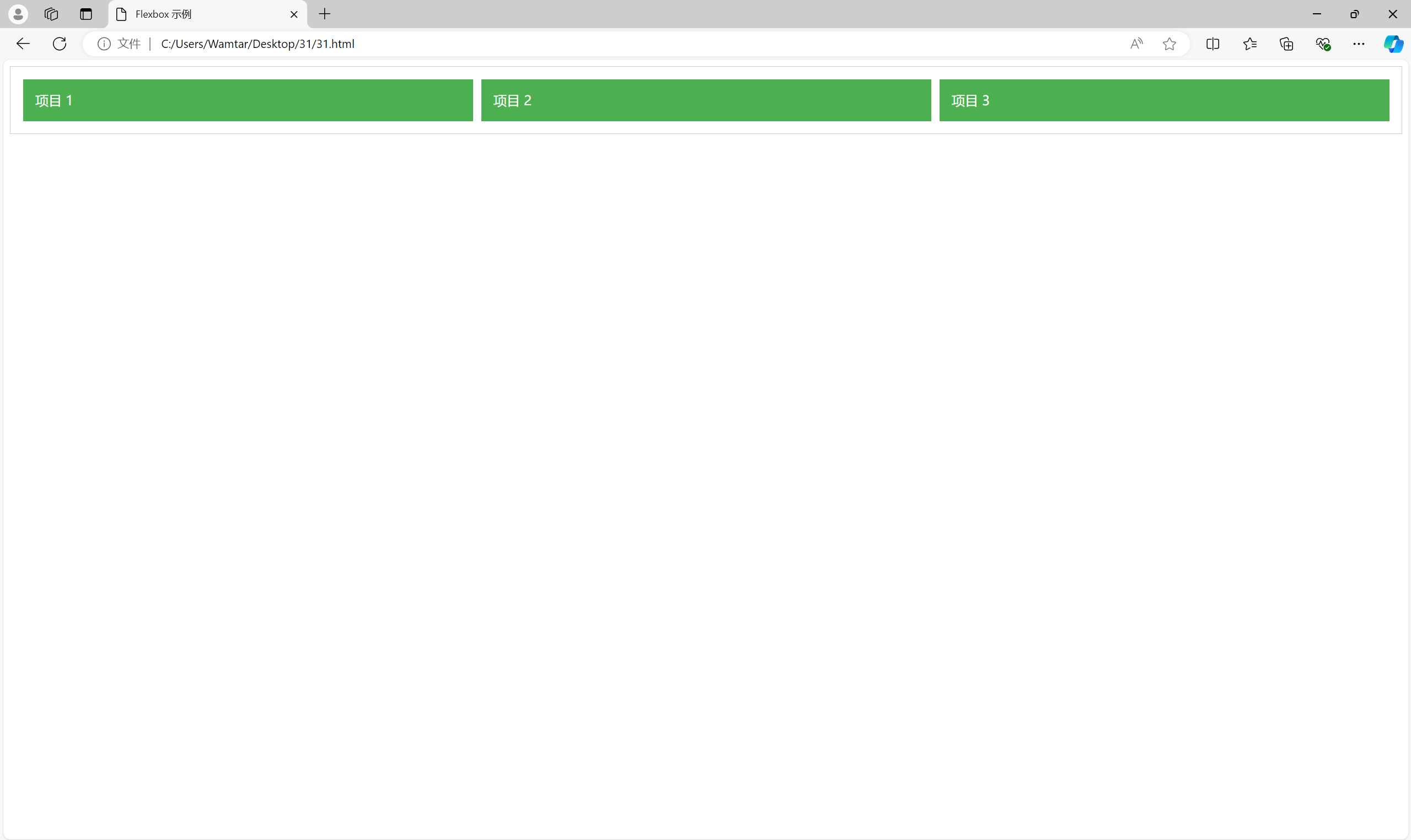
我们先来看看一个简单的示例,包含多个子元素的弹性盒子。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox 示例</title>
<style>
.container {
display: flex; /* 设置为弹性盒子 */
border: 1px solid #ccc; /* 添加边框 */
padding: 10px;
}
.item {
background-color: #4CAF50;
color: #fff;
padding: 15px;
margin: 5px; /* 为每个项添加间距 */
flex: 1; /* 所有项均等分配空间 */
}
</style>
</head>
<body>
<div class="container">
<div class="item">项目 1</div>
<div class="item">项目 2</div>
<div class="item">项目 3</div>
</div>
</body>
</html>
我们创建了一个弹性盒子容器 .container,并包含了三个子元素(弹性项目)。通过设置 display: flex,子项将自动适应容器的宽度。
二、指定元素的布局为 Flexible
要将元素的布局指定为弹性盒子,只需在 CSS 中为容器添加 display: flex。这告诉浏览器将该元素视为弹性容器。
.container {
display: flex; /* 创建弹性容器 */
}通过这种设置,容器内部的所有子元素都会自动成为弹性项目,并享有 Flexbox 提供的布局能力。
三、Flex 模型说明
Flexbox 的基本结构可以总结为两个部分:弹性容器和弹性项目。
- 弹性容器:容器是 Flexbox 布局的基础。它控制了如何排列其内部的弹性项目。
- 弹性项目:容器里面的元素。在大多数情况下,只有容器的直接子元素才是弹性项目。
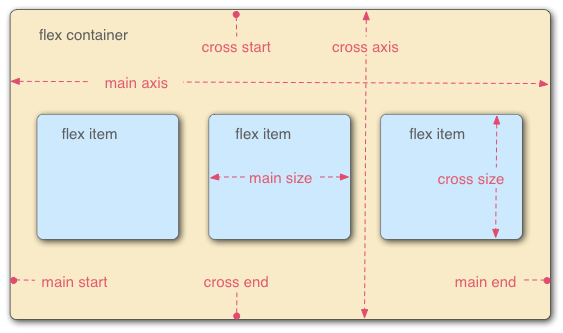
当元素表现为 flex 框时,它们沿着两个轴来布局:

主轴(main axis)是指沿着弹性盒子(flex item)放置方向延伸的轴,可以是页面上的横向行或纵向列。主轴的起点和终点分别称为主起点(main start)和主终点(main end)。
交叉轴(cross axis)则是与主轴垂直的方向,其起点和终点被称为交叉起点(cross start)和交叉终点(cross end)。
当父元素设置为 display: flex 时,它被称为弹性容器(flex container)。而在该容器中表现为弹性盒子的元素被称为弹性项(flex item)。
四、列还是行?
默认情况下,Flexbox 将项目在行的方向排列。然而,开发者可以使用 flex-direction 属性设置项目在容器中的排列方向,这个属性可以取以下值:
- row(默认值):项目在水平方向上从左到右排列。
- row-reverse:项目在水平方向上从右到左排列。
- column:项目在垂直方向上从上到下排列。
- column-reverse:项目在垂直方向上从下到上排列。
示例:改变排列方向
.container {
display: flex;
flex-direction: column; /* 垂直排列 */
}通过更改 flex-direction 属性,项目的排列方式从水平变为垂直。
五、换行
有时,弹性项目的总宽度可能会超过容器的宽度。在这种情况下,默认情况下,Flexbox 会缩小弹性项目以适应容器。为了允许换行,可以使用 flex-wrap 属性进行设置。
- nowrap(默认值):所有项目在单行中显示。
- wrap:允许根据容器的宽度换行。
- wrap-reverse:反向换行,最后一行显示在最上面。
示例:使用换行
.container {
display: flex;
flex-wrap: wrap; /* 允许换行 */
}此设置让弹性项目在容器宽度不足时自动换行。
六、flex-flow 缩写
flex-flow 是 flex-direction 和 flex-wrap 的缩写。可以同时设置方向以及换行行为。
示例:使用 flex-flow
.container {
display: flex;
flex-flow: row wrap; /* 水平排列并允许换行 */
}通过这种方式,容器内的项目将水平排列并且在不足容纳时自动换行。
七、Flex 项的动态尺寸
CSS 弹性盒子允许用户动态地分配项目的空间。这个功能依靠 flex 属性,它是 flex-grow、flex-shrink 和 flex-basis 的缩写:
- flex-grow:定义项目的放大比例,默认为 0,表示不放大。
- flex-shrink:定义项目的缩小比例,默认为 1,也就是说,项目能够缩小以适应容器。
- flex-basis:定义项目的初始大小,默认为
auto,项目的大小会基于内容。
示例:使用 flex 属性
.item-1 {
flex: 2; /* 占 2 份空间 */
}
.item-2 {
flex: 1; /* 占 1 份空间 */
}
.item-3 {
flex: 1; /* 占 1 份空间 */
}示例中,item-1 将占据比其他两个项目更多的空间。
八、flex:缩写与全写
使用 flex 属性的缩写格式,即可以同时设置 flex-grow、flex-shrink 和 flex-basis:
.item {
flex: 1; /* 等同于 flex-grow: 1; flex-shrink: 1; flex-basis: 0%; */
}这种缩写方式让我们在 CSS 中显得更为简洁和清晰。
九、水平和垂直对齐
Flexbox 允许开发者轻松实现元素的对齐,包括水平和垂直对齐。
1、justify-content(水平对齐)
justify-content 属性控制项目在主轴上的对齐方式,常用值包括:
- flex-start:项目从容器的起始位置对齐。
- flex-end:项目从容器的结束位置对齐。
- center:项目在主轴中心对齐。
- space-between:项目之间的间距均等。
- space-around:项目间距相等且与容器边缘的间距相等。
示例:使用 justify-content
.container {
display: flex;
justify-content: center; /* 项目居中对齐 */
}2、align-items(垂直对齐)
align-items 属性控制项目在交叉轴上的对齐方式,常用值包括:
- flex-start:项目在交叉轴上端对齐。
- flex-end:项目在交叉轴下端对齐。
- center:项目在交叉轴中心对齐。
- baseline:项目基线对齐。
- stretch:项目拉伸以填满容器的高度。
示例:使用 align-items
.container {
display: flex;
align-items: stretch; /* 项目占满容器的高度 */
}通过这两个对齐属性,可以轻松地实现不同的布局需求。
十、Flex 项排序
Flexbox 允许我们对项目的显示顺序进行重新排列,通过 order 属性来实现。默认值为 0,值越小的项目显示顺序越靠前。
示例:使用 order 属性
.item-1 {
order: 2; /* 移到第二 */
}
.item-2 {
order: 1; /* 移到第一 */
}
.item-3 {
order: 3; /* 保持在第三 */
}在这段代码中,虽然 item-1 在 HTML 结构中是第一个,但由于设置了 order 属性,它将显示在第二。
十一、Flex 嵌套
在实际开发中,我们经常需要将一个弹性盒子嵌套在另一个弹性盒子内。这样可以实现复杂的布局。
示例:弹性盒子嵌套
<div class="outer-container">
<div class="inner-container">
<div class="item">内层项目 1</div>
<div class="item">内层项目 2</div>
</div>
<div class="item">外层项目 1</div>
</div>.outer-container {
display: flex; /* 外层弹性容器 */
}
.inner-container {
display: flex; /* 内层弹性容器 */
flex-direction: column; /* 垂直排列 */
}通过在容器内嵌套另一个弹性容器,我们可以得到更复杂的布局。
十二、跨浏览器兼容性
Flexbox 在现代浏览器中得到了良好的支持,但在某些老旧浏览器(如 IE 10 和更早的版本)中可能会遇到问题。以下是一些提供跨浏览器兼容性的建议:
使用浏览器前缀:在开发需要兼容旧版浏览器的应用时,可以使用浏览器前缀(如 -ms-、-webkit-)来确保 Flexbox 特性正常工作。
利用 CSS 重置或前缀库:可以使用像 Autoprefixer 这样的工具自动添加所需的前缀。
为帮助读者巩固所学知识,以下是两个综合练习题。
题 1:
创建一个弹性容器,其中包含 5 个项,要求如下:
- 容器为水平排列,项之间的间距均等。
- 项的宽度动态变化,第一个项占两倍的宽度。
代码示例
<div class="flex-container">
<div class="flex-item">项 1</div>
<div class="flex-item">项 2</div>
<div class="flex-item">项 3</div>
<div class="flex-item">项 4</div>
<div class="flex-item">项 5</div>
</div>.flex-container {
display: flex; /* 弹性盒子 */
justify-content: space-between; /* 项之间均等间距 */
}
.flex-item {
background: #4CAF50;
color: white;
padding: 15px;
flex: 1; /* 默认宽度相同 */
}
.flex-item:nth-child(1) {
flex: 2; /* 第一个项宽度为两倍 */
}题 2:
创建一个嵌套的弹性盒子布局,其中外层容器水平排列,内层容器垂直排列,内外层项目均需居中对齐。
代码示例
<div class="outer-container">
<div class="inner-container">
<div class="inner-item">内层项目 1</div>
<div class="inner-item">内层项目 2</div>
</div>
<div class="outer-item">外层项目 1</div>
</div>.outer-container {
display: flex; /* 外层为弹性盒子 */
justify-content: center; /* 水平居中对齐 */
align-items: center; /* 垂直居中对齐 */
}
.inner-container {
display: flex; /* 内层为弹性盒子 */
flex-direction: column; /* 垂直排列 */
justify-content: center; /* 垂直居中 */
}
.inner-item, .outer-item {
background: #4CAF50;
color: white;
padding: 15px;
}
如有表述错误及欠缺之处敬请指正补充。






















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








