vite是当下最流行的前端构建工具,可以做到比webpack近10-100倍的速度进行启动项目。
可以通过cmd命令窗口行创建项目,使用npm i vite@latest;下载的是vite4版本。
我之前使用的一次命令是npm i vite-app 项目名称。初始化后出现了没有vite.config.js文件的情况,而且下载的是vite1版本,不建议使用了。现在推荐使用下面的方式进行创建Vite项目。

第二步:填写项目名称。

第三步,选择你要创建的是什么项目,是vue还是react....

第四步:选择是否要使用typescript。

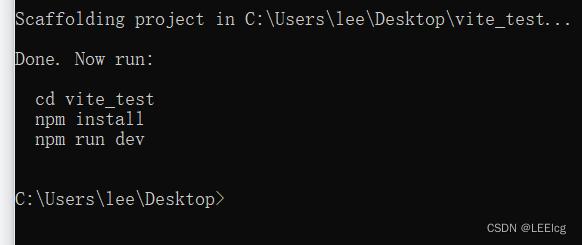
第五步:进入创建的vite文件,安装依赖。然后npm run dev运行即可。






















 1008
1008











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








