【实用教程】阿里云服务器的配置和使用
随着网络应用的日常化,网络资源的使用已经不是专业人士或机构的专利。通过简单的学习,每个人都可以在无需硬件的情况下拥有一个甚至多个服务器,并配置属于自己的网页供人浏览。本教程基于阿里云服务器Windows服务器系统为例,通过简单的图文描述,可以让您在短时间内学会使用这个方法。
一、 创建Windows实例(租用阿里云服务器)
1.1 登陆阿里云服务器管理控制台,点击登录
如果没有帐号需要注册一个,具体过程不再赘述,注册完成后登陆控制台。
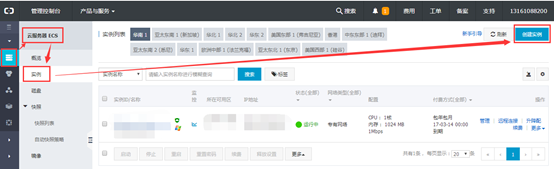
1.2 如下图所示,选择云服务器ECS - 实例 - 创建实例,进入创建实例页面。
<img src="https://i-blog.csdnimg.cn/blog_migrate/48c6e74f9a63c2bc2135f66737cb23ab.png" data-rawwidth="554" data-rawheight="169" class="origin_image zh-lightbox-thumb" width="554" data-original="https://pic1.zhimg.com/v2-cbc0bb4d058e83ea22e5cffa4638baac_r.png">
1.3 在创建实例页面可以选择服务器的各种配置,请根据个人情况选择。
<img src="https://i-blog.csdnimg.cn/blog_migrate/17cd82a305c26736c455d9cd79af5916.png" data-rawwidth="554" data-rawheight="220" class="origin_image zh-lightbox-thumb" width="554" data-original="https://pic1.zhimg.com/v2-0264106ff1330d49842259f1a0799224_r.png">
其中,镜像 选项我们选择“Windows Server – 2012 R2 数据中心版 64位中文版”,也可以根据个人情况选择其他镜像版本。
<img src="https://i-blog.csdnimg.cn/blog_migrate/47ad9a7b01d3a41669e726957a7339ce.png" data-rawwidth="554" data-rawheight="106" class="origin_image zh-lightbox-thumb" width="554" data-original="https://pic4.zhimg.com/v2-cd1292f5ad138c8e3add296a84a857ab_r.png"> 安全设置 选项中的登陆密码请牢记,此密码用于你所租用的服务器系统的登陆。
安全设置 选项中的登陆密码请牢记,此密码用于你所租用的服务器系统的登陆。

1.4配置完成后,可以在页面最下方看到您所选择的服务器配置和对应的费用。确认无误后,点击 立即购买 并完成支付。至此,服务器实例创建就完成了。
<img src="https://i-blog.csdnimg.cn/blog_migrate/9e0681c6ac8dd83e2cce81d7e68fc9a7.png" data-rawwidth="554" data-rawheight="118" class="origin_image zh-lightbox-thumb" width="554" data-original="https://pic3.zhimg.com/v2-46d18d20be3681e26e59e1efb10eb25a_r.png">
二、 连接实例(进入服务器系统)
2.1 回到云服务器管理控制台的实例界面,可以看到已经拥有的服务器实例。若未处于运行状态,则选择 更多-启动。
<img src="https://i-blog.csdnimg.cn/blog_migrate/df35015490ce53cdc6e236864e85d595.png" data-rawwidth="554" data-rawheight="170" class="origin_image zh-lightbox-thumb" width="554" data-original="https://pic1.zhimg.com/v2-046b34a5c38b80814df7824946710b1c_r.png">
服务器运行后,点击 远程连接,进入服务器管理终端。
<img src="https://i-blog.csdnimg.cn/blog_migrate/001a5cbed53acf22e005a63db09503f8.png" data-rawwidth="554" data-rawheight="79" class="origin_image zh-lightbox-thumb" width="554" data-original="https://pic3.zhimg.com/v2-7c029399e8820783f2820e1b12acdbba_r.png">
2.2初次进入管理终端时,会获得一个六位数的管理终端密码,以后登陆管理终端都需要此密码才能进入。
<img src="https://i-blog.csdnimg.cn/blog_migrate/d5aed3194b2d2067a037f573d1472957.png" data-rawwidth="554" data-rawheight="107" class="origin_image zh-lightbox-thumb" width="554" data-original="https://pic1.zhimg.com/v2-3be678873742274eae074b2e3d8459f8_r.png">
2.3成功连接实例后,点击 发送远程命令 - CTRL+ALT+DELETE登陆。(注意,直接在键盘上按Ctrl+Alt+Delete是无效的)
<img src="https://i-blog.csdnimg.cn/blog_migrate/66339613f935534d99c5b94fe744ce33.png" data-rawwidth="531" data-rawheight="164" class="origin_image zh-lightbox-thumb" width="531" data-original="https://pic4.zhimg.com/v2-6e8bad0fff036f7eafdeacf70206e72b_r.png">
2.4输入服务器系统密码,此密码即是你在创建实例(租用服务器)时,安全设置中输入的密码。
<img src="https://i-blog.csdnimg.cn/blog_migrate/f22168a2a09cc48f7431df6a02295850.png" data-rawwidth="554" data-rawheight="122" class="origin_image zh-lightbox-thumb" width="554" data-original="https://pic1.zhimg.com/v2-c58d516a338ba9b445813e027e55d2ec_r.png">
稍等一会之后,即进入了服务器系统桌面。
<img src="https://i-blog.csdnimg.cn/blog_migrate/4cc7abf51ab39f8f62091b506c4dd818.png" data-rawwidth="554" data-rawheight="103" class="origin_image zh-lightbox-thumb" width="554" data-original="https://pic2.zhimg.com/v2-e07b5ec95161ca70dfe2ea41b9f18f31_r.png">
三、 安装IIS
3.1在服务器系统任务栏中,点击 服务器管理器,打开服务器管理器。
<img src="https://i-blog.csdnimg.cn/blog_migrate/6940870e66c0b6e69c5793031647cba3.png" data-rawwidth="252" data-rawheight="105" class="content_image" width="252">
3.2选择 添加角色和功能,之后根据图中所示内容进行选择。
<img src="https://i-blog.csdnimg.cn/blog_migrate/30ff3fa0aacdd59bed694ed23f8d311b.png" data-rawwidth="554" data-rawheight="345" class="origin_image zh-lightbox-thumb" width="554" data-original="https://pic1.zhimg.com/v2-0df02ad43d8603275ffcbb3a98c94c7c_r.png">





至此,IIS的安装就完成了。
<img src="https://i-blog.csdnimg.cn/blog_migrate/e9a1608efc67089ea2ccc26e02b67fa7.png" data-rawwidth="438" data-rawheight="105" class="origin_image zh-lightbox-thumb" width="438" data-original="https://pic1.zhimg.com/v2-575e078b374b795234228bf1456752cc_r.png">
四、 配置网页
4.1 回到服务器管理器,选择Internet Information Services (IIS)管理器。
<img src="https://i-blog.csdnimg.cn/blog_migrate/f8ff62b4590273d4d2f8507cf3dda00d.png" data-rawwidth="554" data-rawheight="140" class="origin_image zh-lightbox-thumb" width="554" data-original="https://pic4.zhimg.com/v2-18ab89a0a902a2514dd59d10bab114c3_r.png">
4.2 如下图所示,右击Default Web Site,删除正在运行的默认网页。
<img src="https://i-blog.csdnimg.cn/blog_migrate/9ee6d422ccc602a53b2afc952955b1e9.png" data-rawwidth="554" data-rawheight="377" class="origin_image zh-lightbox-thumb" width="554" data-original="https://pic2.zhimg.com/v2-c57f4c562d5ab085a9fa84b4476496c1_r.png">
4.3 右击 网站,选择 添加网站...。
<img src="https://i-blog.csdnimg.cn/blog_migrate/42d9680c8bd8f77d95a0b75b830559c6.png" data-rawwidth="232" data-rawheight="134" class="content_image" width="232">
4.4 根据下图所示进行选择。其中,物理路径是将来放置网页文件的位置,这里选择C盘根目录。若配置多个网页,则需要设置不同的端口号。
<img src="https://i-blog.csdnimg.cn/blog_migrate/39659678a55f813bec19c4d70f8932d9.png" data-rawwidth="444" data-rawheight="466" class="origin_image zh-lightbox-thumb" width="444" data-original="https://pic3.zhimg.com/v2-e9c9d9673ab76f28ba184ec5bb075842_r.png">
4.5 在任务栏选择 文件资源管理器,打开上一步配置的物理路径。
<img src="https://i-blog.csdnimg.cn/blog_migrate/05c11b92ac125dd9726e7c15a47d4896.png" data-rawwidth="305" data-rawheight="72" class="content_image" width="305">
4.6 将您制作好的网页文件放在此路径中,文件名index.html。
<img src="https://i-blog.csdnimg.cn/blog_migrate/d146b474fd3391a6c001ba49b0384588.png" data-rawwidth="472" data-rawheight="179" class="origin_image zh-lightbox-thumb" width="472" data-original="https://pic3.zhimg.com/v2-124b23fd405beaf0f122a96f4229cd32_r.png">
4.7 回到IIS管理器,右击配置的网页,选择 管理网站-启动,您的网页就可以让别人登陆了。
<img src="https://i-blog.csdnimg.cn/blog_migrate/cb7665c24b3be0c3677d557b90913082.png" data-rawwidth="421" data-rawheight="293" class="origin_image zh-lightbox-thumb" width="421" data-original="https://pic2.zhimg.com/v2-7a80ff1c8b89c9a33ea73f1624db1ea9_r.png">
4.8 回到阿里云服务器管理控制台,实例中的 公网IP就是您网页的登陆IP。
<img src="https://i-blog.csdnimg.cn/blog_migrate/a8f3d0f37cf3d14bb25c9986fba6aa7f.png" data-rawwidth="554" data-rawheight="70" class="origin_image zh-lightbox-thumb" width="554" data-original="https://pic4.zhimg.com/v2-598262eb75450a1677b9c121b1962d8f_r.png">
其他人只要在浏览器输入此IP地址,即可登陆您的网页了。
<img src="https://i-blog.csdnimg.cn/blog_migrate/174f0430bc46b4c95641729b58688299.png" data-rawwidth="305" data-rawheight="101" class="content_image" width="305">





















 693
693

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








