实验目的及要求:
熟悉移动应用软件开发环境和开发工具;
掌握android的UI基本组件;
掌握android常用布局;
掌握android常用资源;
实验内容:
- 新增两个Activity,界面如下:
- 新闻列表(NewsActivity):
要求:总体使用线性布局(垂直),每个列表项单独使用一个布局(线性布局和相对布局均可),这里在XML中设计两个静态的两个列表项

1.新建一个空activity,这里新建的为NewsActivity,生成的xml文件这里命名为activity_news1

2.在activity_news1.xml中进行布局,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/main">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="阿隆索:我们要忘掉欧联杯失利,为德国杯决赛做好准备"
android:textSize="25dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.44"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.023" />
<View
android:id="@+id/editTextText3"
android:layout_width="400dp"
android:layout_height="1dp"
android:background="@color/black"
android:ems="10"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.454"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.165"
tools:ignore="SpeakableTextPresentCheck" />
<TextView
android:id="@+id/textView8"
android:layout_width="119dp"
android:layout_height="31dp"
android:text="来源:懂球帝"
android:textSize="15dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.135"
tools:ignore="TextSizeCheck" />
<TextView
android:id="@+id/textView9"
android:layout_width="124dp"
android:layout_height="21dp"
android:text="时间:2024/5/25"
android:textSize="15dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.139"
tools:ignore="TextSizeCheck" />
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="阿隆索说:“凯泽斯劳滕很有活力,有很多灵活、速度快的球员,他们在赛季末踢得很好。不管他们是在甲级、乙级还是第三级别联赛踢球,他们都配得上进入德国杯决赛。” “周三晚的伤痛(欧联杯决赛0-3不敌亚特兰大)仍然历历在目,我们将利用这一点,明天拿下胜利。现在我们会忘记在都柏林发生的事情,我们只考虑明天的比赛。” “为了在柏林打这场决赛,我们一路奋战,以一场决赛作为赛季收官战总是很棒的,我们为这场比赛做好准备了。
首先看主队凯泽斯劳滕,近期他们在联赛中的表现起伏较大,整体实力并不稳定。尽管在上一场比赛中他们取得了酣畅淋漓的胜利,但整个赛季的战绩并不理想,排名相对靠后。后防线的漏洞较多,是他们面临的一大挑战。然而,主队球员们的斗志和团队精神仍然值得肯定,他们在比赛中总是全力以赴,期待能够创造奇迹。
再看客队勒沃库森,他们在本赛季的德甲赛场上表现出色,以不败战绩勇夺冠军。球队整体实力强劲,攻防两端都表现出色。球员们的默契配合和战术执行能力都是他们的优势所在。此外,勒沃库森在过往与凯泽斯劳滕的交手中也占据了一定的优势。
至于胜负预测,考虑到两队之间的实力差距以及历史交手记录,勒沃库森显然更有可能赢得本场比赛。然而,足球比赛的魅力就在于其不确定性,凯泽斯劳滕也有可能凭借出色的发挥和团队精神给对手制造麻烦。因此,我们期待这场比赛能够为我们带来一场精彩的对决。”
"
android:textSize="18dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.265" />
</ScrollView>
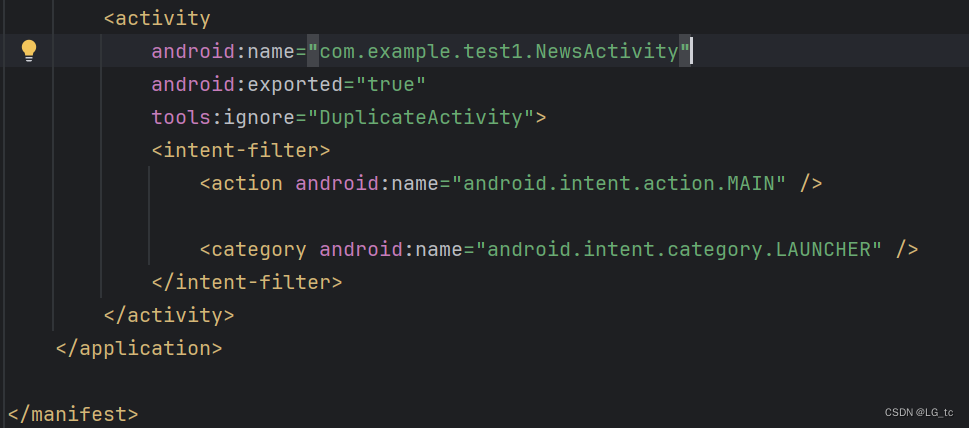
</LinearLayout>3.在AndroidManifest下面的Manifest文件中将Androidname进行更改:改成NewsActivity对应的文件名

4.添加好虚拟设备后点击开始运行,结果如下:

这里做了两个新闻界面,只需在xml文件中再进行一次同样的布局,注意要设置好大小,以及分割线(用background设置颜色进行代替)





















 2394
2394

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








