已安装node.js 16.17.0
一、项目脚手架
第一步
npm install -g @vue/cli yarn add -g @vue/cli
第二步
vue create 项目的名字 (尽量用英文)
第三步 运行项目
npm run serve
<!--安装新的软件包,使用npm i 依赖包的名字 或 yarn add依赖包的名字-->
二、VUE相关概念:
-
vue3渐进式javaScript框架
-
特点:组件化、虚拟dom ,diff算法
-
vue文件以.vue结尾,是一个SFC(Single-File-component) 单文件组件
-
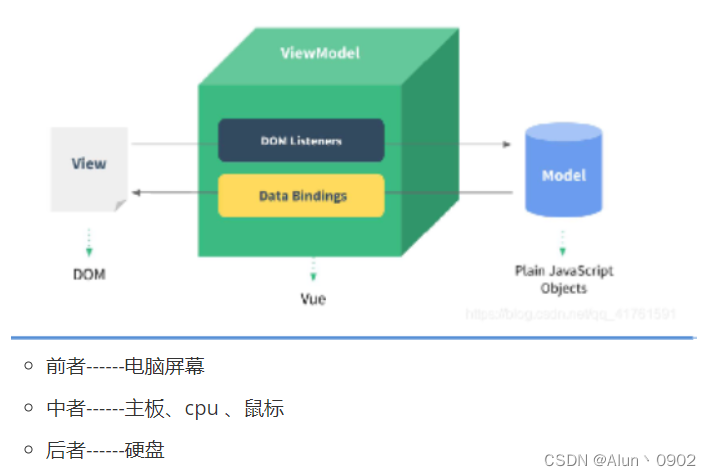
遵循MVVM架构,Model-View-ViewModel,重点是实现了数据的双向绑定,指令用的是v-model,v-bind,v-on
-
理解M-V-VM模型 ViewModel是实现虚拟dom ,diff算法的核心点

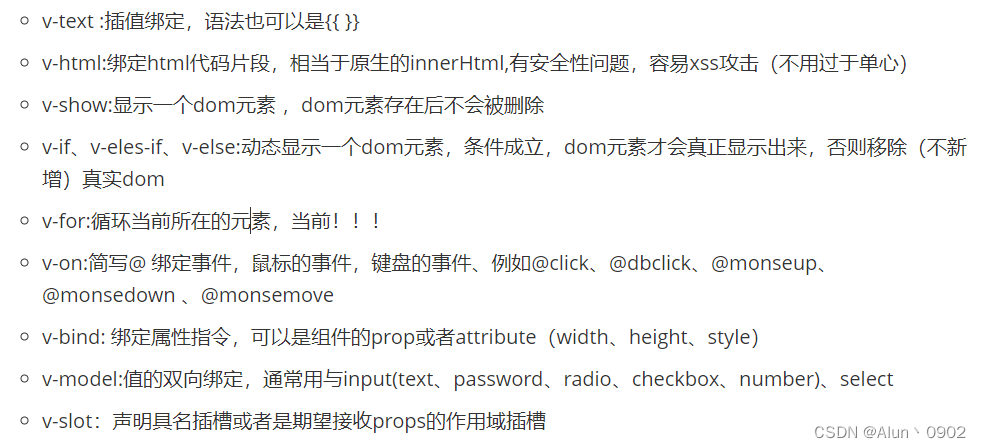
- 内置指令:

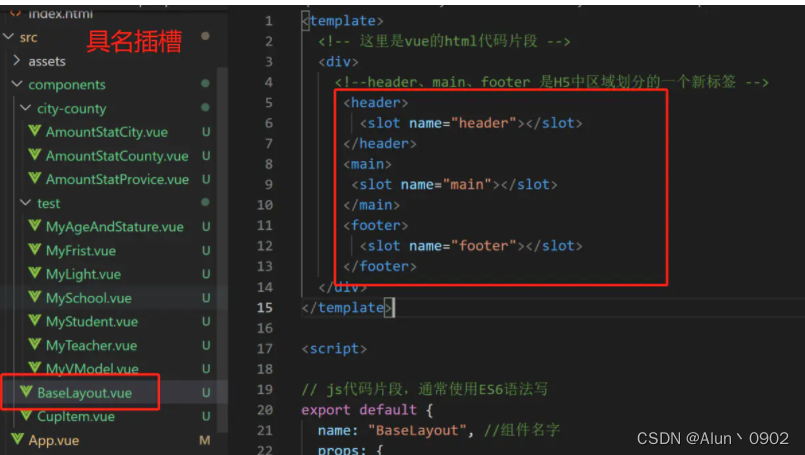
<!-- 具名插槽 -->
<BaseLayout>
<template v-slot:header>
Header content
</template>
<template v-slot:default>
Default slot content
</template>
<template v-slot:footer>
Footer content
</template>
</BaseLayout>
<!-- 接收 prop 的具名插槽 -->
<InfiniteScroll>
<template v-slot:item="slotProps">
<div class="item">
{{ slotProps.item.text }}
</div>
</template>
</InfiniteScroll>

声明混入的代码
// 这里和组件中的 export default{} 中的属性平级关系
export const score = {
methods: {
alertScore(student, score1) {
alert(student + "的总成绩:" + score1);
},
},
};
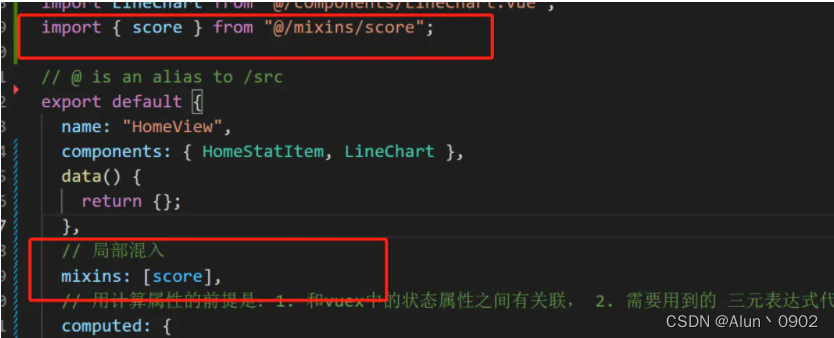
局部混入的使用



























 704
704











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








