JS类型转换
首先我们要知道JS的数据类型有什么。
在JS中数据类型一共有6种数据类型,分别是string字符串、Number数值、Booleam布尔值 true/false、Undifined未定义undifined、object对象。
在这里它们又分为两种数据类型,其中分别是基本数据类型:string Number Boolean Null Undifined;引用数据类型:object。
类型转换也叫做强制类型转换,指的是将一个数据类型强制转换为其他的数据类型,而主要的类型转换就是将其他的数据类型转换为string Number Boolean。
下面我们就来简单地转换一下:
- 将其他的数据类型转换为string类型
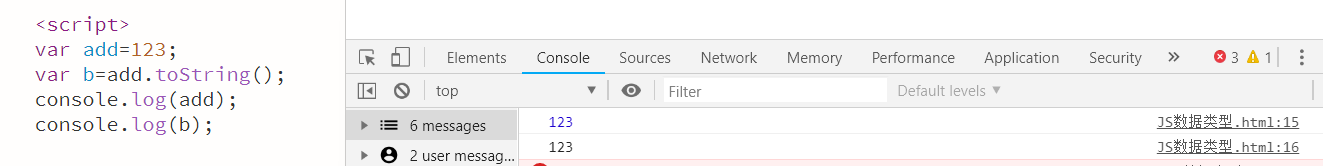
1、

细心的朋友可以发现字符串和数值之间在浏览器控制台输出的值的字体颜色是不一致的,这就是字符串和数值的区别所在,方便我们去区分他们,字符串字体颜色为黑色,数值则为蓝色。上图就是通过tostring()方法将数值转换成了字符串。

不仅如此,布尔类型也是可以转换为字符串形式的,通过typeof方法可以查询到输出是什么数据类型。
从上面可以总结出两个方法,其中的方法一:Number、Boolean,他们两个调用被转换数据类型的toString()方法,该方法不会影响原变量,它会将转换的结果返回。
还有值得我们注意的是如果:null和undefined这两个值没有toString()方法,如果调用该方法程序就会报错。
方法二:调用String()函数,并将被转换的数据作为参数传递给函数;使用上图String()函数做强制类型转换时,对于Number、Boolean实际上是调用的toString()方法,它会将null直接转换为“null”(字符串)类型;但是对于null和undefined,就不会调用toString()方法,它会将undefined直接转换为“undefined”(字符串)类型。
二、将其他类型转换为Number
1、

如果是纯数字的字符串,则可以直接转换为数值;如果字符串里面用非数字的内容,则直接转换为空;如果字符串是一个空或者是一个全是空格的字符串,则转换为0。
2、

这一种方式专门用来对付字符串类型,parseInt()把一个字符串转换为一个整数变成Number类型;而parseFloat()把一个字符串转换为一个浮点数变成Number类型。
三、将其他类型转换为Boolean类型

首先是数字转换布尔值-除了0和NaN是false,其余的全部都是true;
字符串-布尔值:除了空串是false,其余的全部都是true;null和undefined都会转换为false;对象也会转换为true。





















 1452
1452











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








