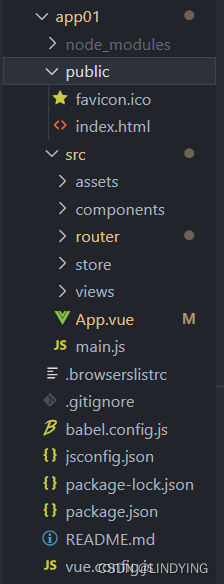
我们创建完项目之后,打开项目文件是这样的,把原始界面效果清除之后页面是空白的。

下面介绍一下这些文件都是什么作用:
1.node_modules
node_module保存的是npm加载的项目的依赖模块
2.public
放置图片
注意:public 与 assets 目录的区别
public:public放不会变动的文件 public建议放一些外部第三方
assets:assets放可能会变动的文件,自己的文件放在assets,别人的放public中
public放别人家js文件(也就是不会变动),assets放自己写的件(需要改动的文件)
3.src
src文








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 597
597











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








