CSS3 background-origin 属性
background-origin 属性规定背景图片从何处开始定位
语法
background-origin: padding-box|border-box|content-box;
| 值 | 描述 |
|---|---|
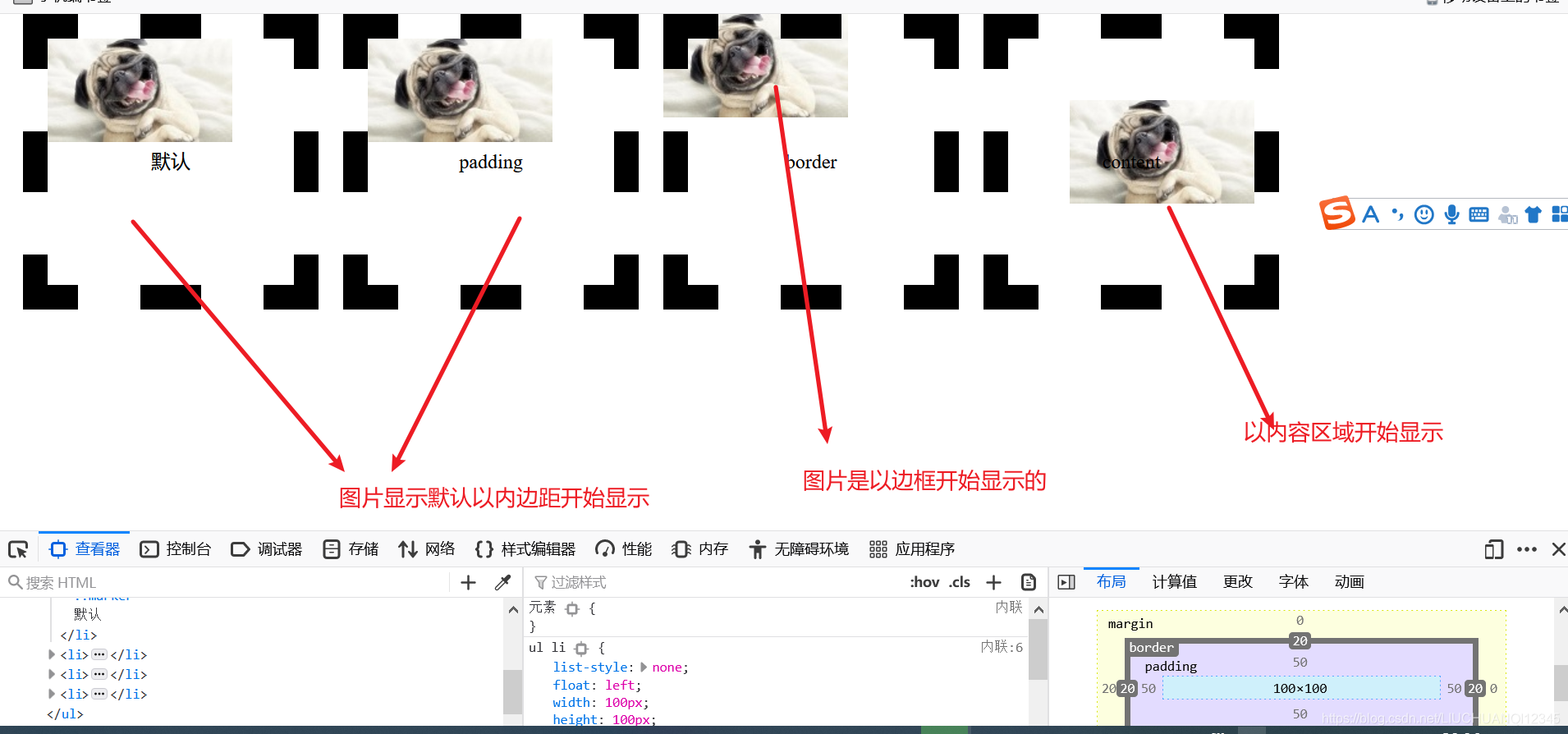
| padding-box | 背景图像相对于内边距框来定位。 |
| border-box | 背景图像相对于边框盒来定位。 |
| content-box | 背景图像相对于内容框来定位。 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新增背景属性</title>
<style>
* {
margin: 0;
padding: 0;
}
ul li {
list-style: none;
float: left;
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
border: 20px dashed #000;
padding: 50px;
margin-left: 20px;
background: url("images/dog.jpg") no-repeat;
}
ul li:nth-child(2) {
/*告诉背景图片从什么区域开始显示,
默认情况下从padding开始显示*/
background-origin: padding-box;
}
ul li:nth-child(3) {
/*告诉背景图片从什么区域开始显示,
默认情况下从padding开始显示*/
background-origin: border-box;
}
ul li:nth-child(4) {
/*告诉背景图片从什么区域开始显示,
默认情况下从padding开始显示*/
background-origin: content-box;
}
</style>
</head>
<body>
<ul>
<li>默认</li>
<li>padding</li>
<li>border</li>
<li>content</li>
</ul>
</body>
</html>























 117
117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








