添加灰色滤镜方法
@implementation TPBlackWhiteScreenTool
+ (void)addGrayFilterToView:(UIView *)view {
if (@available(iOS 13.0,*)) {
[view.kGrayView removeFromSuperview];
UIView *greyView = [[UIView alloc] initWithFrame:view.bounds];
greyView.userInteractionEnabled = NO;
greyView.backgroundColor = [UIColor lightGrayColor];
greyView.layer.compositingFilter = @"saturationBlendMode";
greyView.layer.zPosition = FLT_MAX;
[view addSubview:greyView];
view.kGrayView = greyView;
}
}
调用
情况 一
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
UIView *view = [[UIView alloc] initWithFrame:self.view.bounds];
[self.view addSubview:view];
view.backgroundColor = [UIColor clearColor];
[TPBlackWhiteScreenTool addGrayFilterToView:view];
UIView *view2 = [[UIView alloc] initWithFrame:CGRectMake(100, 100, 100, 100)];
view2.backgroundColor = [UIColor clearColor];
[view addSubview:view2];
UIView *view3 = [[UIView alloc] initWithFrame:CGRectMake(100, 300, 100, 100)];
view3.backgroundColor = [UIColor whiteColor];
[view addSubview:view3];
}
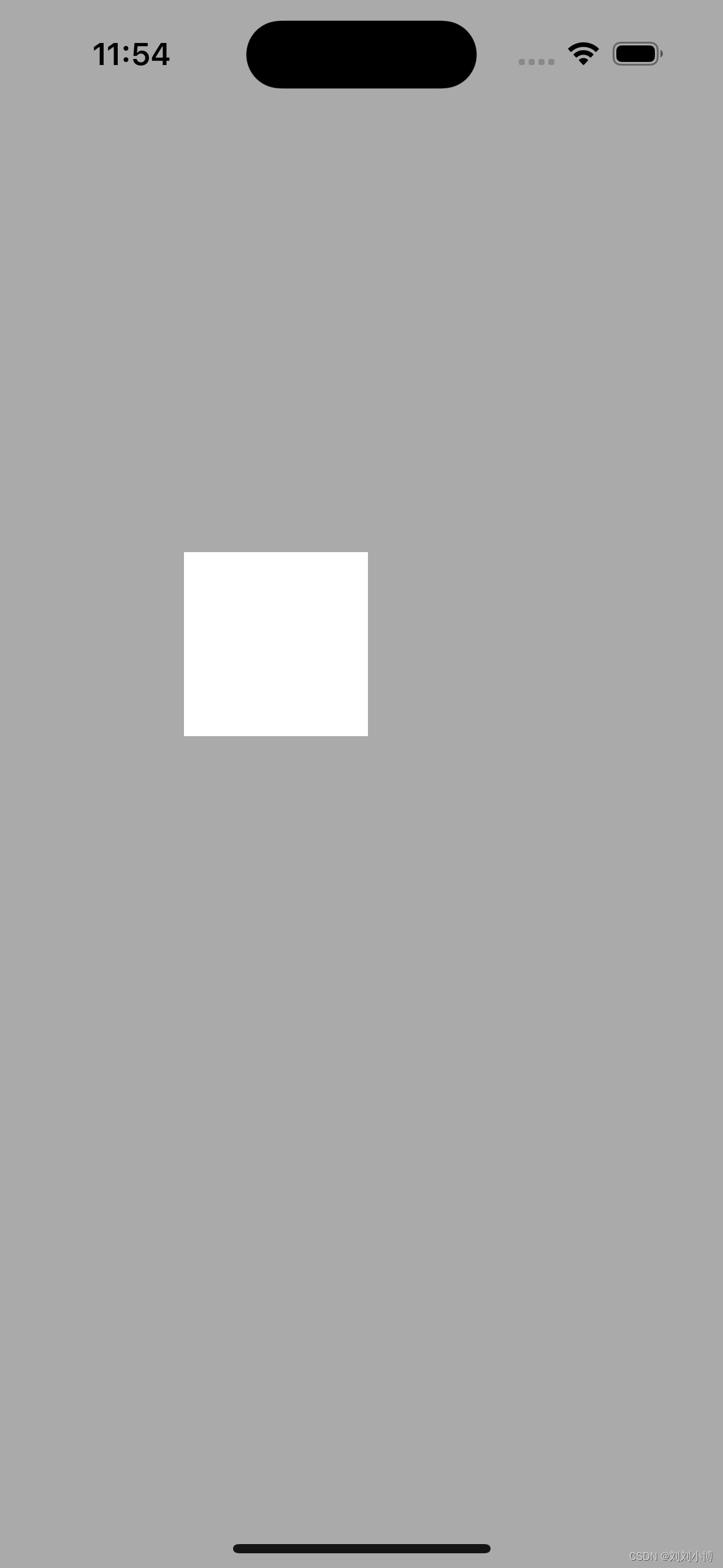
效果图

view 是透明色,滤镜添加到 view上面,view 被穿透了
view2 由于是透明色,被灰色滤镜穿透了,view3是白色,没有被穿透
情况二
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
UIView *view = [[UIView alloc] initWithFrame:self.view.bounds];
[self.view addSubview:view];
view.backgroundColor = [UIColor whiteColor];
[TPBlackWhiteScreenTool addGrayFilterToView:view];
UIView *view2 = [[UIView alloc] initWithFrame:CGRectMake(100, 100, 100, 100)];
view2.backgroundColor = [UIColor clearColor];
[view addSubview:view2];
UIView *view3 = [[UIView alloc] initWithFrame:CGRectMake(100, 300, 100, 100)];
view3.backgroundColor = [UIColor whiteColor];
[view addSubview:view3];
}
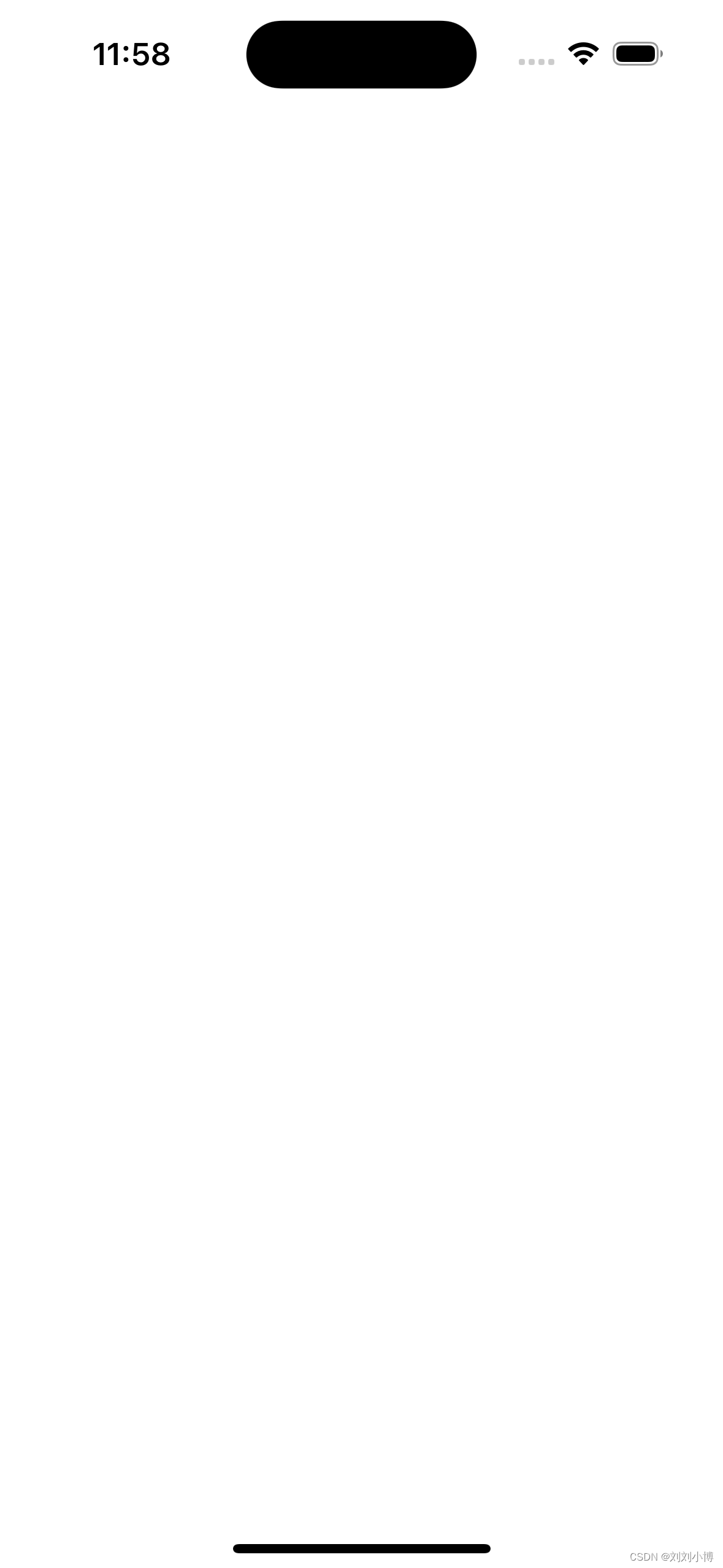
效果图 
由于这时候view的背景色是白色,就不会穿透了,所以完全成了白色
情况三
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
[TPBlackWhiteScreenTool addGrayFilterToView:self.view];
UIView *view = [[UIView alloc] initWithFrame:self.view.bounds];
[self.view addSubview:view];
view.backgroundColor = [UIColor clearColor];
UIView *view2 = [[UIView alloc] initWithFrame:CGRectMake(100, 100, 100, 100)];
view2.backgroundColor = [UIColor clearColor];
[view addSubview:view2];
UIView *view3 = [[UIView alloc] initWithFrame:CGRectMake(100, 300, 100, 100)];
view3.backgroundColor = [UIColor whiteColor];
[view addSubview:view3];
}
效果图 ,和第二种情况是一样的,因为滤镜视图添加到了self.view上面,并且self.view 白色的,滤镜的灰色就不会穿透

情况四
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor clearColor];
[TPBlackWhiteScreenTool addGrayFilterToView:self.view];
UIView *view = [[UIView alloc] initWithFrame:self.view.bounds];
[self.view addSubview:view];
view.backgroundColor = [UIColor clearColor];
UIView *view2 = [[UIView alloc] initWithFrame:CGRectMake(100, 100, 100, 100)];
view2.backgroundColor = [UIColor clearColor];
[view addSubview:view2];
UIView *view3 = [[UIView alloc] initWithFrame:CGRectMake(100, 300, 100, 100)];
view3.backgroundColor = [UIColor whiteColor];
[view addSubview:view3];
}
效果图

和第一种情况是一样的
结论
添加灰色滤镜是图的时候,滤镜视图从滤镜被添加到的视图开始向上穿透,知道被有背景言色的视图挡住为止






















 1521
1521











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








