由于业务需要,最近新入手了一款富文本编辑器wangEditor,这是一款轻量级的富文本编辑器,比起百度的ueditor,这款编辑器的界面更加简单,文档也很详细。对于需求不是很高的功能来说,这款编辑器实在是不二之选。
一、wangEditor的基本显示demo
这个部分,也用不着贴代码,因为文档很详细的,具体的参考文档
https://www.kancloud.cn/wangfupeng/wangeditor2/113965
这里面有显示界面的demo。
二、关于编辑器内容的提交
1、这部分刚开始我也很奇怪,因为编辑器是在div里面,而div又没有value这个属性。所以提交表单的时候,其中的内容该怎么提交上去呢。后来想到用js,把内容同步到input框中,这样我们就可以愉快的提交了。
//这是编辑器的div
<div id="info1" class="text" > <!--可使用 min-height 实现编辑区域自动增加高度-->
</div>
//下面新增一个input输入框
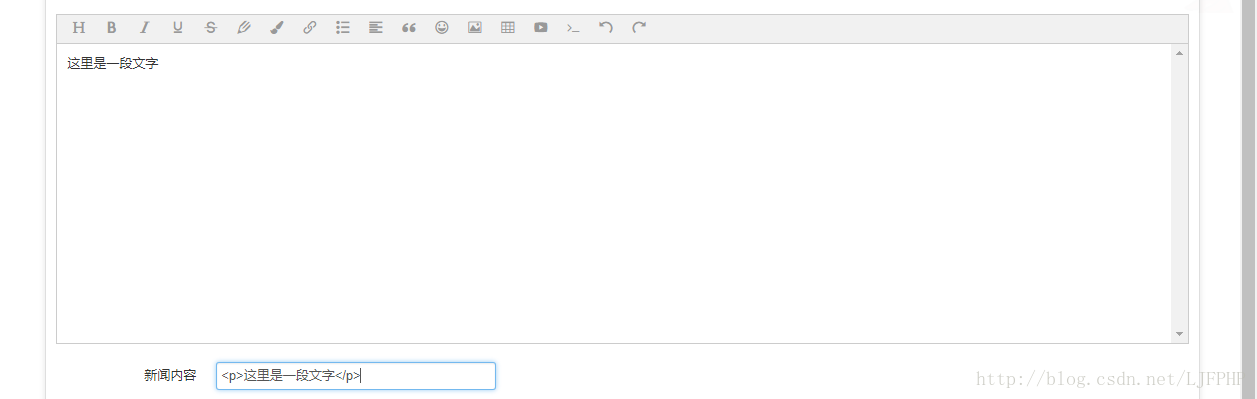
<input class="input-xlarge focused" name="info" type="text" id="info" > 界面为:
2、新增JS代码
document.getElementById('info').addEventListener('click', function () {
// 读取 html
var info = editor1.txt.html();
document.getElementById("info").value=info;
}, false);这段的意思是,给下面的input框架一个点击事件。当点击input框的时候,触发点击事件,先获取editor中的html标签文字,然后,再把编辑器中的内容赋值给input的value
如图:
这样,我们提交表单的时候,就可以把编辑器中的内容提交上去了。
3、界面优化
这里如果大家觉得用这个input框多次一举的话,我们可以把input框隐藏起来。
<input id='info1' type='hidden' />
//下面跟表单的其他项,比如
<input class="input-xlarge focused" name="info" type="text" id="info" >
//也就是说,当点击表单的其他项的时候,我们还是出发点击事件,然后把编辑器的值赋值给隐藏的input框,这样,页面上不会有什么反应,但是我们已经把编辑器的值随着表单提交到服务器了。下面该说上传图片了,但是上传图片的内容比较多,所以还是下一篇讲吧,下一篇主要是上传图片到阿里云OSS,并且在编辑器上显示我们上传的图片。
end








 本文介绍了一款轻量级富文本编辑器wangEditor的基本使用方法,包括如何将编辑器内容提交到表单,以及通过隐藏input框实现内容提交的技巧。
本文介绍了一款轻量级富文本编辑器wangEditor的基本使用方法,包括如何将编辑器内容提交到表单,以及通过隐藏input框实现内容提交的技巧。



















 2170
2170

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










