1、 类的覆盖顺序取决于类定义的顺序
.a{
color:red;
}
.b{
color:green;
} 由于.b晚于.a定义,所以.b覆盖.a,反之则.a覆盖.b
2、 [类选择器] 优先级大于 [标签选择器]
div{
color:red;
}
.div{
color:green;
} .div将覆盖div
3、 [类选择器] 优先级等于 [纯属性选择器],谁后定义谁优先级高
[name='div']{
color: red;
}
.a{
color:blue;
} .a将覆盖[name=’div’],反之[name=’div’]覆盖.a
4、[类选择器] 优先级小于 [标签+属性组合选择器]
div[name="div"]{
color: red;
}
.a{
color:blue;
}.a将被div[name=’div’]覆盖
5、[类选择器] 优先级小于 [id选择器]
.a{
color:blue
}
#div{
color: red
} .a将被#div覆盖
6、[标签+属性组合选择器] 优先级小于 [id选择器]
div[name="div"]{
color:blue;
}
#div{
color:yellow;
}div将会覆盖[name=’div’]
7、[标签选择器] 优先级小于 [id选择器]
div{
color:blue;
}
#div{
color: red;
} #div覆盖div
8、[标签选择器 ] 优先级小于 [纯属性选择器]
div{
color:blue;
}
[name='div']{
color: red;
} div将会被 [name=’div’]覆盖
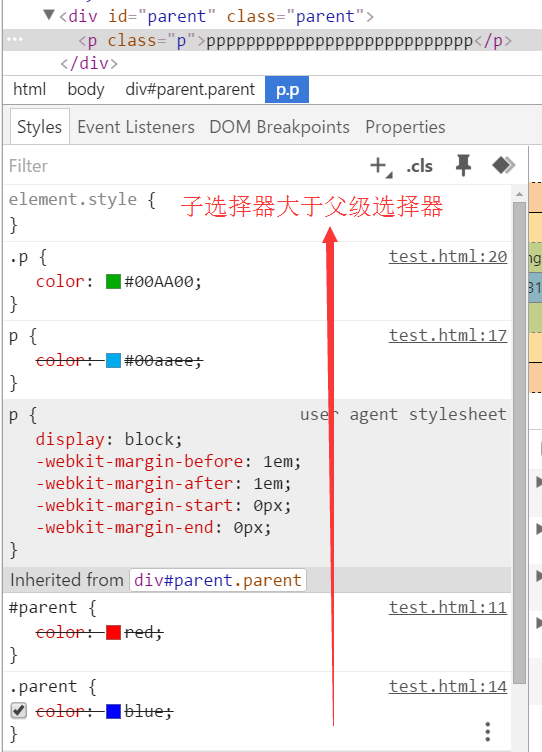
9、子级的选择器优先级比父级的选择器优先级高
但是只要能定位到p元素,那么父级选择器的权重就起作用了
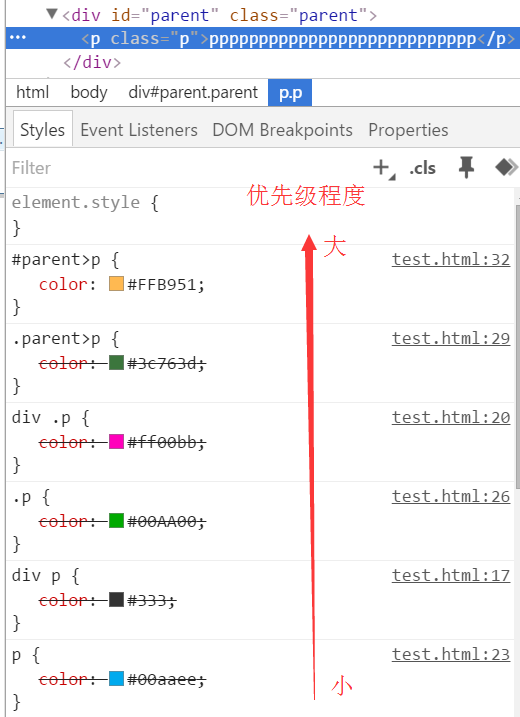
综上所述:id选择器
>标签+属性组合选择器>类选择器==属性选择器>标签选择器


























 2866
2866











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








