uniapp除了基本的组件外还有许多扩展组件可以使用,这些组件可以让开发方便不少。那如何使用这些扩展组件?关键就是通过easycom来引入它们,而且一次性引入就无需通过import和components的方式再挨个引入了。
按照uniapp官网的说法,easycom将传统组件安装、引用、注册的做法精简为一步,只要组件安装在指定的文件夹下,然后再在easycom中进行有关配置,就可以不用引用、注册,直接在页面中使用组件了。如下所示:
<template>
<view>
<uni-nav-bar title="标题"></uni-nav-bar>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>如果按照传统的写法,可能会是下面这样
<template>
<view>
<uni-nav-bar title="标题"></uni-nav-bar>
</view>
</template>
<script>
import uni-nav-bar from '@/components/uni_modules/uni-nav-bar/components/uni-nav-bar/uni-nav-bar.vue'
export default {
data() {
return {
}
},
components: {
uni-nav-bar
},
methods: {
}
}
</script>
<style>
</style>对比起来,下面这种写法显然麻烦了不少。
下面就是easycom配置方法:
在项目目录下找到pages.json文件,在其中添加easycom
{
"pages":[...],
"globalStyle":{...},
......,
"easycom": {
"autoscan": true, //是否自动扫描组件
"custom": {
//自定义扫描规则
}
}
}"autoscan"为true时开启自动扫描组件,"custom"里设定扫描规则。那如何设定规则呢?
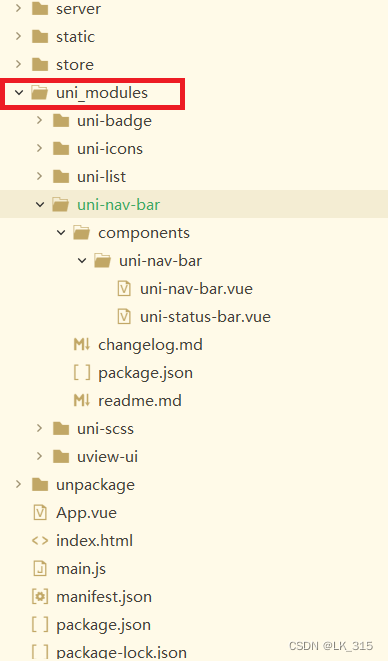
例如,要在项目中使用自定义导航栏uni-nav-bar组件。首先,可以通过uniapp官网文档中找到该组件,然后跳转到插件市场,使用导入HBuilderX的方式来安装组件,这样就单独安装了该组件。若该组件在项目中生成的路径为@/uni_modules/uni-nav-bar/components/uni-nav-bar/uni-nav-bar.vue,那么在easycom中就可以设定"custom"为"^uni-(.*)": "@/uni_modules/uni-$1/components/uni-$1/uni-$1.vue"

{
"pages":[...],
"globalStyle":{...},
......,
"easycom": {
"autoscan": true, //是否自动扫描组件
"custom": {
//自定义扫描规则
"^uni-(.*)": "@/uni_modules/uni-$1/components/uni-$1/uni-$1.vue"
}
}
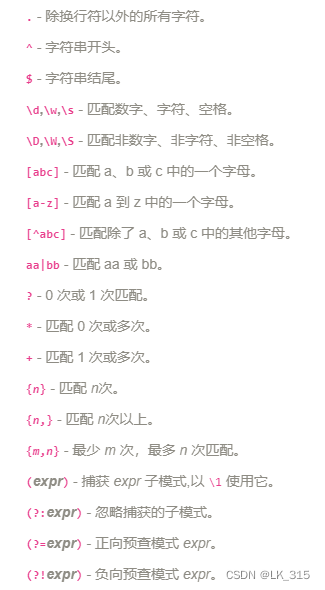
}可能很多人看到"^uni-(.*)"就很懵逼,老实说一开始我也有点。但这显然是正则表达式的写法,只要查了相关定义后,它的意思就很明白了。

也就是,匹配以uni-字符串开头,后面部分由除换行符以外的任意字符串拼接而来的组件,后边路径中的$1,其实也就是匹配"^uni-(.*)"括号中的内容。
安装的uni-nav-ba组件r的路径是@/uni_modules/uni-nav-bar/components/uni-nav-bar/uni-nav-bar.vue,所以在easycom的"custom"中,配置的路径也应该是对应的,即"@/uni_modules/uni-$1/components/uni-$1/uni-$1.vue",根路径保持不变,只是把uni-nav-bar替换成动态的路径。
这样做的好处除了省去写import和componets的时间,在下一次通过插件市场导入扩展组件后,如uni-card、uni-list等,不需要再次配置easycom,因为它们动态匹配的根路径都是一致的,都是放在uni_modules中,而组件名可以通过正则动态匹配,这样这些组件就可以直接在项目中使用。
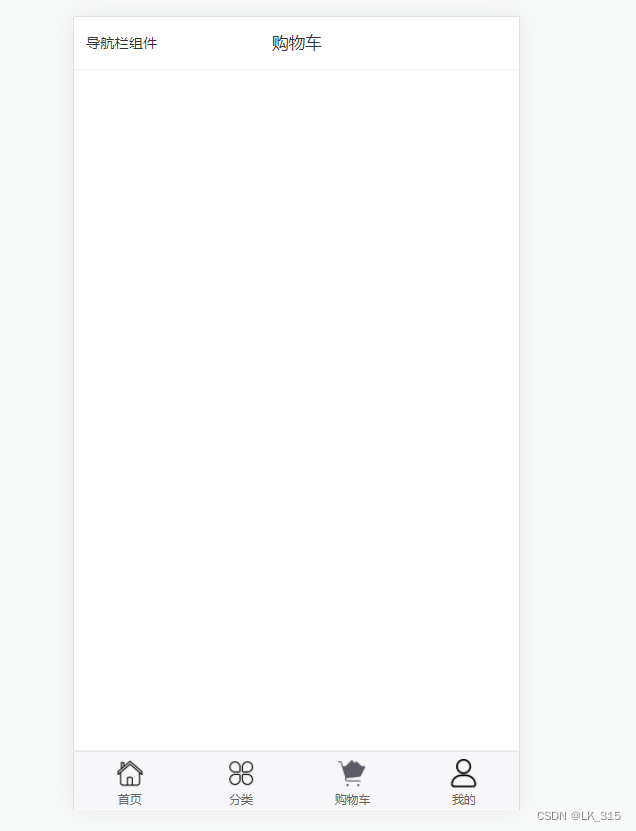
最后的效果就是这样:
<template>
<view>
<uni-nav-bar leftText="导航栏组件" title="购物车"></uni-nav-bar>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>






















 5686
5686











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








