进度条
设置 div 元素属性 background-image 为 linear-gradient (渐变)来实现倾斜的进度条,在使用 animation 动画来让进度条动起来,就能达到想要的效果啦
HTML 代码:
<div id="loader"></div>CSS 代码:
@keyframes loader{
0% {
}
100% {
background-position:200px;
}
}
#loader{
width: 200px;
height: 15px;
border-radius: 10px;
margin: 0;
padding: 0;
/* background: #fff; */
background-image: linear-gradient(45deg, #2989d8 32%,#7db9e8 33%,#7db9e8 66%,#2989d8 67%); //自动重复背景
background-size: 60px 15px;
animation: loader 2s linear infinite;
}效果图:
![]()
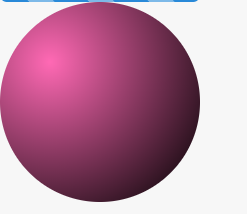
立体小球
立体小球使用径向渐变来模拟小球立体效果
HTML 代码:
<div class="radial-gradient"></div>CSS 代码:
.radial-gradient {
width: 200px;
height: 200px;
border-radius: 100px;
background-color: hotpink; /*左边的没有背景色,右边的加了背景色*/
background-image: radial-gradient(
200px at 50px 60px,
rgba(0, 0, 0, 0),
rgba(0, 0, 0, 1)
);
}效果图:


























 318
318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








