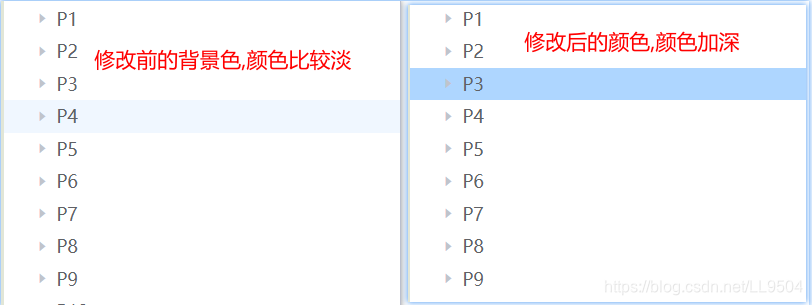
首先来看下效果图:

当然颜色可以自定义,下面放下代码:
<style>
.el-tree-node:focus > .el-tree-node__content {
background-color: #66b1ff87 !important;
}
.el-tree-node__content:hover { background-color: #66b1ff87;
}
.el-tree--highlight-current .el-tree-node.is-current>.el-tree-node__content {
background-color: #66b1ff87;
}
</style>
注意:
style标签中不要用<style scoped>,需要把scoped去掉,直接使用<style></style>标签,不然不会生效的
把上面的代码放到标签<script> </script>中即可改变样式,
下面来解释下代码的含义:
这段代码是修改当鼠标点击tree的节点时显示的背景色,比如上图的P3
.el-tree-node:focus > .el-tree-node__content {
background-color: #66b1ff87 !important;
}
这段代码是当鼠标移动时,节点显示的背景色
.el-tree-node__content:hover {
background-color: #66b1ff87;
}
这段代码是当鼠标点击后,再点击空白地方,节点失去焦点时显示的背景色
.el-tree--highlight-current .el-tree-node.is-current>.el-tree-node__content {
background-color: #66b1ff87;
}





 本文展示了如何在Vue项目中使用ElementUI时覆盖el-tree组件的默认样式,详细说明了如何定制鼠标点击节点时的颜色,以及节点失去焦点后的背景色,提供了亲测有效的代码示例。
本文展示了如何在Vue项目中使用ElementUI时覆盖el-tree组件的默认样式,详细说明了如何定制鼠标点击节点时的颜色,以及节点失去焦点后的背景色,提供了亲测有效的代码示例。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








