亲爱的小伙伴,关于javascript中的对象创建,你知道多少种方式呢?下边就让我来分享一下关于javascript创建对象的几种模式吧。
1.工厂函数模式
顾名思义,就是使用一个工厂函数来创建对象。在创建对象时,给工厂函数中传入属性值参数,函数内部通过Object构造函数创建实例对象,并将传入的参数值赋值给对象的对应属性,最后将创建好的对象返回。
优点:可以批量创建对象,提高代码的复用率
缺点:方法冗余,无法区分种类,所创建的都是Object实例
使用工厂函数创建对象
function Person(name, age) {
var obj = new Object()
obj.name = name
obj.age = age
obj.sayName = function () {
console.log(this.name)
}
return obj
}
var p1 = Person('张三', 18)
var p2 = Person('李四', 12)由以上代码我们可以得知,通过工厂函数Person创建对象,相比通过字面量创建对象来说,一定程度上减少了代码的冗余。但是,我们在每次创建对象之时,都会创建一个相同的方法,还是存在着方法冗余。
同时还有一个问题,当我们打印上边创建的两个对象之后
console.log(p1)
console.log(p2)在终端中可以发现,这两个对象完全没有标识,无法它种类

并且,即使用来创建对象工厂函数不同,但是事实上它们的内部都是通过Object构造函数来创建对象实例并返回的,本质上,这样创建出来的对象都是Object的实例
2.构造函数模式
对于构造函数模式,就是使用new操作符,创建一个新的对象,构造函数中的this指向这个对象,然后执行构造函数中的函数体,返回这个对象。
优点:可以批量创建对象,对象可以区分种类
缺点:方法冗余
构造函数创建对象示例如下:
//定义构造函数
function Dog(name,age){
this.name = name
this.age = age
this.sayName = function(){
console.log(this.name)
}
}
function Cat(name,age){
this.name = name
this.age = age
this.sayName = function(){
console.log(this.name)
}
}
//创建对象
var d = new Dog('xiaobai',2)
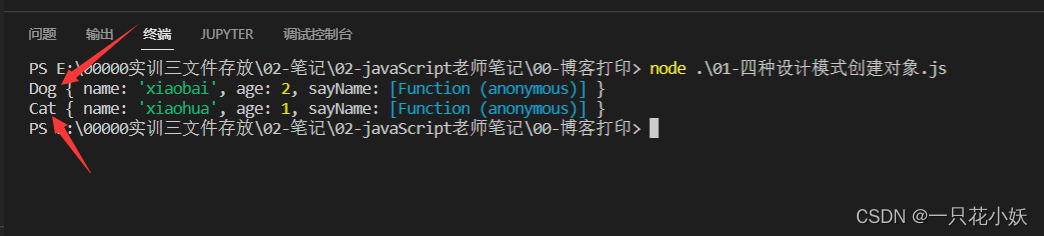
var c = new Cat('xiaohua',1)如果执行以下代码,打印 对象d和对象c,我们会发现,这两个对象分别会有属于自己的构造函数种类标识,入下图

但是,由于每次创建对都需要创建一个属于该对象的新方法,方法冗余任然存在。
3.原型模式
原型模式就是将所有的属性和方法都全部维护到原型对象当中,构造函数中不存放任何的属性和方法,通常情况下原型模式不单独使用。
原型模式创建对象示例如下:
//定义构造函数
function Person(){}
Person.prototype = {
constructor:Person,
name:'zhangsan',
age:12,
friends:[],
sayName:function(){
console.log(this.name)
}
}
//创建对象
var p1 = new Person()
var p2 = new Person()由以上代码可以见得,使用原型模式创建的对象,所有的属性和方法都是维护在原型对象中的,由于原型对象中的属性和方法对于所有的实例对象来说都可以继承和共享,那么就意味着这样创建出来的实例对象的共用一套属性和方法。
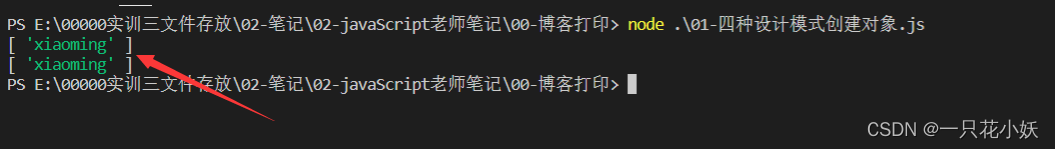
执行入下代码
p1.friends.push('xiaoming')
console.log(p1.friends)
console.log(p2.friends)
从打印的结果可知,由于p1和p2对象的属性和方法都是继承共享自原型对象,所以我给p1对象的friends数组中添加一个朋友,其实就是给原型对象中的friends数组中添加一个朋友,所以p1.friends和p2.friends的打印结果一致,如下图所示

4.组合模式
对于组合模式,其实就是构造函数模式和原型模式的组合使用,将实例的私有属性和私有方法维护到构造函数中,将实例的公共属性和公共方法维护到原型对象中。
组合模式创建对象示例如下:
function Person(name,age,gender){
this.name = name
this.age = age
this.gender = gender
this.friends = []
}
Person.prototype={
constructor:Person,
sayName(){
console.log(this.name)
}
}
var p1 = new Person('zhangsan', 18, '男')
var p2 = new Person('lisi', 20, '女')由以上代码可以见得,使用组合模式后,将实例的私有属性和方法都维护到了构造函数当中,这样以来每一个实例对象都会拥有属于自己独一份的属性和方法,对象之间彼此不会相互影响。同时,将实例的公共属性和方法维护到原型对象当中,这样这个公共属性或方法在所有实例之间都是共享的,很大程度上降低的方法的冗余。
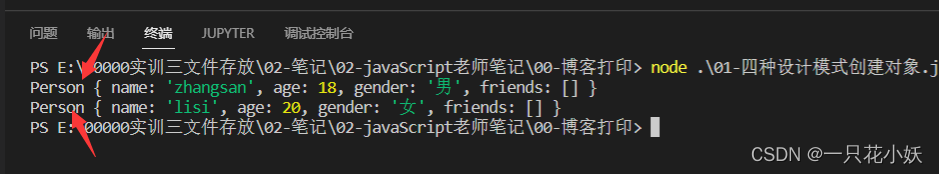
执行如下代码:
console.log(p1);
console.log(p2);
由打印结果可见,每个对象都拥有自己的种类标识,可以区分种类
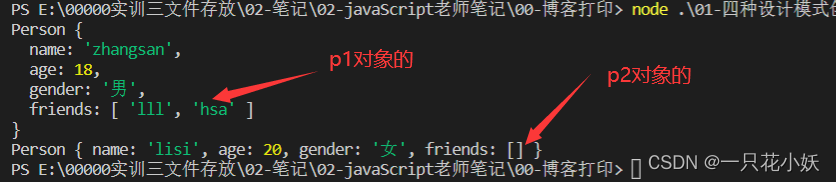
同时执行以下代码:
p1.friends.push('lll', 'hsa')
console.log(p1);
console.log(p2);
由打印结果可见,我给p1对象的friends数组中添加元素,不会影响到p2对象。





















 350
350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








