解决typora上传博客后图片,无法显示问题
这里提出的解决方案是使用Picgo+gitee
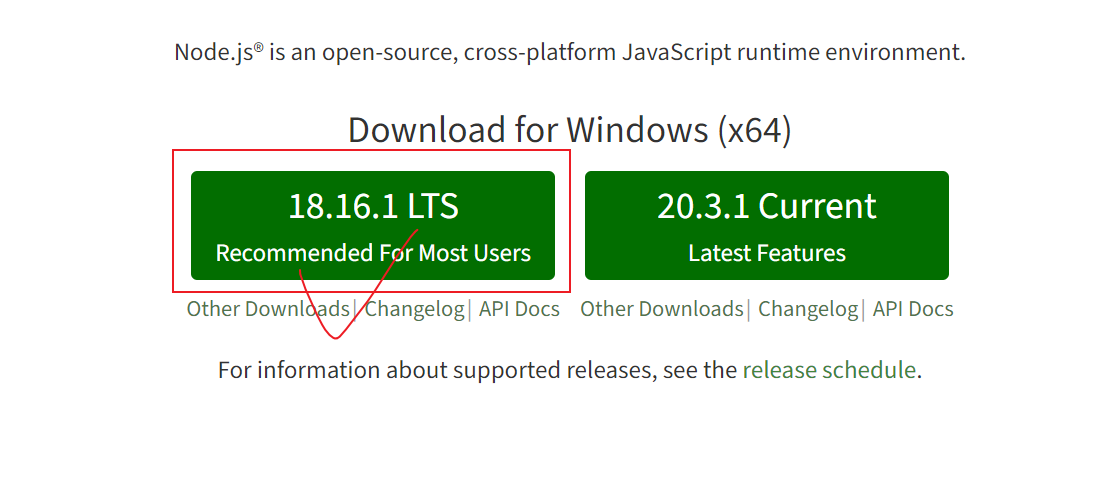
1. 安装node.js
网址:https://nodejs.org/en

傻瓜安装即可
2.配置gitee仓库
使用码云,国内可访问的平台
链接:https://gitee.com/
配置流程
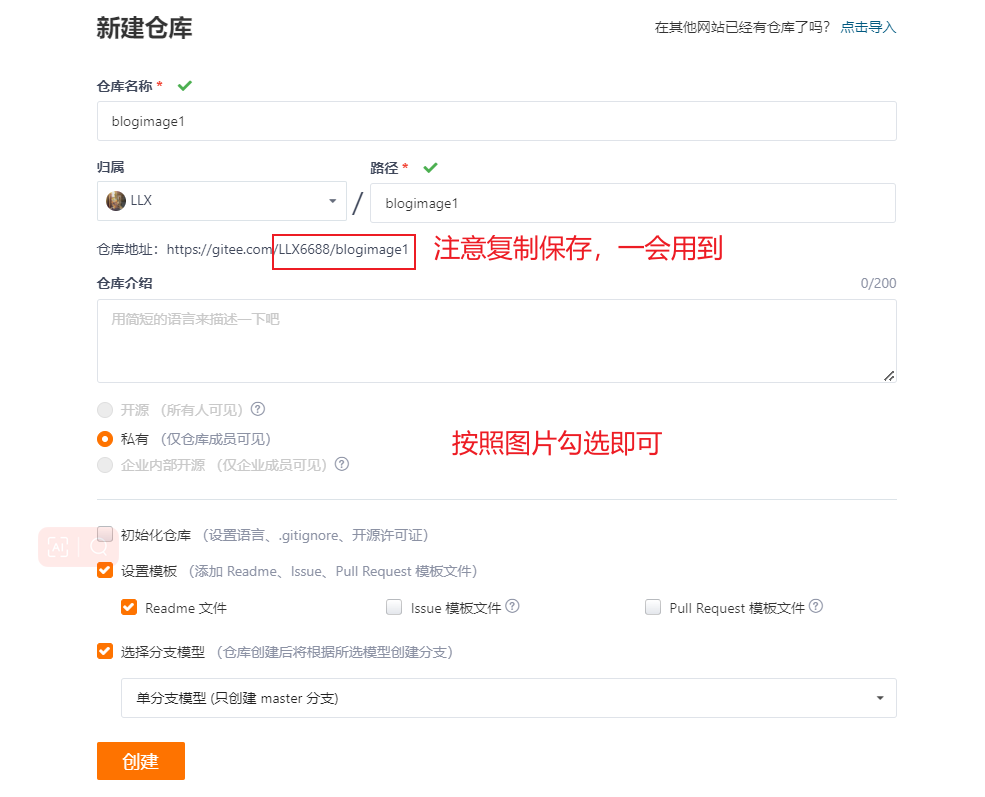
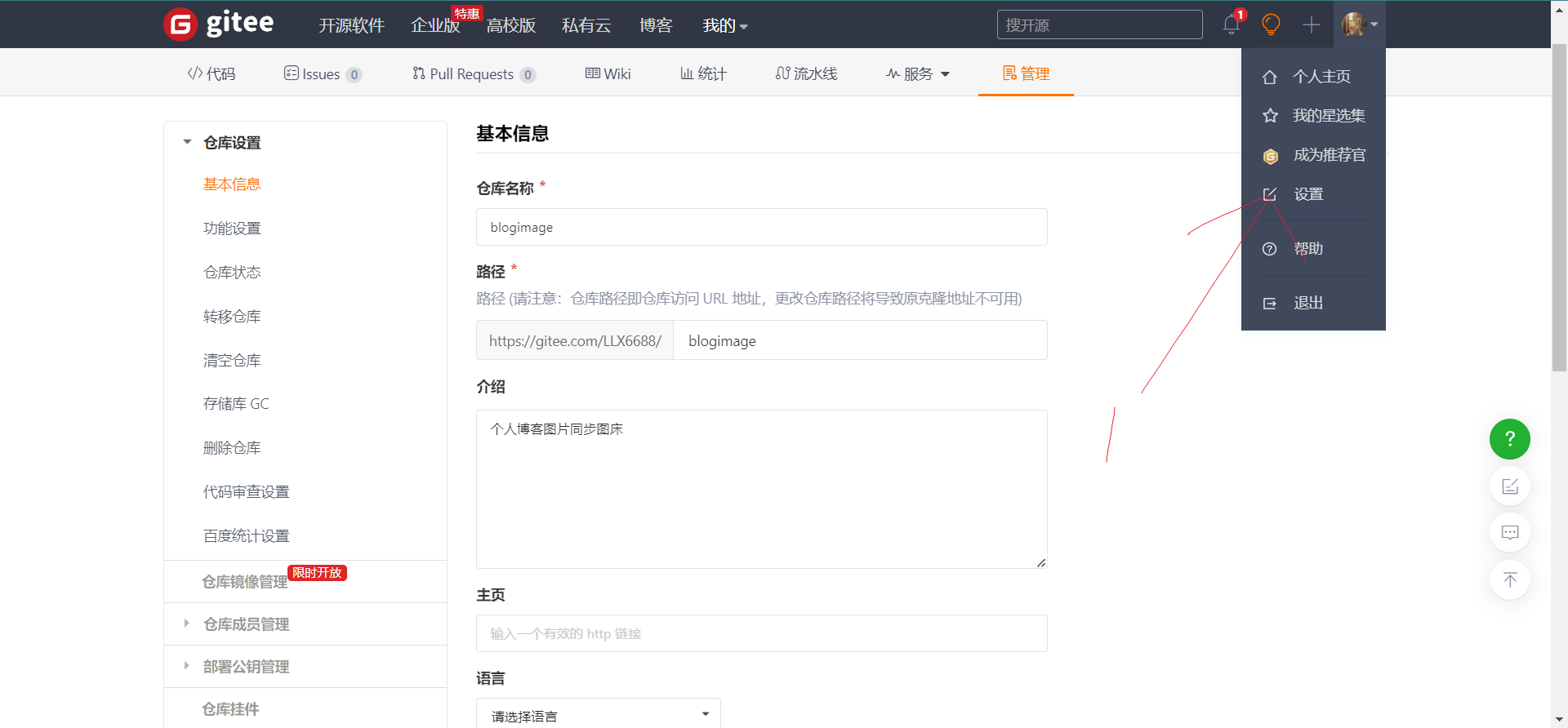
创建仓库



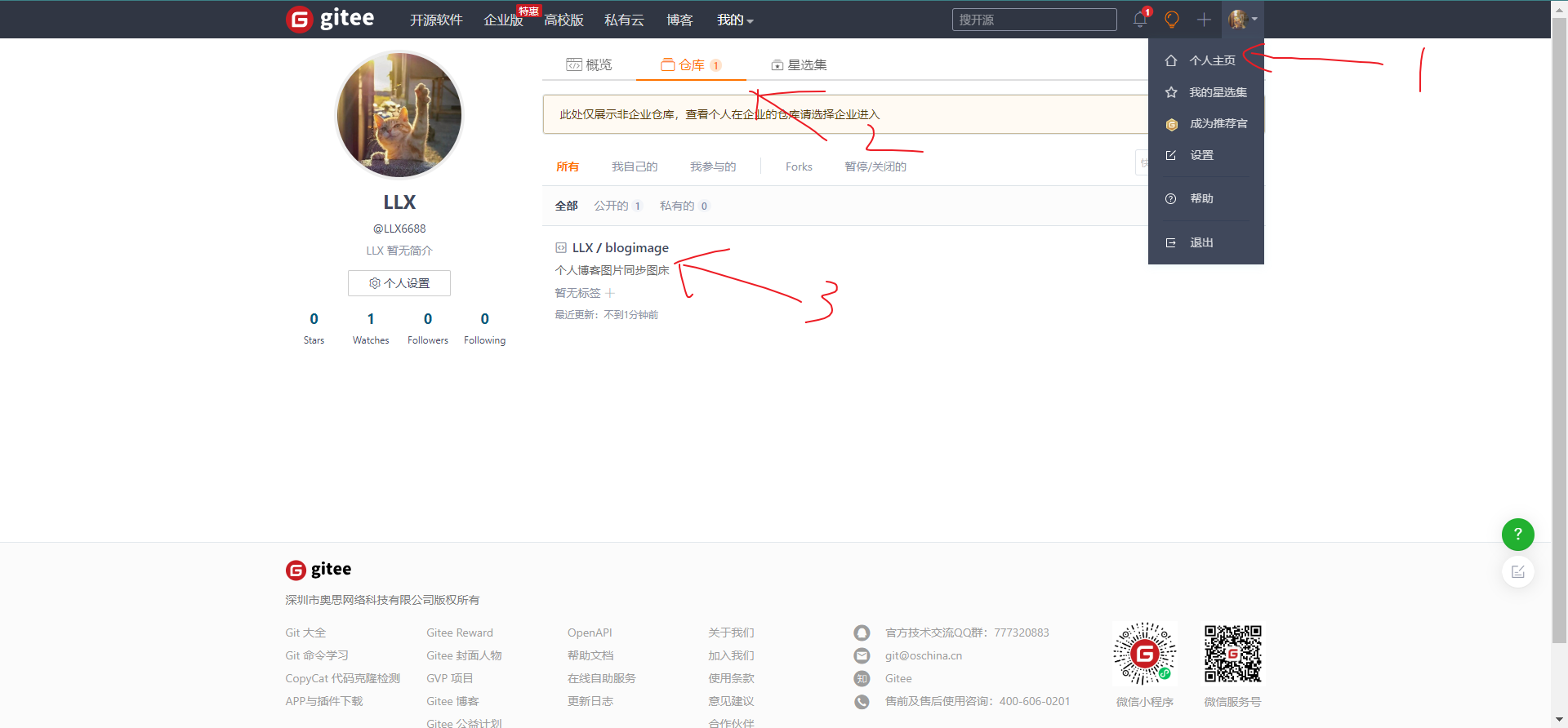
这里私用可以修改,通过个人主页,找到这个仓库

依次点击即可

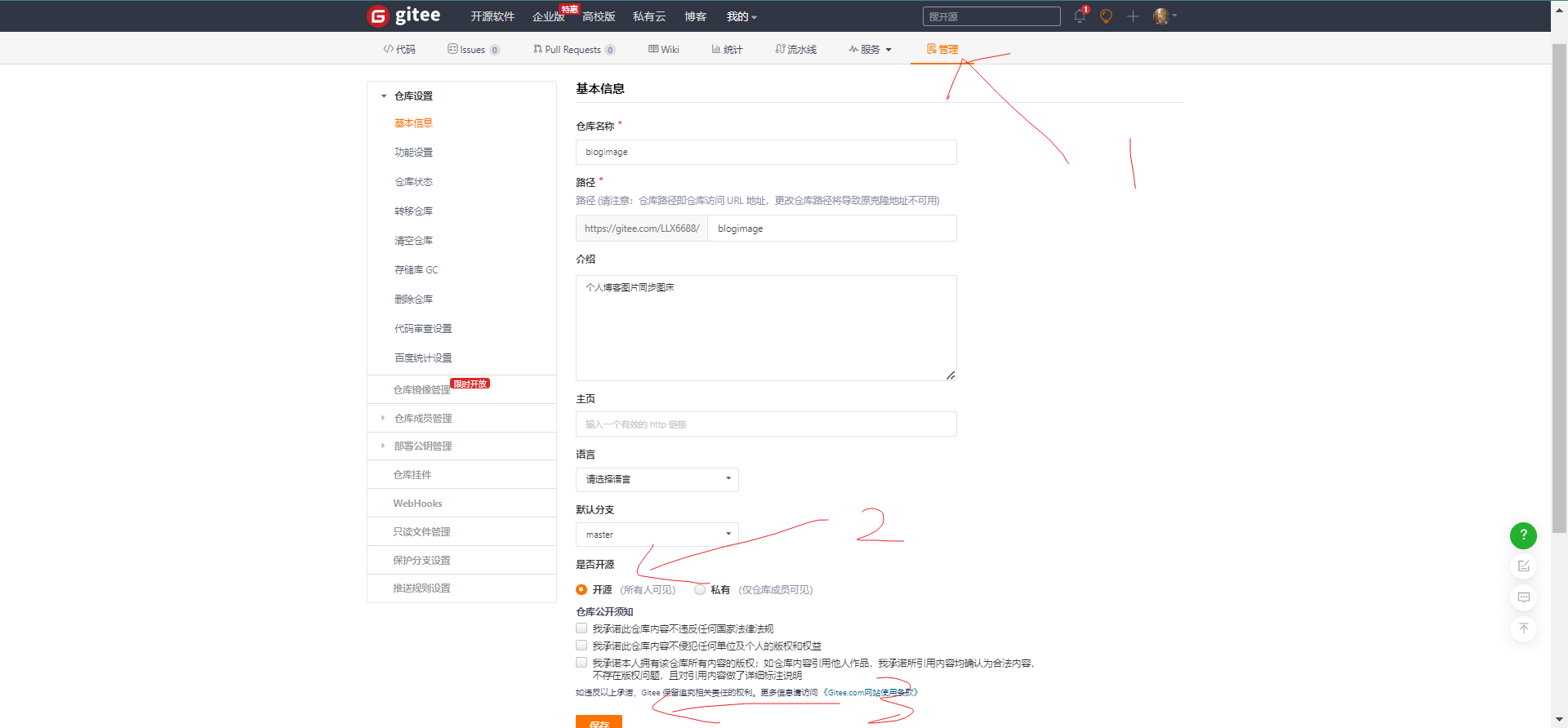
开源仓库成功。
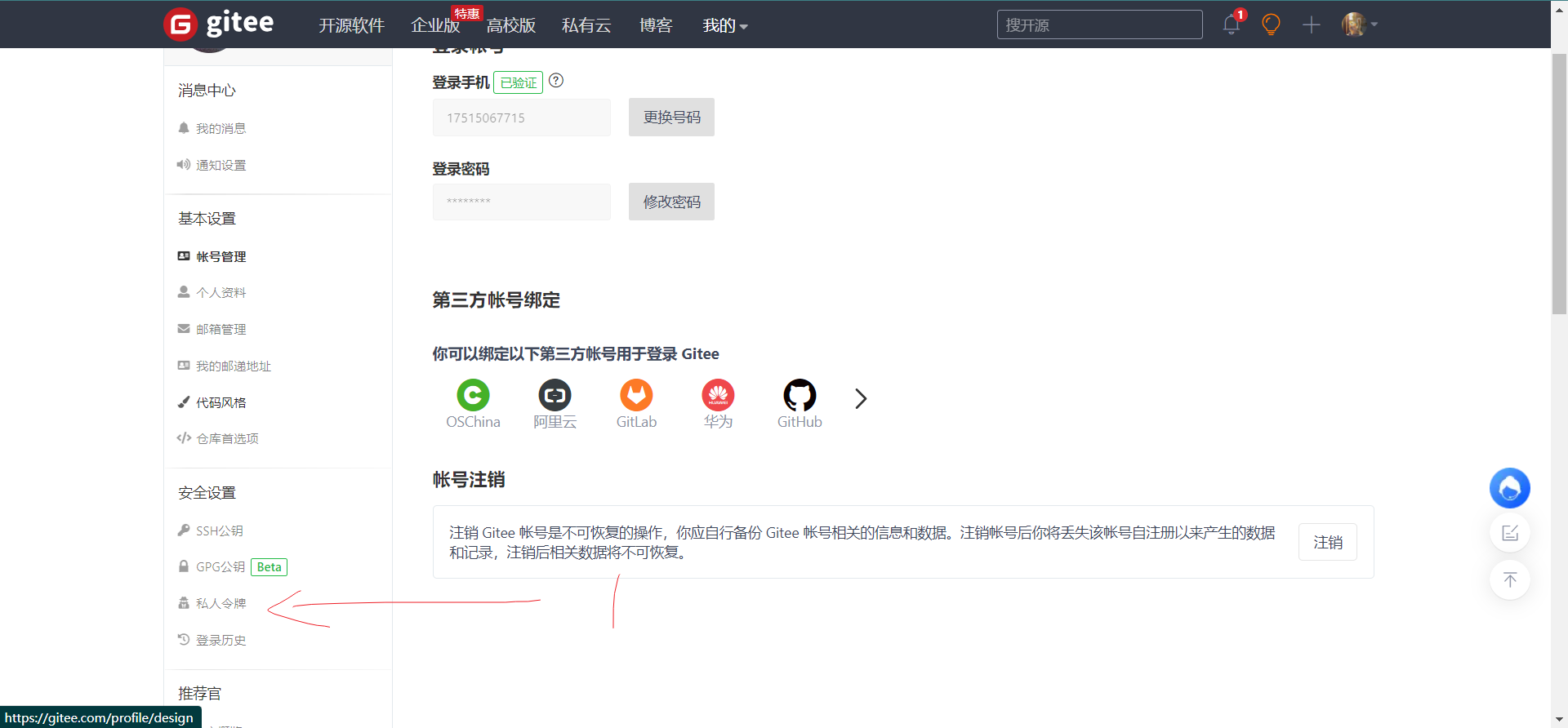
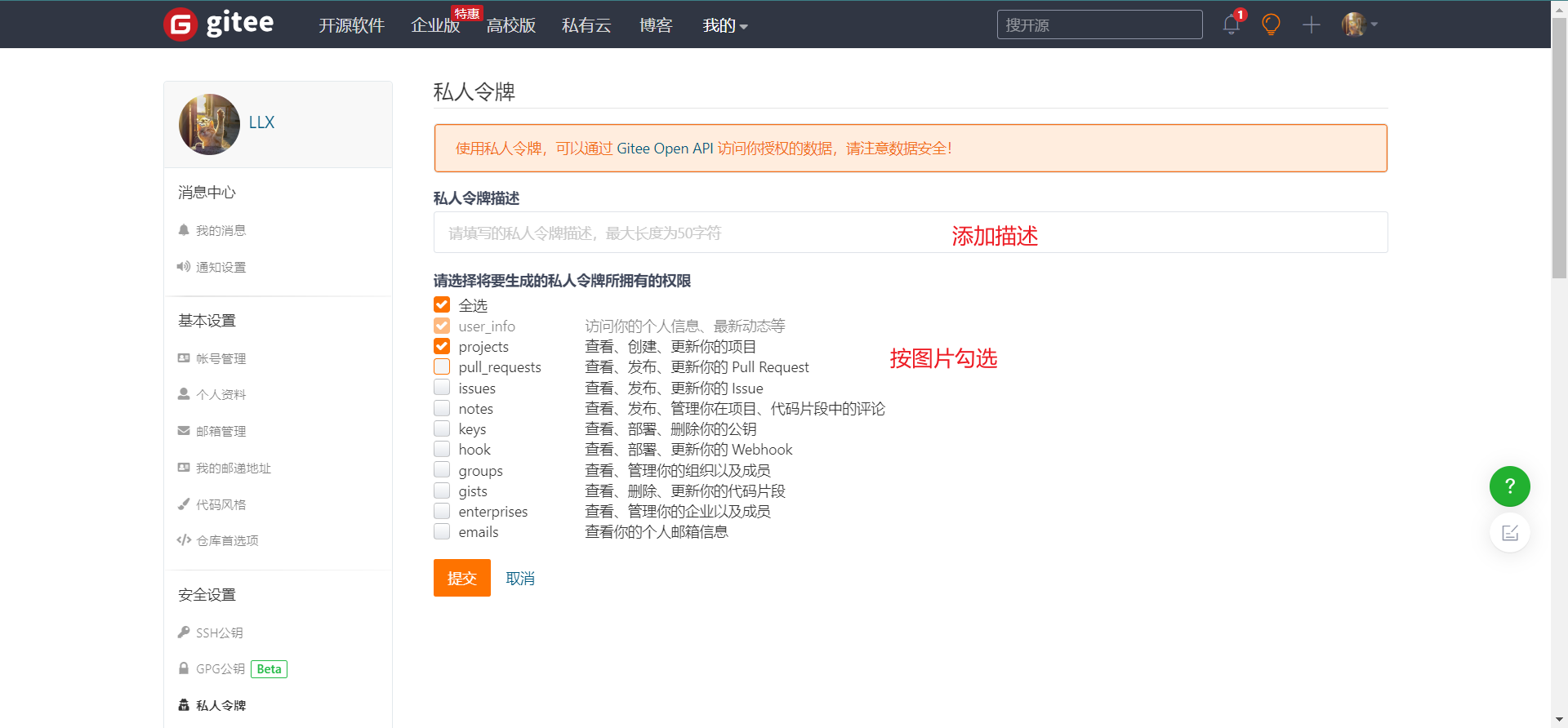
申请私人令牌



生成后注意保存令牌,一会用得到
gitee配置完成
3.安装Picgo
链接:https://molunerfinn.com/PicGo/
傻瓜安装

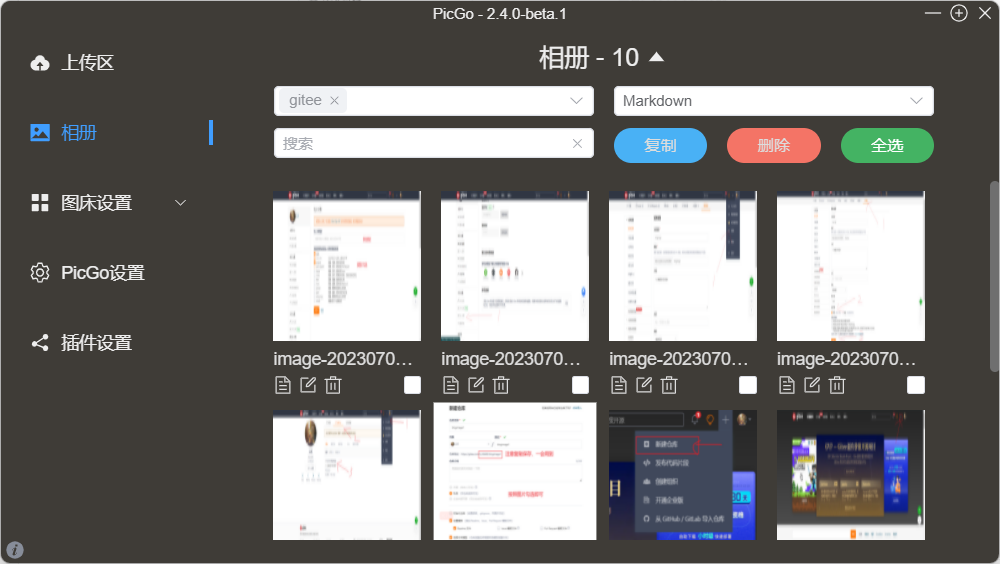
打开后是这样,你的没有照片
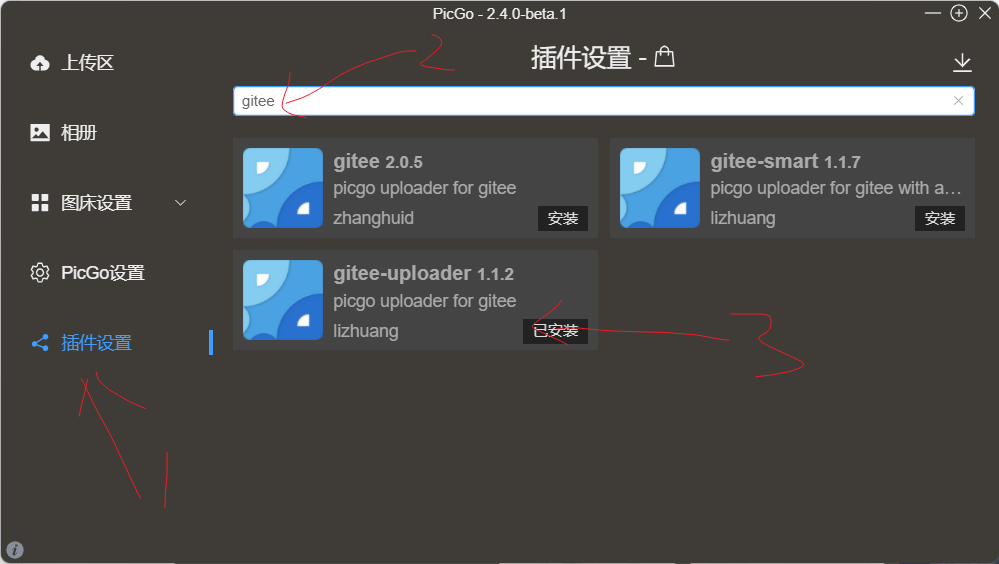
安装gitee-uploadder

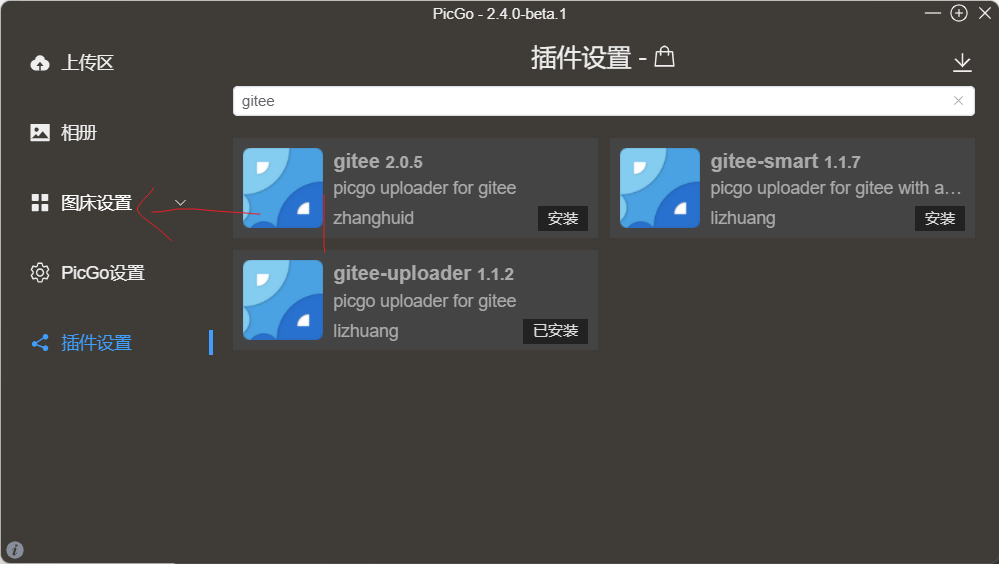
安装好在图床设置中,找到gitee

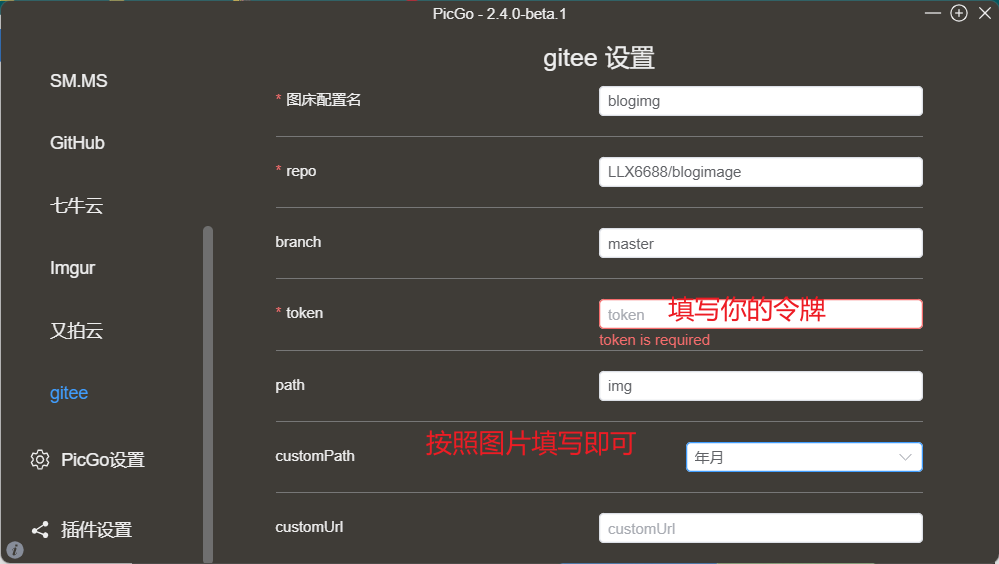
接下来配置,gitee图床

配置完成后就可以进行typora的设置
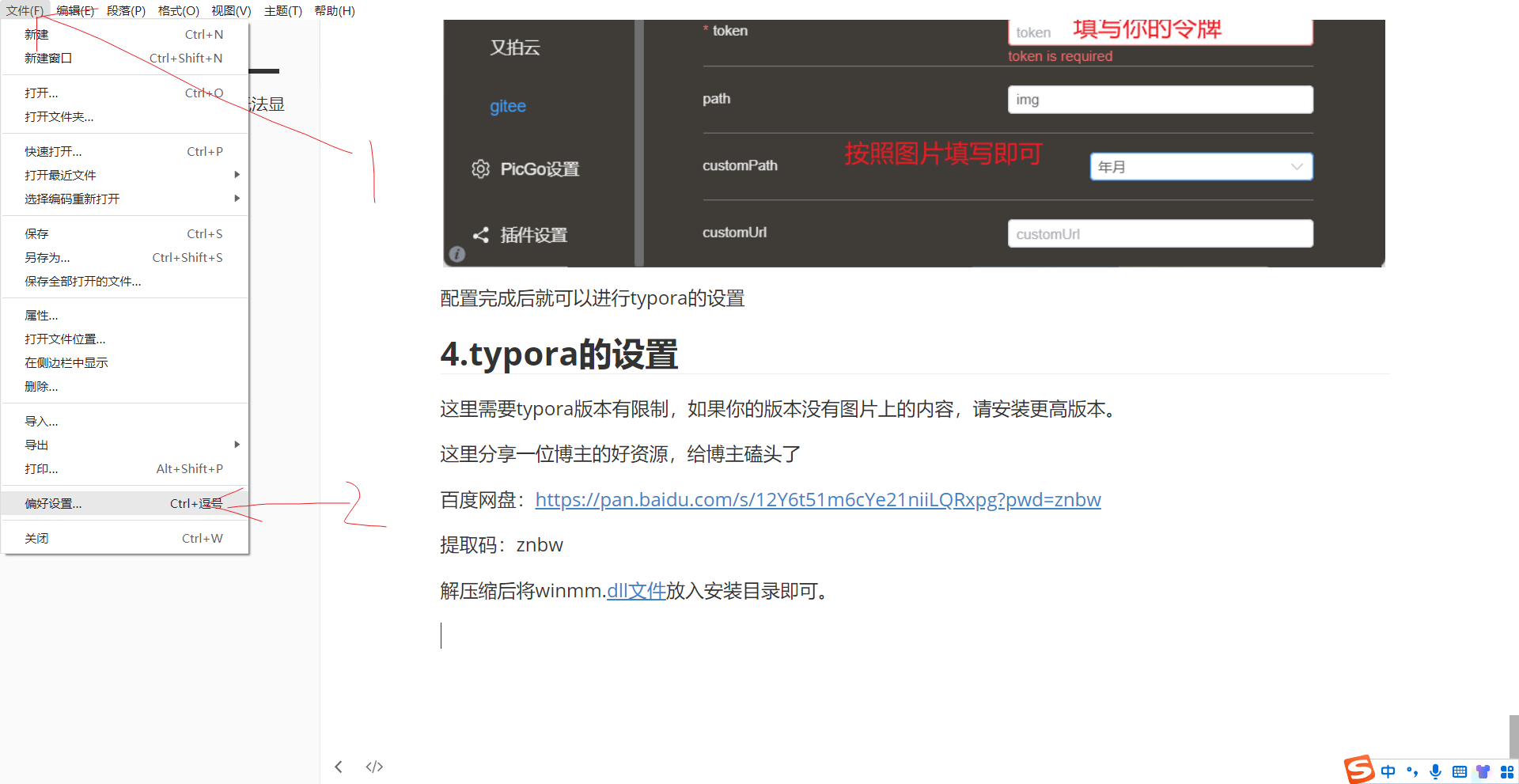
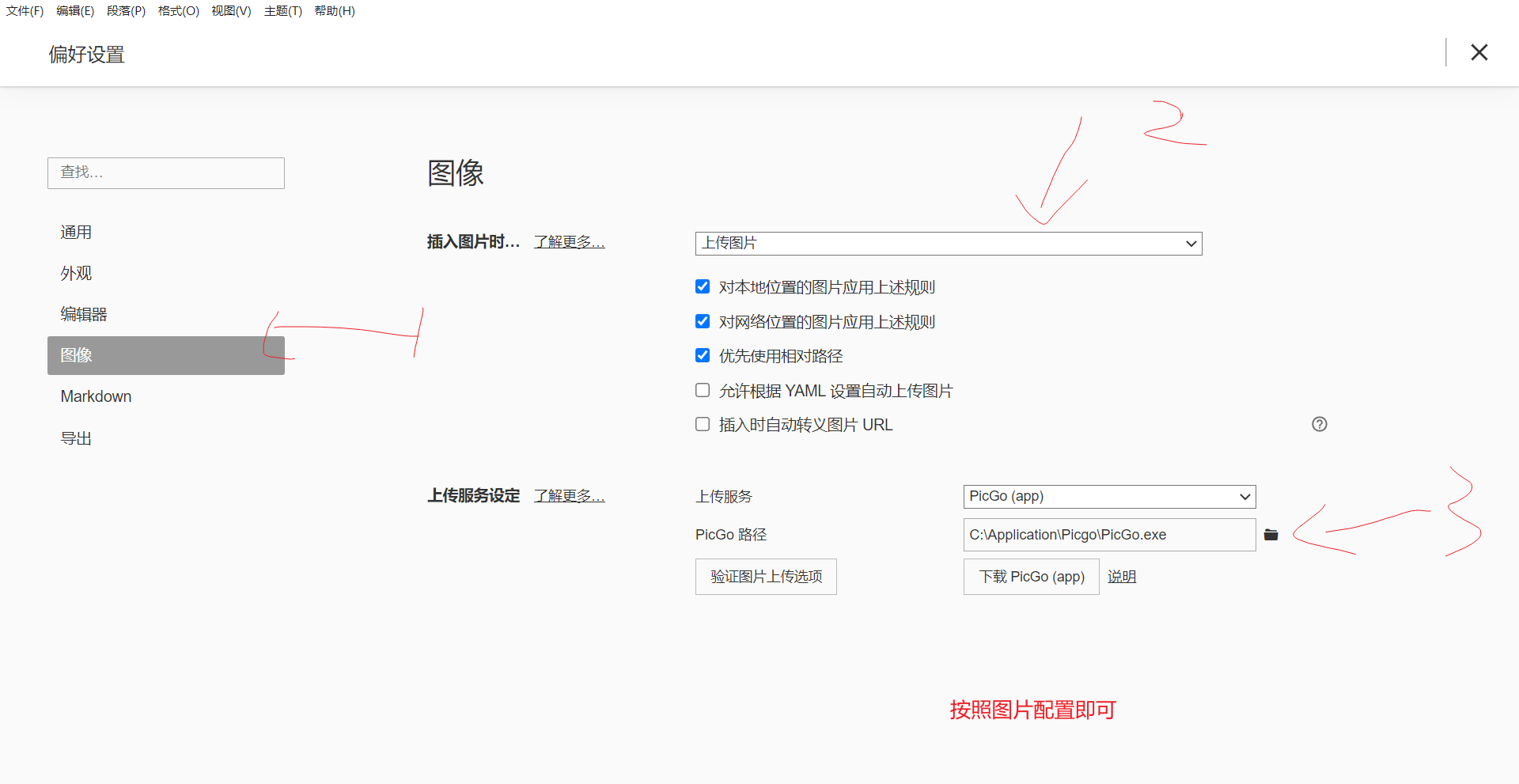
4.typora的设置
这里需要typora版本有限制,如果你的版本没有图片上的内容,请安装更高版本。
这里分享一位博主的好资源,给博主磕头了!!!
百度网盘:https://pan.baidu.com/s/12Y6t51m6cYe21niiLQRxpg?pwd=znbw
提取码:znbw
解压缩后将winmm.dll文件放入安装目录即可。
打开偏好设置


到这里,所有配置完成。
这时如果你上传图片到博客,照片还是无法显示
在文章的开头添加<meta name="referrer" content="no-referrer"/>就可以正常显示了。
这句话的作用是控制页面发送给 server 的 referer 信息
默认浏览器会配置referrer为no-referrer-when-downgrade,即为当请求安全级别下降时不发送 referrer。目前,只有一种情况会发生安全级别下降,即从 HTTPS 到 HTTP。HTTPS 到 HTTP 的资源引用和链接跳转都不会发送 referrer。
而no-referrer是所有请求不发送 referrer,可以保证我们的网页请求到图片的链接信息。
成功解决的小伙伴,点个赞吧。
TTPS 到 HTTP 的资源引用和链接跳转都不会发送 referrer。
而no-referrer是所有请求不发送 referrer,可以保证我们的网页请求到图片的链接信息。
成功解决的小伙伴,点个赞吧。





















 3928
3928











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








