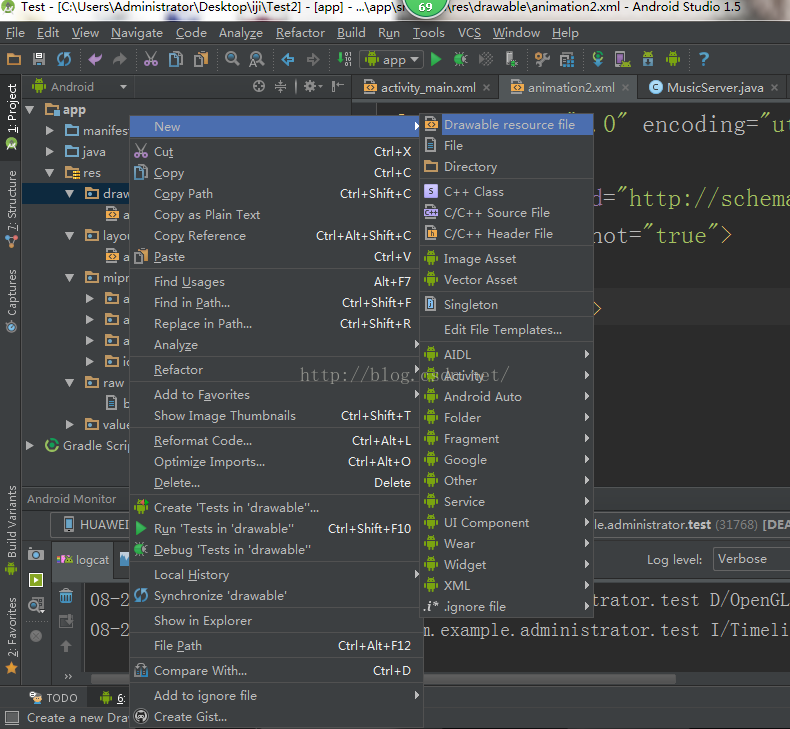
1.在res\drawable目录下创建两个文件,分别为animation1.xml及animation2.xml分别用于顺序和倒序显示动画文件,具体创建步骤:
(1)
(2)
加上文件名
(3)
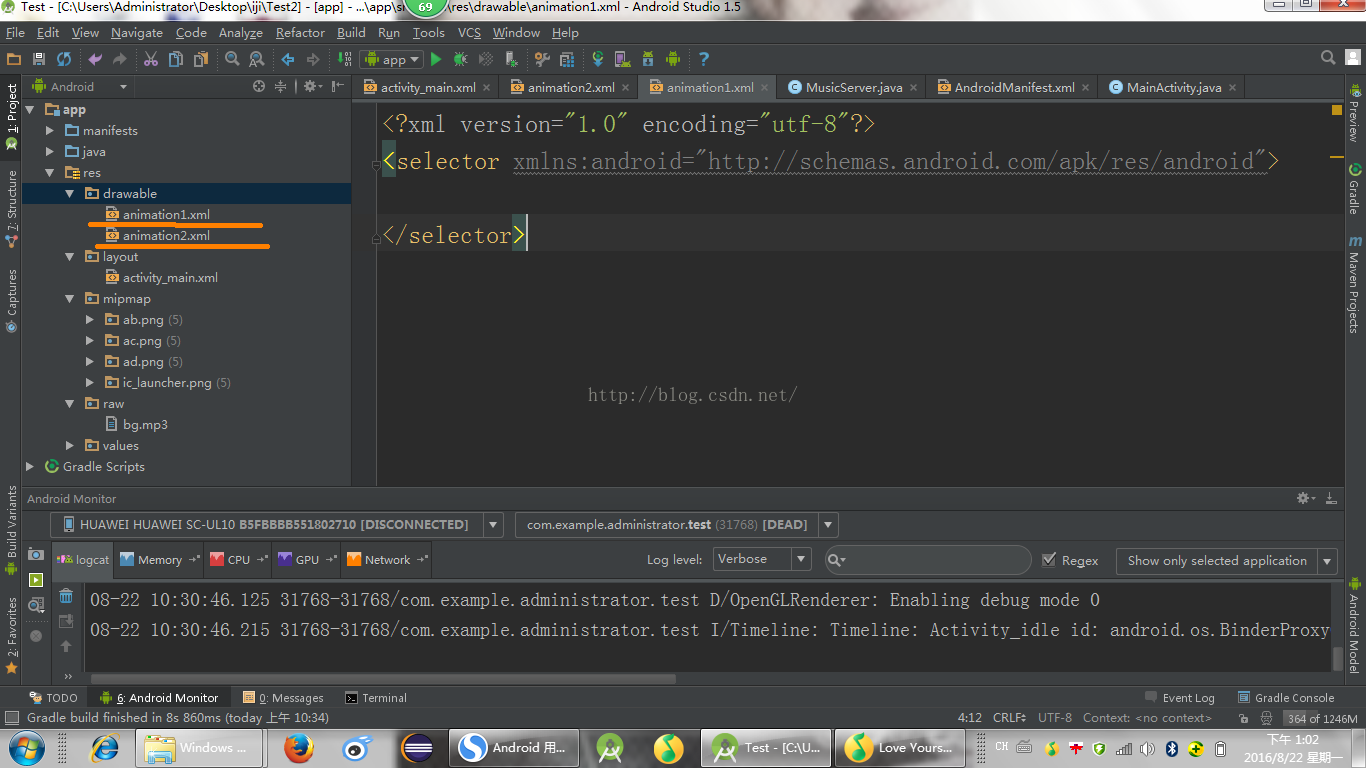
发现初始这样:
(4)改成
然后可以具体改写了,最终animation1.xml:
<?xml version="1.0" encoding="utf-8"?> <!-- 根标签为animation-list,其中oneshot代表着是否只展示一遍,设置为false会不停的循环播放动画 根标签下,通过item标签对动画中的每一个图片进行声明 android:duration 表示展示所用的该图片的时间长度 --> <animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="false"> <item android:drawable="@mipmap/ad" android:duration="500"></item> <item android:drawable="@mipmap/ac" android:duration="500"></item> <item android:drawable="@mipmap/ab" android:duration="500"></item> </animation-list>
最终animation2.xml:
<?xml version="1.0" encoding="utf-8"?> <animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="false"> <item android:drawable="@mipmap/ad" android:duration="500"></item> <item android:drawable="@mipmap/ac" android:duration="500"></item> <item android:drawable="@mipmap/ab" android:duration="500"></item> </animation-list>
2.在布局文件中声明一个ImageView控件及三个Button控件。代码为:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="fill_parent"
android:layout_width="fill_parent"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/animationIV"
android:padding="5px"
android:src="@drawable/animation1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="顺序显示"
android:id="@+id/buttonA"
android:padding="5px"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="停止"
android:id="@+id/buttonB"
android:padding="5px"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="倒序显示"
android:padding="5px"
android:id="@+id/buttonC"/>
</LinearLayout>
3.在MainActivity.java文件,在文件中实现帧动画。代码为:
package com.example.administrator.test; import android.graphics.drawable.AnimationDrawable; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.view.Window; import android.widget.Button; import android.widget.ImageView; public class MainActivity extends AppCompatActivity implements View.OnClickListener{ private ImageView animationIV; private AnimationDrawable animationDrawable; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_main); animationIV=(ImageView)findViewById(R.id.animationIV); Button btnA=(Button)findViewById(R.id.buttonA); Button btnB=(Button)findViewById(R.id.buttonB); Button btnC=(Button)findViewById(R.id.buttonC); btnA.setOnClickListener(this); btnB.setOnClickListener(this); btnC.setOnClickListener(this); } @Override public void onClick(View v) { switch (v.getId()){ case R.id.buttonA: animationIV.setImageResource(R.drawable.animation1); animationDrawable=(AnimationDrawable)animationIV.getDrawable(); animationDrawable.start(); break; case R.id.buttonB: animationDrawable=(AnimationDrawable)animationIV.getDrawable(); animationDrawable.stop(); break; case R.id.buttonC: animationIV.setImageResource(R.drawable.animation2); animationDrawable=(AnimationDrawable)animationIV.getDrawable(); animationDrawable.start(); break; } } }




























 315
315

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








