sunny运用所学的html基础知识,完成了两个 网页的布局 😁
前者基本上和原网页长得一样哟ヾ(≧▽≦*)o,这两个网页基本框架搭建的思路 读者们要是喜欢的话可以借鉴一下(sunny在此献拙了希望大佬不要嘲笑哈sunny还只是初学者) ,代码里有些文字被我换成********了这个没什么影响的😁
这几天找了好多网页来练习布局,砸扎实html的基础知识,我只想说网页的布局离不开position😂
韩信眼里只有塔 现在sunny眼里只有position😂
我个人对position中 relative和position 的理解
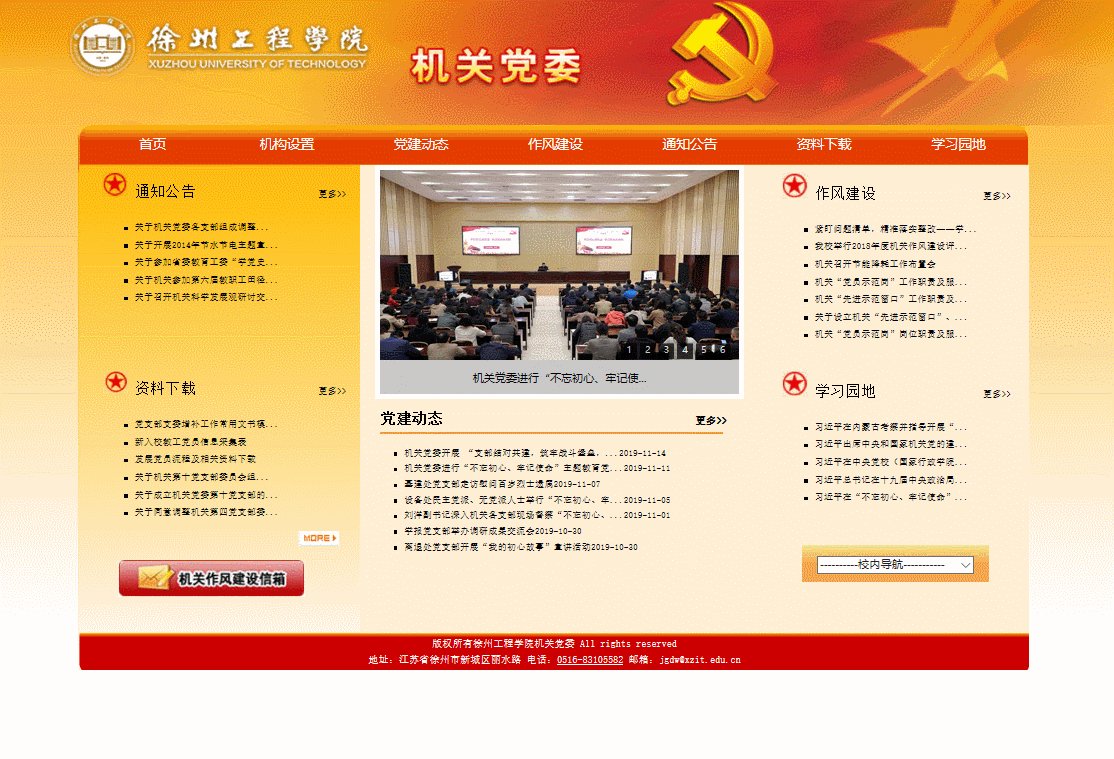
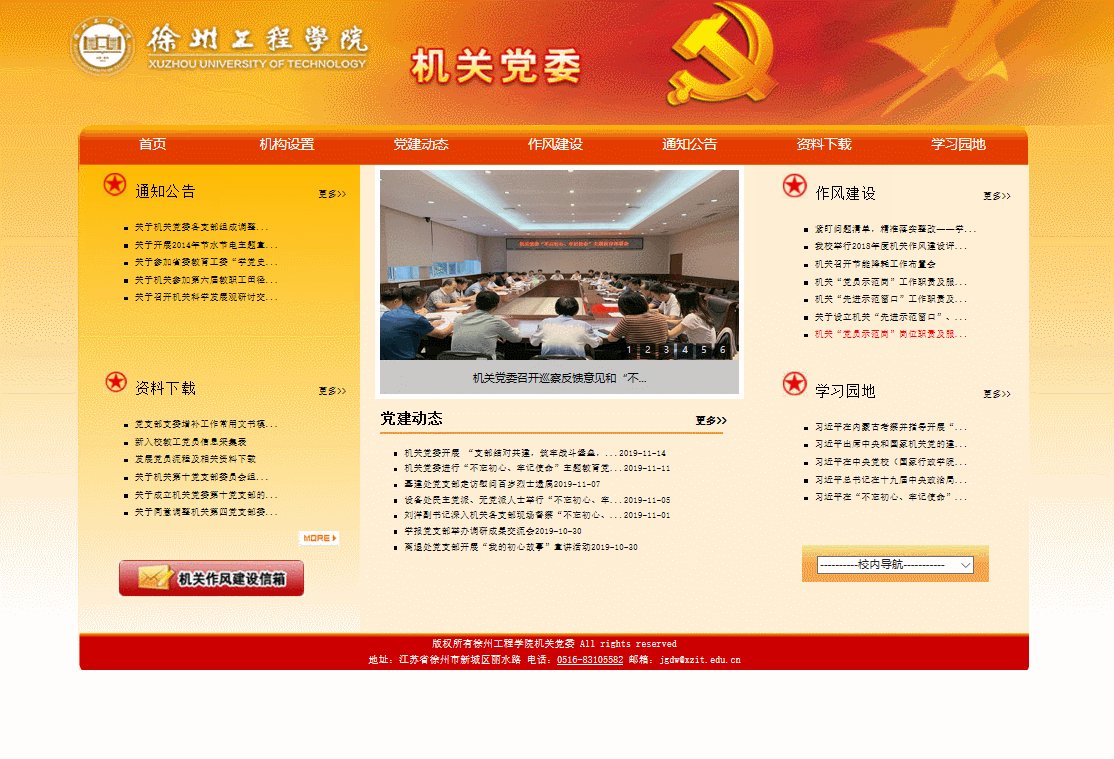
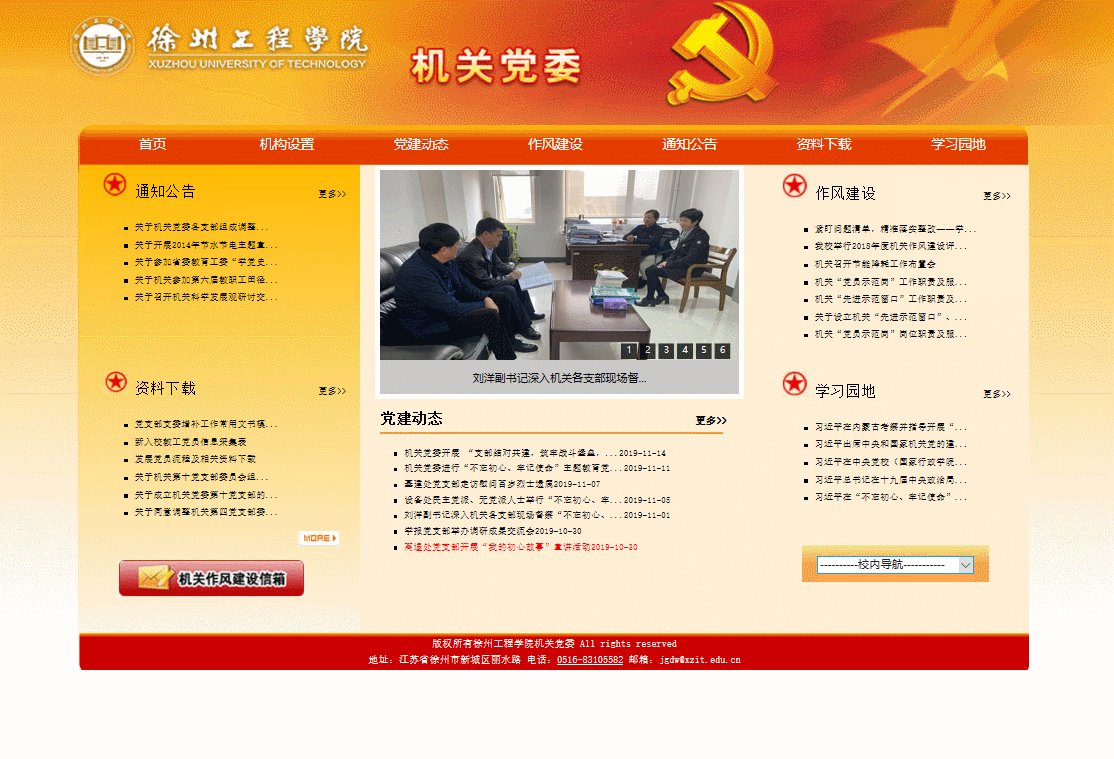
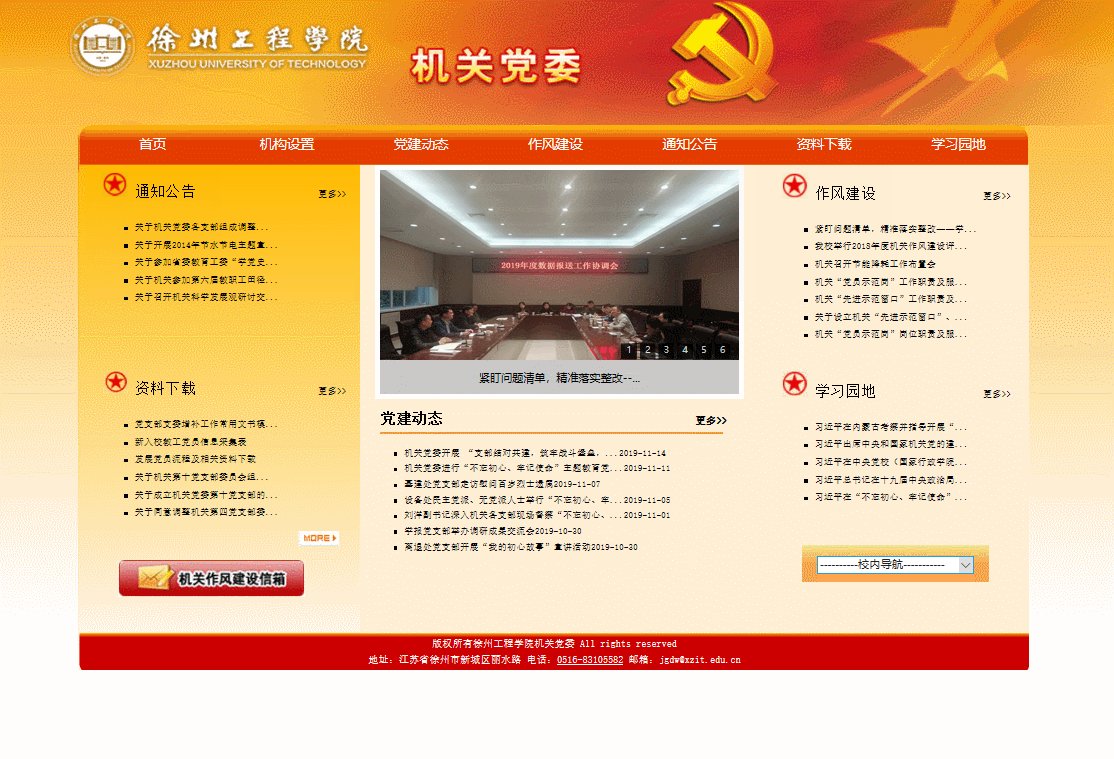
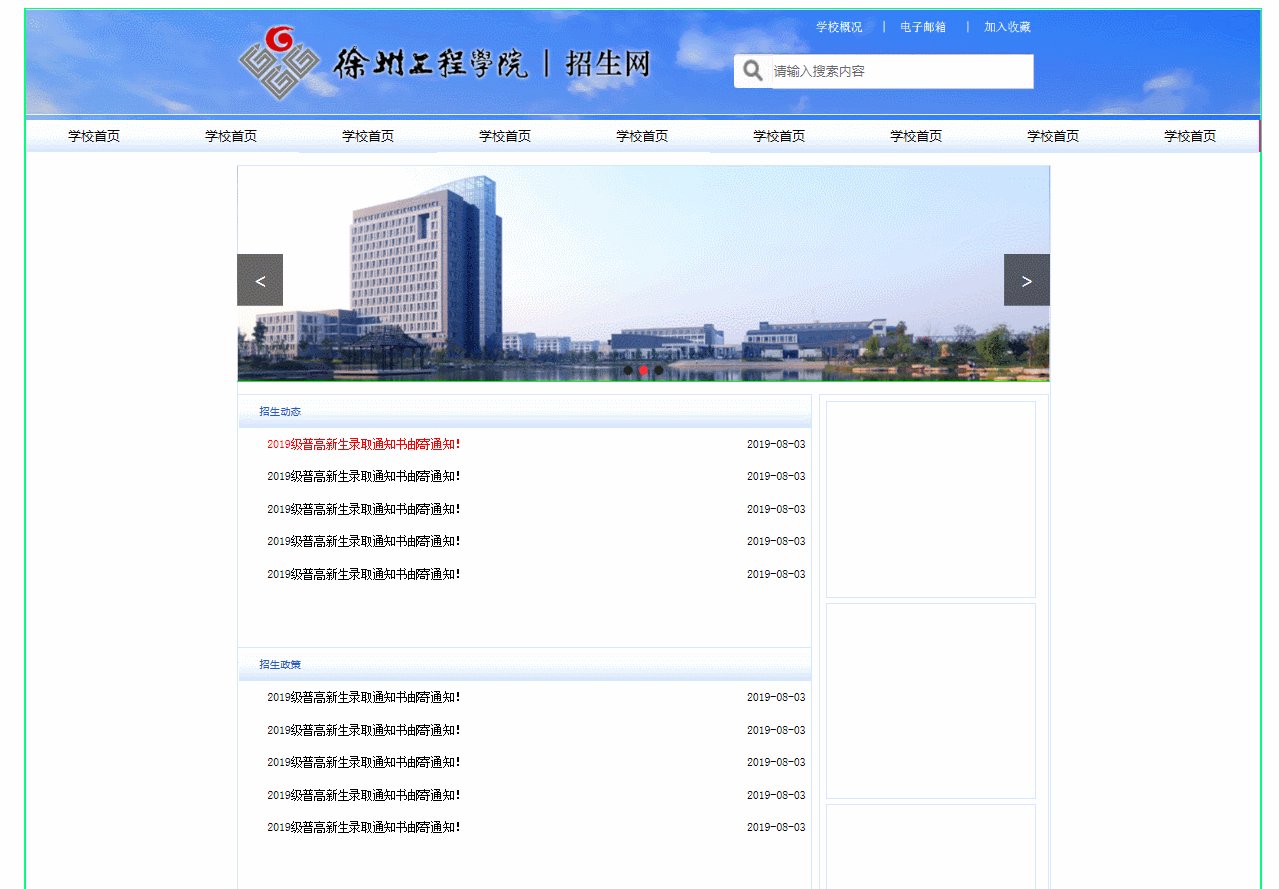
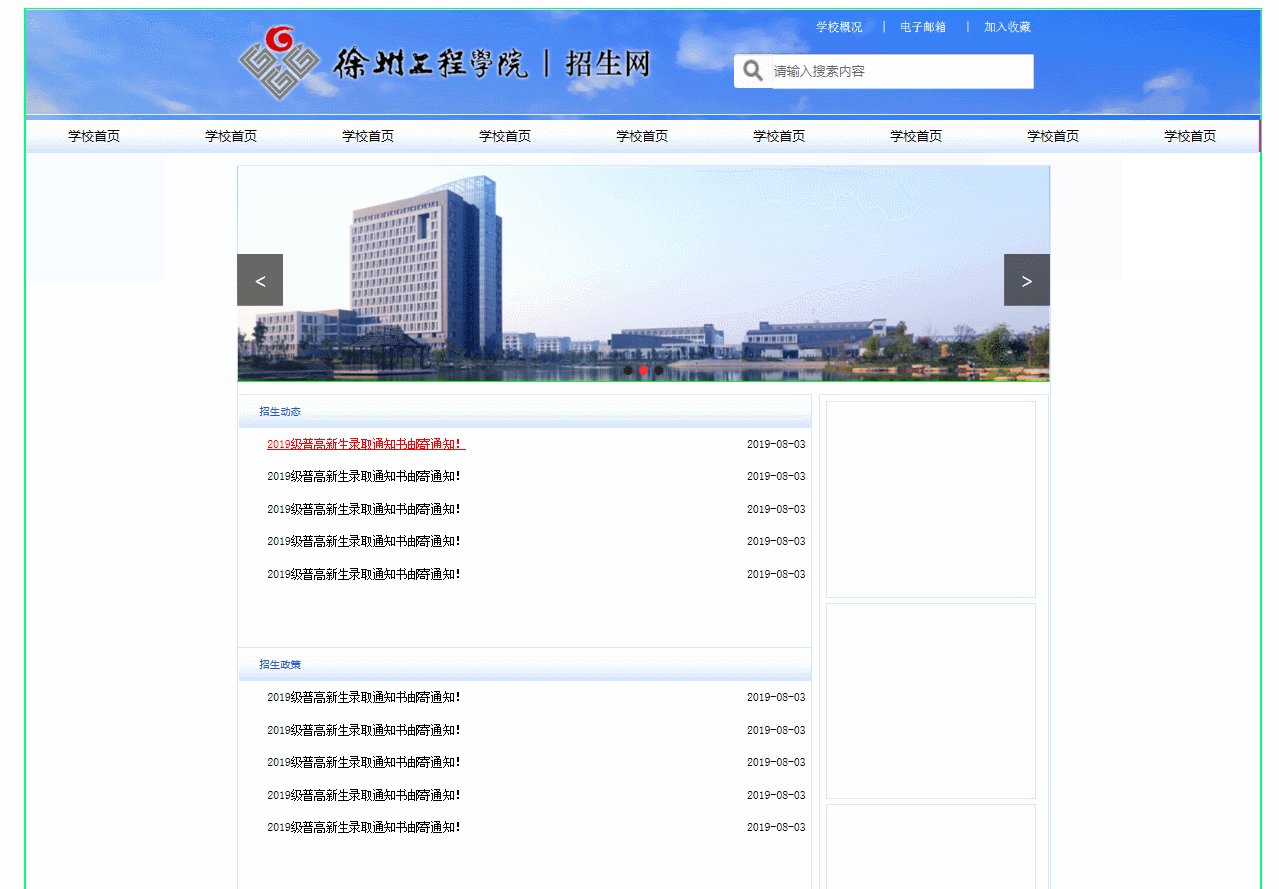
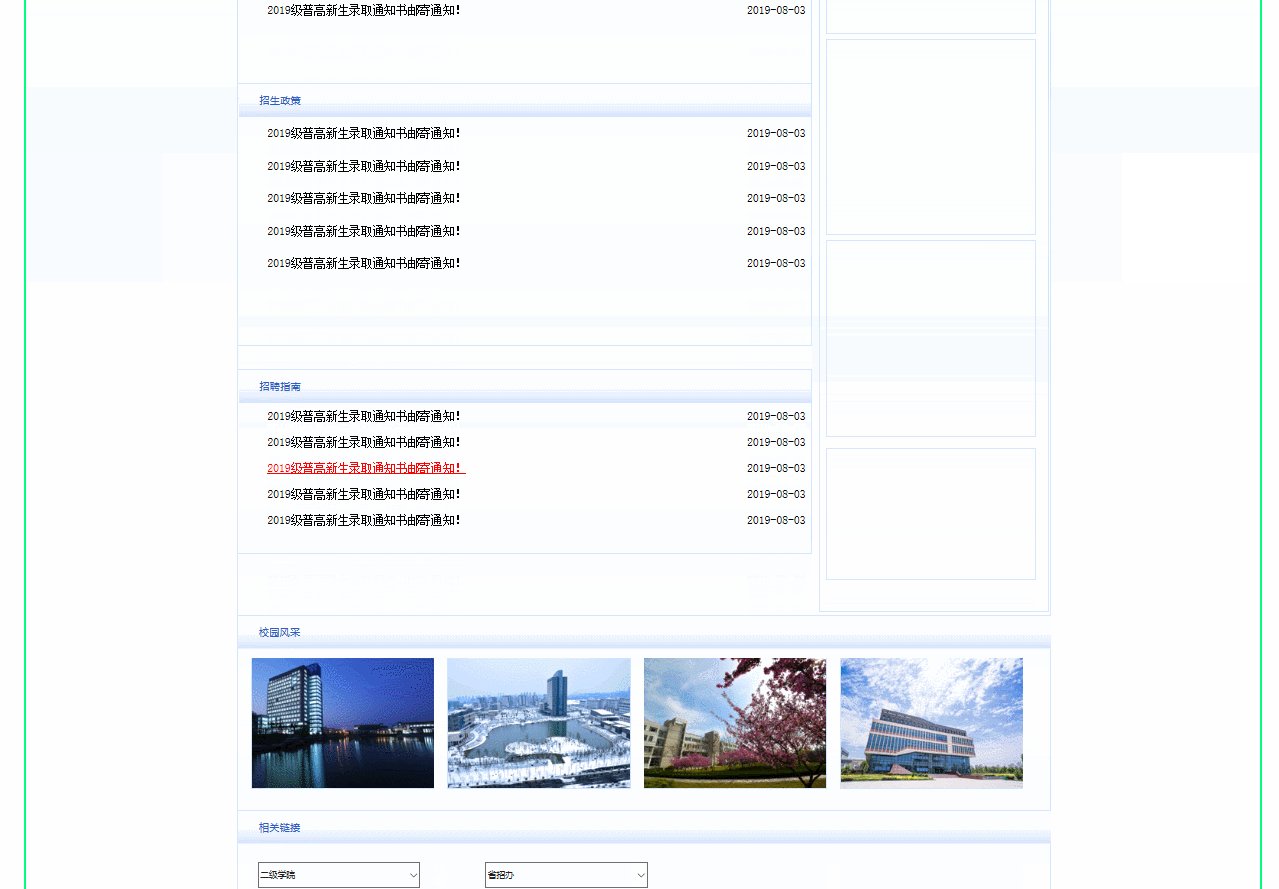
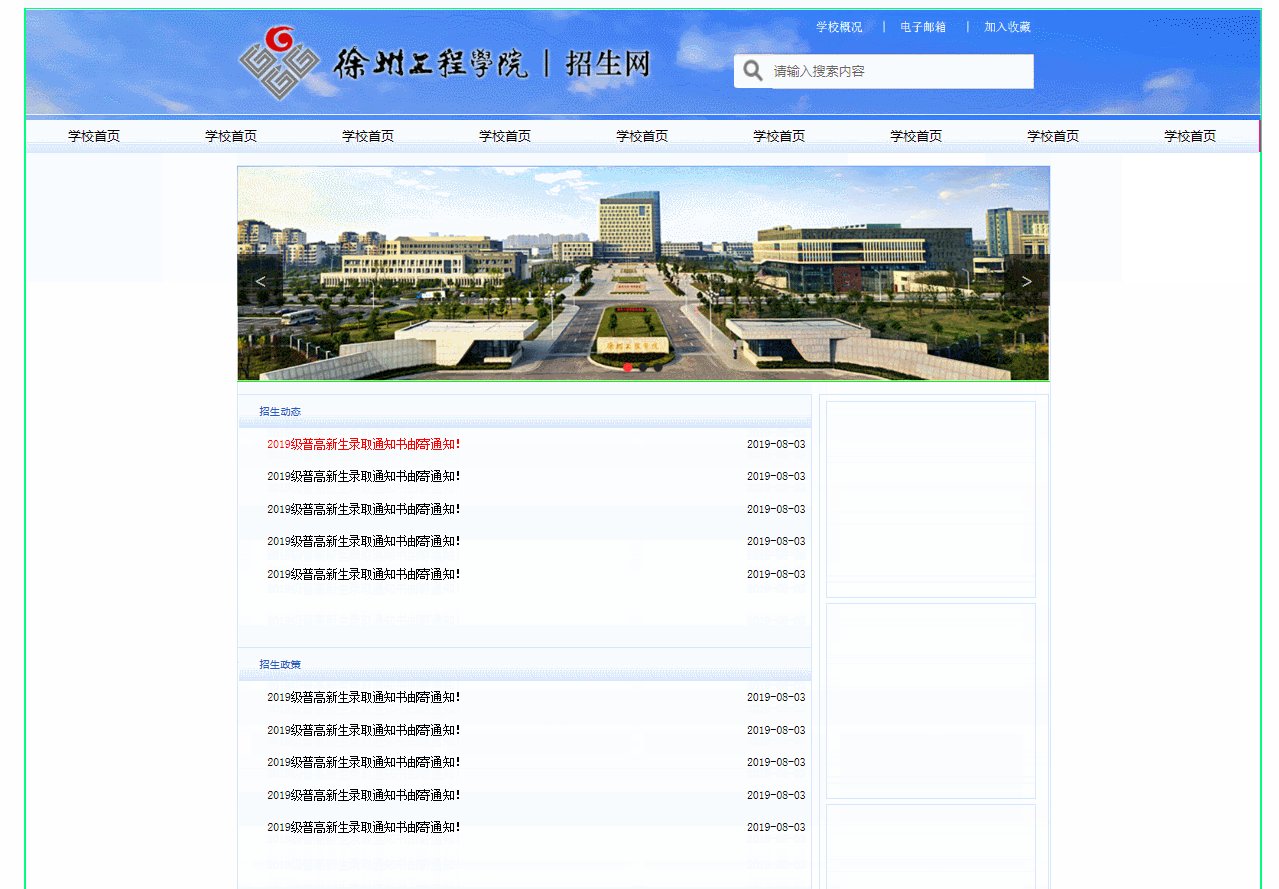
1.先给大家看看我做的这两个网页的效果图吧!
2.第一幅 :

2. 第二幅:

按顺序来
🎈🎈下面是这两个页的各自的源代码(里面sunny放了许多图片,要是直接粘贴的话是看不到这些图片的,不过图片都不是重点,重要的布局的思路,如何去实现网页的构架,仅供参考哦,毕竟每个人的想法和风格都不太一样ヾ(≧▽≦*)o)
代码一:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页1</title>
<script src="scripts/jquery.min.js"></script>
<style>
/*biggestbox*/
.biggestbox{
width:1920px;
height: 940px;
background: aqua;
background: linear-gradient(to bottom, #FFB90F 1%,#ffffff 99%);
float:left;
position: relative;
}
/*topbox*/
.topbox{
width:1920px;
height: 157px;
background: pink;
float:left;
position: absolute;
}
.leftbox{
width: 20%;
height:785px;
/*background:yellow;*/
position: absolute;
left:0px;
top:155px;
}
.rightbox{
width: 21.80%;
height:785px;
background:yellow;
position: absolute;
right:0px;
top:155px;
}
.bottombox{
width:59%;
height:144px;
background-color: white;
position: absolute;
left:20%;
bottom:0px;
}
/*二级菜单box0*/
*{margin: 0px;
padding: 0px;
}
/*去除点*/
.box0 ul li{list-style: none;}
/*去除下划线*/
a{text-decoration: none;}
.box0{ position: relative;
z-index: 36;
font-family:华文行楷
font-size:20px;
float:left;
/* width: 720px;*/
/*height: 43px;*/
width:1109px;
height:44px;
/*background-color: #FF6600;*/
background: linear-gradient(to top, #E33C00 60%,#ffb90f);
/*background-color:pink;*/
border-radius: 17px 17px 0px 0px;
margin:0px 30% auto auto ;
padding-left: 7px;
padding-top: 3px;
}
.box0 ul li{
float :left;
}
.box0 ul li a{
/*width: 100px;
height: 40px;*/
width:158px;
height:40px;
line-height: 40px;
text-align: center;
display: block;
/*background:#FF6600;*/
background: linear-gradient(to top, #E33C00 60%,#ffb90f);
color:white;
}
.box0 ul li ul{
display: none;
position: absolute;
}
.box0 ul li ul li { float:none;}
.box0 ul li ul li a{ border-top:1px dashed silver; }
.box0 ul li:hover ul{display: block;}
/*第二大盒子*/
.box1{
width:1118px;
height: 650px;
/*background-color: aqua;*/
background-color: none;
/*margin:155px 30% auto 15% ; */
margin:155px 20% auto 20% ;
float:left;
}
.box_bottom{
width:1118px;
height: 50px;
/*background-color: #CC0000;*/
background: linear-gradient(to top, #CC0000 90%,#ffb90f);
margin:1px auto 0px auto ;
float :left;
border-radius: 0 0 17px 17px;
}
/*中间的三个盒子box_middle0,box_middle1,box_middle2*/
.box_middle0{
width:330px;
height: 550px;
/*background-color: lime;*/
background: linear-gradient(to bottom,#FFBB00, #FDF5E6 );
float:left;
margin:0px auto auto 0px;
}
.box_middle1{
width:470px;
height: 550px;
background-color: #FFEFD5;
float:left;
margin:0px auto auto auto;
}
.box_middle2{
width: 318px;
height: 550px;
background-color: #FFEFD5;
/*background-color: ##FFEBCD;*/
/*background-color: yellow;*/
float:left;
margin:0px 0px auto 0px;
}
/*轮播部分*/
.innnerbox{
width: 422px;
height: 264px;
border: solid 6px white;
position: relative;
margin-left: 18px;
margin-right: 18px;
}
/*文本信息*/
#text{
width:100%;
height: 40px;
line-height: 40px;
font-size: 13px;
text-align: center;
/*padding-left: 20px;*/
background-color: #C8C8C8;
/*opacity: 0.7;*/
color:#000;
font-family: 微软雅黑;
position: absolute;
left:0px;
bottom: 0px;
}
/*123456*/
#one,#two,#three,#four,#five,#six{
width: 19px;
height: 19px;
line-height: 15px;
font-size: 10px;
text-align: center;
background-color: #000000;
opacity: 0.75;
color:#fff;
font-family: 微软雅黑;
position: absolute;
}
/*定位信息*/
#six{
position: absolute;
bottom: 41px;
right:10px;
}
#five{
position: absolute;
bottom: 41px;
right:32px;
}
#four{
position: absolute;
bottom: 41px;
right:54px;
}
#three{
position: absolute;
bottom: 41px;
right:76px;
}
#two{
position: absolute;
bottom: 41px;
right:98px;
}
#one{
position: absolute;
bottom: 41px;
right:120px;
}
/*图片大小*/
img{
width: 100%;
height: 100%;
}
/*中间盒子下方的文字以及链接部分*/
.innnerbox1{
width: 422px;
height: 264px;
/*border: solid 1px white;*/
border: solid 1px none;
position: absolute;
padding-top: 15px;
}
h1{
font-size:18px;
font-family:宋体;
/*position: absolute;
left:10px;
top: 270px;*/
}
span a{
font-size:12px;
font-family:宋体;
text-align: right;
/*position: absolute;
right:10px;
top: 14px;*/
color:black;
}
hr{
position:absolute;
top:41px;
}
.innnerbox1 ul li a{
font-size: 11px;
font-family: 宋体;
color:black;
line-height: 10px;
/*text-align: center;*/
}
/*.innnerbox2是为了调节链接位置向右*/
.innnerbox2{
width: 390px;
height: 205px;
/*border: solid 1px white;*/
border: solid 1px none;
padding-left: 28px;
}
.innnerbox2 ul{list-style-image: url(images/7.jpg); }
/*底部的盒子*/
.box_bottom p{
text-align: center;
font-size: 12px;
font-family: 宋体;
color: white;
padding-top: 5px;
}
/*最左半部分*/
.box_middle0_0{
width: 330px;
height: 225px;
/*background-color: #FFBB00;*/
padding-top: 8px;
padding-left: 65px;
}
#ul0{list-style-image: url(images/8.jpg);}
#ul1{list-style-image: url(images/7.jpg); }
#ul2{list-style-image: url(images/9.jpg);}
#ul3{list-style-image: url(images/10.jpg);}
.box_middle0_0 ul li a{
font-size: 11px;
font-family: 宋体;
color:black;
line-height: 20px;
}
.box_middle0_1{
width: 330px;
height: 225x;
/*background-color: #00FA9A;*/
padding-top: 8px;
padding-left: 65px;
position: relative;
}
#li0{
font-size:18px;
font-family:宋体;
}
.box_middle0_1 ul li a{
font-size: 11px;
font-family: 宋体;
color:black;
line-height: 20px;
}
/*图标部分*/
.tubiao0{
width:48px;
height:17px;
background-color: blue;
position: absolute;
right:90px;
bottom: -30px;
}
.tubiao1{
width: 220px;
height:43px;
position: absolute;
bottom: -90px;
right:130px;
}
.tubiao2{
width: 220px;
height: 30px;
position: absolute;
left:50px;
bottom:-90px;
background: linear-gradient(to top,#FFA54F 50%,#F0E68C );
text-align: center;
padding-top: 13px
}
/*鼠标悬停在链接上面变红色*/
.box_middle0 ul li a:hover{
color:red;
}
.box_middle1 ul li a:hover{
color:red;
}
.box_middle2 ul li a:hover{
color:red;
}
</style>
</head>
<body>
<div class="biggestbox">
<div class="topbox"><img src="images/13.jpg" alt=""></div>
<div class="leftbox"><img src="images/14.jpg" alt=""></div>
<div class="rightbox"><img src="images/14.jpg" alt=""></div>
<div class="bottombox"></div>
<div class="box1">
<!-- 二级菜单部分 -->
<div class="box0">
<ul>
<li>
<a href="">首页</a>
<ul>
<li><a href="">二级菜单</a></li>
<li><a href="">二级菜单</a></li>
<li><a href="">二级菜单</a></li>
<li><a href="">二级菜单</a></li>
</ul>
</li>
</ul>
<ul>
<li>
<a href="">机构设置</a>
<ul>
<li><a href="">二级菜单</a></li>
<li><a href="">二级菜单</a></li>
<li><a href="">二级菜单</a></li>
<li><a href="">二级菜单</a></li>
</ul>
</li>
</ul>
<ul>
<li>
<a href="">党建动态</a>
<ul>
<li><a href="">二级菜单</a></li>
<li><a href="">二级菜单</a></li>
<li><a href="">二级菜单</a></li>
<li><a href="">二级菜单</a></li>
</ul>
</li>
</ul>
<ul>
<li>
<a href="">作风建设</a>
<ul>
<li><a href="">二级菜单</a></li>
<li><a href="">二级菜单</a></li>
<li><a href="">二级菜单</a></li>
<li><a href="">二级菜单</a></li>
</ul>
</li>
</ul>
<ul>
<li>
<a href="">通知公告</a>
<ul>
<li><a href="">二级菜单</a></li>
<li><a href="">二级菜单</a></li>
<li><a href="">二级菜单</a></li>
<li><a href="">二级菜单</a></li>
</ul>
</li>
</ul>
<ul>
<li>
<a href="">资料下载</a>
<ul>
<li><a href="">二级菜单</a></li>
<li><a href="">二级菜单</a></li>
<li><a href="">二级菜单</a></li>
<li><a href="">二级菜单</a></li>
</ul>
</li>
</ul>
<ul>
<li>
<a href="">学习园地</a>
<ul>
<li><a href="">二级菜单</a></li>
<li><a href="">二级菜单</a></li>
<li><a href="">二级菜单</a></li>
<li><a href="">二级菜单</a></li>
</ul>
</li>
</ul>
</div>
<!-- 以下为中间部分-->
<div class="box_middle0">
<!-- 最左边******************************** -->
<div class="box_middle0_0">
<ul id="ul0"><li id="li0">通知公告 <span ><a href="">更多>></a></span></li></ul>
<br>
<ul id="ul1" type="aquare">
<li><a href="">***********...</a></li>
<li><a href="">**************...</a></li>
<li><a href="">***********...</a></li>
<li><a href="">**********...</a></li>
<li><a href="">*********...</a></li>
</ul>
</div>
<div class="box_middle0_1">
<ul id="ul2"><li id="li0">资料下载 <span ><a href="">更多>></a></span></li></ul>
<br>
<ul id="ul1" type="square">
<li><a href="">**********...</a></li>
<li><a href="">********</a></li>
<li><a href="">**************</a></li>
<li><a href="">**************...</a></li>
<li><a href="">**************...</a></li>
<li><a href="">**************...</a></li>
</ul>
<div class="tubiao0" ><a href=""><img src="images/11.jpg" alt=""></a></div>
<div class="tubiao1"><a href=""><img src="images/12.jpg" alt=""></a></div>
</div>
</div>
<!-- ************************************************** -->
<div class="box_middle1" >
<!-- 轮播图片部分 -->
<div class="innnerbox" id="innnerbox0">
<!-- width="422px" height="223px" -->
<img src="images/1.jpg" alt="" id="img1">
<div id="one">1</div>
<div id="two">2</div>
<div id="three">3</div>
<div id="four">4</div>
<div id="five">5</div>
<div id="six">6</div>
<div id="text">机关党委进行“不忘初心,牢记使………</div>
<!--下方文字链接****** -->
<div class="innnerbox1">
<h1>党建动态 <span><a href="">更多>></a></span></h1><br>
<hr align="center" size="0.001px" color="#FF9933" width="95%">
<div class="innnerbox2">
<ul type="square">
<li><a href="">**************垒,...2019-11-14</a></li>
<li><a href="">**************...2019-11-11</a></li>
<li><a href="">**************2019-11-07</a></li>
<li><a href="">**************...2019-11-05</a></li>
<li><a href="">**************心、...2019-11-01</a></li>
<li><a href="">**************会2019-10-30</a></li>
<li><a href="">**************活动2019-10-30</a></li>
</ul>
</div>
</div>
</div>
</div>
<!-- 最右边************************** -->
<div class="box_middle2">
<div class="box_middle0_0">
<ul id="ul3"><li id="li0">作风建设 <span ><a href="">更多>></a></span></li></ul>
<br>
<ul id="ul1" type="aquare">
<li><a href="">紧**************——学...</a></li>
<li><a href="">我**************风建设评...</a></li>
<li><a href="">***************置会</a></li>
<li><a href="">**************作职责及服...</a></li>
<li><a href="">*********************口”、...</a></li>
<li><a href="">***********************及服...</a></li>
</ul>
</div>
<div class="box_middle0_1">
<ul id="ul3"><li id="li0">学习园地 <span ><a href="">更多>></a></span></li></ul>
<br>
<ul id="ul1" type="square">
<li><a href="">**************“...</a></li>
<li><a href="">****************************建...</a></li>
<li><a href="">v**************(国**************...</a></li>
<li><a href="">v*************局...</a></li>
<li><a href="">**************牢记使命”...</a></li>
</ul>
<div class="tubiao2">
<select name="" id="" tyle="width:175px;">
<option value="" >----------校内导航-----------</option>
<option value="">————————————</option>
</select>
</div>
</div>
</div>
<!-- 底部的盒子 -->
<div class="box_bottom">
<p>版权所有徐州工程学院机关党委 All rights reserved </p>
<p>地址:江苏省徐州市新城区丽水路 电话:0516-83105582 邮箱:jgdw@xzit.edu.cn </p>
</div>
</div>
</div>
</body>
</html>
<script>
// 首获取相关dom
var innnerbox = document.getElementById('innnerbox0');
var img =document.getElementById('img1');
var one =document.getElementById('one');
var two =document.getElementById('two');
var three =document.getElementById('three');
var four =document.getElementById('four');
var five =document.getElementById('five');
var six =document.getElementById('six');
var text =document.getElementById('text');
//构造图片和文字数组
var arr_img = ['images/1.jpg','images/2.jpg','images/3.jpg','images/4.jpg','images/5.jpg','images/6.jpg'];
var arr_text = ['**************...','**************...','继续**************调研...','紧盯问**************改--...','****************************开展...','**************察反馈意见和“不...'];
// var arr_number = ['one','two','three','four','five','six']
//图片轮播
var currentIndex = 1;
function lunbo() {
img.src = arr_img[currentIndex];
text.innerText = arr_text[currentIndex];
// number.innerNumber =arr_number[currentIndex];
currentIndex = ++currentIndex%6;
}
//使用setInterval来完成轮播
var pasue = setInterval(lunbo,2000);
//鼠标悬停时停止轮播
//使用clearInterval来完成
innnerbox.addEventListener('mouseover',function() {
clearInterval(pasue);
})
// 鼠标离开后,继续轮播
innnerbox.addEventListener('mouseout',function() {
pasue = setInterval(lunbo,2000);
})
//手动切换图片
one.addEventListener('click',function(){
currentIndex =0;
img.src = arr_img[currentIndex];
text.innerText = arr_text[currentIndex];
})
two.addEventListener('click',function(){
currentIndex =1;
img.src = arr_img[currentIndex];
text.innerText = arr_text[currentIndex];
})
three.addEventListener('click',function(){
currentIndex =2;
img.src = arr_img[currentIndex];
text.innerText = arr_text[currentIndex];
})
four.addEventListener('click',function(){
currentIndex =3;
img.src = arr_img[currentIndex];
text.innerText = arr_text[currentIndex];
})
five.addEventListener('click',function(){
currentIndex =4;
img.src = arr_img[currentIndex];
text.innerText = arr_text[currentIndex];
})
six.addEventListener('click',function(){
currentIndex =5;
img.src = arr_img[currentIndex];
text.innerText = arr_text[currentIndex];
})
//鼠标悬停时停止轮播
//使用clearInterval来完成
innnerbox.addEventListener('click',function() {
clearInterval(pasue);
})
// 鼠标离开后,继续轮播
innnerbox.addEventListener('click',function() {
pasue = setInterval(lunbo,2000);
})
</script>
代码二:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页2</title>
<style>
*{margin:0px;padding:0px;}
.bigbox{
width: 1900px;
height: 2800px;
border:solid springgreen 3px;
margin-top:50px;
position: relative;
}
.top{
width:1900px;
height: 220px;
background-color: pink;
position: absolute;
top:0px;
left:0px;
}
.logo{
width:1900px;
height: 170px;
background-color: aqua;
background-image: url(images/00.jpg);
position: absolute;
top:0px;
left:0px;
}
#input1{
width:400px;
height: 50px;
font-size:20px;
position: absolute;
right:348px;
top:68.5px;
}
#input2{
width:60px;
height: 52px;
position: absolute;
top:68.5px;
right: 750px;
}
.caidan{
z-index: 100;
width:1900px;
height: 50px;
background-color:deeppink;
position: absolute;
top:170px;
left:0px;
}
.big0{
width:1250px;
height: 2100px;
border:#d3e2fe solid 1px;
position: absolute;
top:240px;
left:325px;
}
.lunbo{
width: 1250px;
height:330px;
border-bottom: solid lime 2px;
}
.left0{
width:880px;
height: 410px;
border:solid #d3e2fe 2px;
position: absolute;
left:0px;
top:350px;
}
.left01{
width: 880px;
height: 360px;
font-family: 宋体;
font-size: 18px;
line-height: 50px;
/*background-color:aqua;*/
position: absolute;
top:50px;
}
.left00{
width: 880px;
height: 50px;
line-height: 50px;
color:#245BBf;
text-align: left;
background:linear-gradient(to bottom, #fbfdff 50%, #d5e5fe);
position: absolute;
top:0px;
}
.left1{
width:880px;
height: 400px;
border:solid #d3e2fe 2px;
position: absolute;
left:0px;
top:740px;
}
.left10{
width:880px;
height: 350px;
font-family: 宋体;
font-size: 18px;
line-height: 50px;
/*border:solid silver 2px;*/
/*background-color: aqua*/
position: absolute;
left:0px;
top:50px;
}
.left2{
width:880px;
height: 280px;
border:solid #d3e2fe 2px;
position: absolute;
left:0px;
top:1180px;
}
.left20{
width:880px;
height: 230px;
font-family: 宋体;
font-size: 18px;
line-height: 40px;
/*border:solid silver 2px;*/
/*background-color: aqua;*/
position: absolute;
left:0px;
top:50px;
}
.left0 a{text-decoration: none}
.left1 a{text-decoration: none}
.left2 a{text-decoration: none}
.left0 ul li {list-style: none}
.left1 ul li {list-style: none}
.left2 ul li {list-style: none}
.left0 ul li a {color:black; }
.left1 ul li a {color:black; }
.left2 ul li a {color:black; }
.left0 a span:hover{text-decoration: underline;color:red;}
.left1 a span:hover{text-decoration: underline;color:red;}
.left2 a span:hover{text-decoration: underline;color:red;}
.bottom{
width:1250px;
height: 480px;
border:solid #d3e2fe 1px;
position: absolute;
left:0px;
bottom:60px;
}
.bt1{
width:1250px;
height: 390px;
position: absolute;
top:50px;
}
.bt2{
width:1250px;
height: 50px;
line-height: 50px;
color:#245BBf;
text-align: left;
background:linear-gradient(to bottom, #fbfdff 50%, #d5e5fe);
border-top: #d5e5fe solid 1px;
position: absolute;
top:300px;
}
.tu{
width:280px;
height: 200px;
float: left;
margin-top: 15px;
margin-left: 20px;
/*background-color: skyblue;*/
border:solid #d3e2fe 1px;
}
.tu img{
width:100%;
height: 100%;
}
.bt00{
width: 1250px;
height: 50px;
line-height: 50px;
color:#245BBf;
text-align: left;
border-top: #d5e5fe solid 1px;
background:linear-gradient(to bottom, #fbfdff 50%, #d5e5fe);
position: absolute;
top:0px;
}
#st0{
width:250px;
height:40px;
/*background-color: pink;*/
position: absolute;
top:380px;
left:30px;
}
#st1{
width:250px;
height:40px;
position: absolute;
top:380px;
left:380px;
}
/*轮播部分*/
.lunbo img{width: 100%;height: 100%;}
#left,#right{
width: 70px;
height: 80px;
font-size: 30px;
font-family: 微软雅黑;
text-align: center;
line-height: 80px;
color:white;
background-color:black;
opacity:0.6;
}
#left{
position: absolute;
left:0px;
top:135px;
}
#right{
position: absolute;
top:135px;
right:0px;
}
/**/
.caidan a{text-decoration: none;
}
.caidan ul li{list-style: none;float: left;}
.caidan ul li a{
width: 210.8px;
height: 50px;
font-size: 18px;
font-size: 20px;
font-family: 微软雅黑;
text-align: center;
line-height: 50px;
color:black;
background:linear-gradient(to bottom, #fbfdff 50%, #d5e5fe);
display: block;
}
.caidan ul li ul{display: none;position: absolute;}
.caidan ul li ul li{float: none;}
.caidan ul li:hover ul{display: block;}
.last{
text-align: center
background-color: pink;
position: absolute;
bottom: 8px;
left:420px;
}
#left:hover{cursor: pointer;}
#right:hover{cursor: pointer;}
.tu:hover{cursor: pointer;}
.rights{
width:350px;
height:1200px;
border:solid 2px #d3e2fe ;
position: absolute;
right:2px;
top:350px;
}
.rts0{
width:320px;
height: 300px;
border:solid 1px #d5e5fe;
position: absolute;
top:10px;
left:10px;
/*margin-top:8px*/
} .rts1{
width:320px;
height:300px;
border:solid 1px #d5e5fe;
position: absolute;
top:320px;
left:10px;
/*margin-top:8px*/
} .rts2{
width:320px;
height: 300px;
border:solid 1px #d5e5fe;
position: absolute;
top:630px;
left:10px;
/*margin-top:8px*/
} .rts3{
width:320px;
height: 200px;
border:solid 1px #d5e5fe;
position: absolute;
top:950px;
left:10px;
/*margin-top:8px*/
}
</style>
</head>
<body>
<center>
<div class="bigbox">
<div class="top">
<div class="logo">
<input type="text" id ="input1" placeholder="请输入搜索内容">
<input type="image" src="images/0.jpg" id ="input2">
</div>
<div class="caidan" >
<ul>
<li><a href="#">学校首页</a>
<ul>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
<li><a href="#">学校首页</a>
<ul>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
<li><a href="#">学校首页</a>
<ul>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
<li><a href="#">学校首页</a>
<ul>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
<li><a href="#">学校首页</a>
<ul>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
<li><a href="#">学校首页</a>
<ul>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
<li><a href="#">学校首页</a>
<ul>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
<li><a href="#">学校首页</a>
<ul>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
<li><a href="#">学校首页</a>
<ul>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
</ul>
</div>
</div>
<div class="big0">
<div class="lunbo" id ="box1">
<img src="images/1.jpg" alt="" id ="img1">
<div id ="left"> < </div>
<div id ="right"> > </div>
</div>
<div class="left0">
<div class="left00"> 招生动态</div>
<div class="left01">
<ul>
<li><a href="#"> <span style="color:red">2019级普高新生录取通知书邮寄通知!</span> 2019-08-03</a></li>
<li><a href="#"> <span>2019级普高新生录取通知书邮寄通知!</span> 2019-08-03</a></li>
<li><a href="#"> <span>2019级普高新生录取通知书邮寄通知!</span> 2019-08-03</a></li>
<li><a href="#"> <span>2019级普高新生录取通知书邮寄通知!</span> 2019-08-03</a></li>
<li><a href="#"> <span>2019级普高新生录取通知书邮寄通知!</span> 2019-08-03</a></li>
</ul>
</div>
</div>
<div class="left1">
<div class="left00"> 招生政策</div>
<div class="left10">
<ul>
<li><a href="#"> <span>2019级普高新生录取通知书邮寄通知!</span> 2019-08-03</a></li>
<li><a href="#"> <span>2019级普高新生录取通知书邮寄通知!</span> 2019-08-03</a></li>
<li><a href="#"> <span>2019级普高新生录取通知书邮寄通知!</span> 2019-08-03</a></li>
<li><a href="#"> <span>2019级普高新生录取通知书邮寄通知!</span> 2019-08-03</a></li>
<li><a href="#"> <span>2019级普高新生录取通知书邮寄通知!</span> 2019-08-03</a></li>
</ul>
</div>
</div>
<div class="left2">
<div class="left00"> 招聘指南</div>
<div class="left20">
<ul>
<li><a href="#"> <span>2019级普高新生录取通知书邮寄通知!</span> 2019-08-03</a></li>
<li><a href="#"> <span>2019级普高新生录取通知书邮寄通知!</span> 2019-08-03</a></li>
<li><a href="#"> <span>2019级普高新生录取通知书邮寄通知!</span> 2019-08-03</a></li>
<li><a href="#"> <span>2019级普高新生录取通知书邮寄通知!</span> 2019-08-03</a></li>
<li><a href="#"> <span>2019级普高新生录取通知书邮寄通知!</span> 2019-08-03</a></li>
</ul>
</div>
</div>
<div class="bottom">
<div class="bt00"> 校园风采</div>
<div class="bt1">
<div class="tu"><a href="#"></a><img src="images/6.jpg" alt=""></div>
<div class="tu"><a href="#"></a><img src="images/10.jpg" alt=""></div>
<div class="tu"><a href="#"></a><img src="images/8.jpg" alt=""></div>
<div class="tu"><a href="#"></a><img src="images/9.jpg" alt=""></div>
</div>
<div class="bt2"> 相关链接</div>
<select name="" id="st0">
<option value="">二级学院</option>
<option value="">——————————</option>
<option value="">二级学院</option>
<option value="">二级学院</option>
<option value="">二级学院</option>
</select>
<select name="" id="st1">
<option value="">省招办</option>
<option value="">——————————</option>
<option value="">省招办</option>
<option value="">省招办</option>
<option value="">省招办</option>
<option value="">省招办</option>
</select>
</div>
<div class="last" style="color:blue;">徐州工程学院招生处 Email:zsb@xzit.edu.cn</div>
<div class ="rights">
<div class="rts0"></div>
<div class="rts1"></div>
<div class="rts2"></div>
<div class="rts3"></div>
</div>
</div>
</div>
</center>
</body>
</html>
<script>
var box = document.getElementById('box1')
var img = document.getElementById('img1')
var left = document.getElementById('left')
var right = document.getElementById('right')
var arr_img =['images/1.jpg','images/2.jpg','images/3.jpg']
var currentIndex = 1;
function slide(){
img.src = arr_img[currentIndex];
currentIndex = ++currentIndex%3;
}
var pause = setInterval(slide,2000)
box.addEventListener('mouseover',function(){
clearInterval(pause)
})
box.addEventListener('mouseout',function(){
pause = setInterval(slide,2000)
})
left.addEventListener('click',function(){
currentIndex = --currentIndex%3;
if(currentIndex < 0){
currentIndex +=3;
}
img.src = arr_img[currentIndex];
})
right.addEventListener('click',function(){
currentIndex = ++currentIndex%3;
img.src = arr_img[currentIndex];
})
</script>























 5192
5192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








