首先创建JavaWeb

右击自己创建的项目New里面点击Module

在创建一个普通的java项目名为:MyWeb

创建好项目,我创建的项目名称为MyWeb,这个项目现在还是一个普通的java项目,想要开发 web程序,我们还要做一下操作
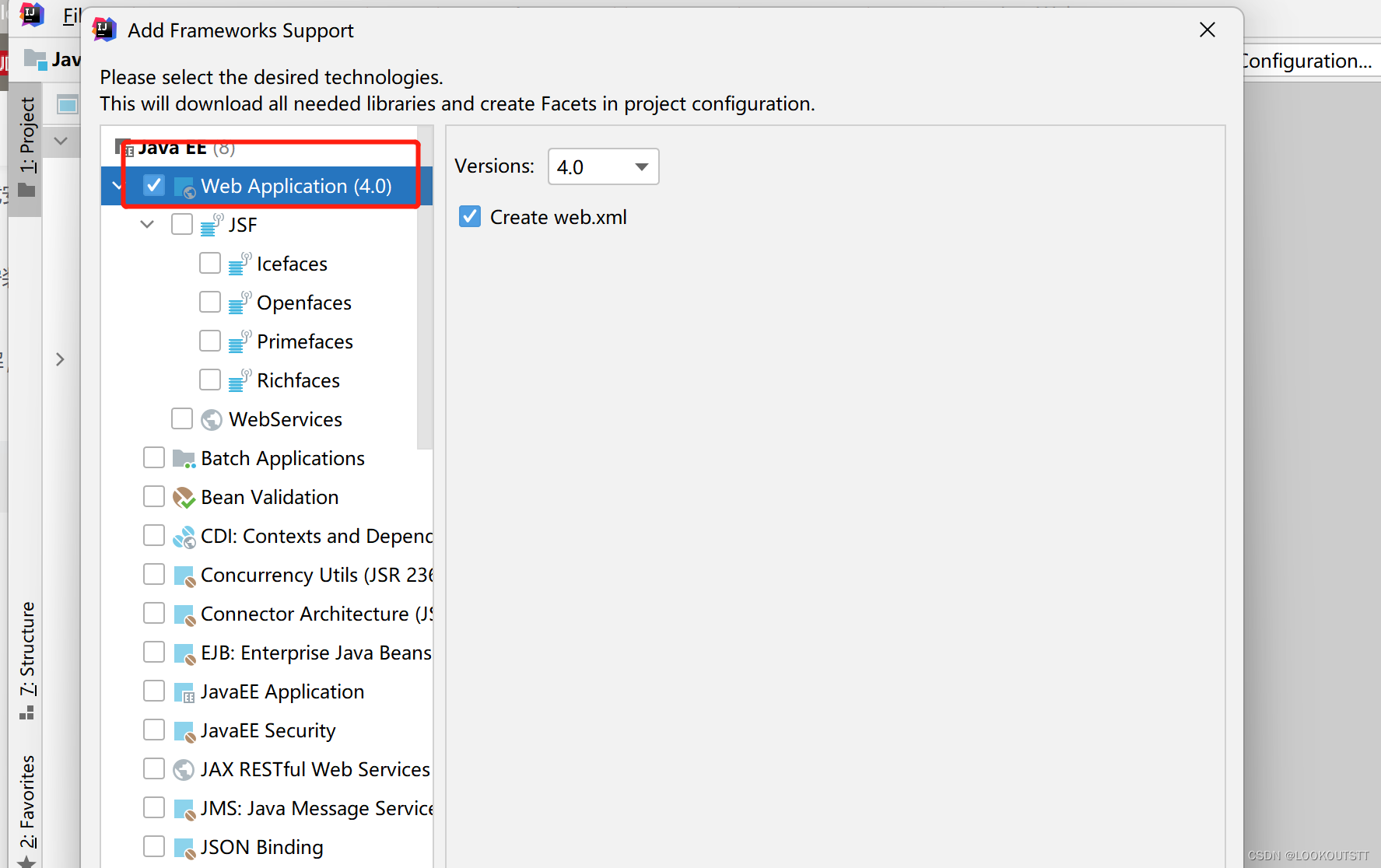
首先右键自己创建的项目,然后点击add framework support

选择Web application,然后点击ok

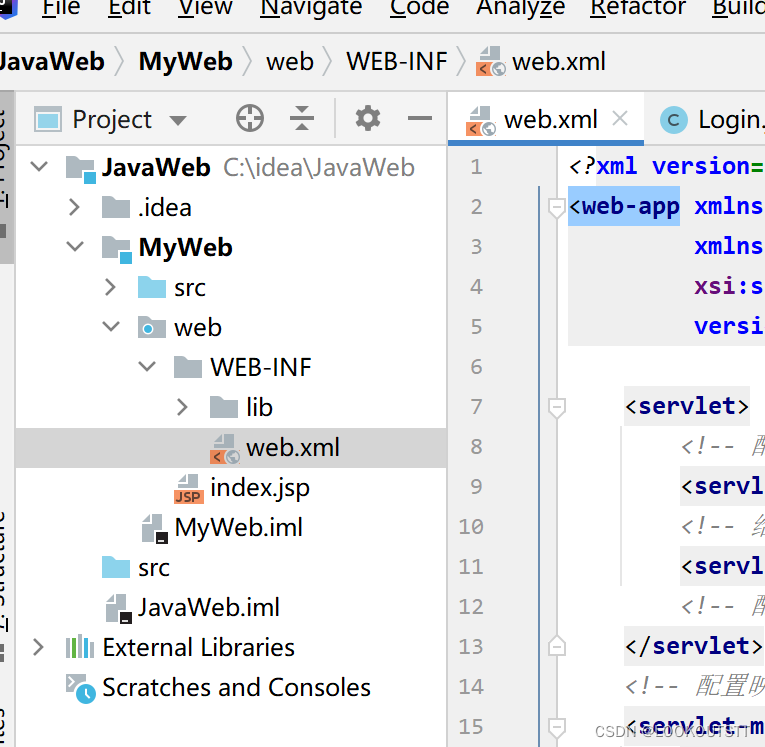
我们可以发现多了一个web文件夹,这个web文件夹里面就是放自己的web文件,例如html文件,jsp文件等,web下面的WEB-INF目录里面的web.xml就是用来配置这个web项目的,在WEB-INF下面我们一般会建立一个lib文件夹用于存放项目所需的jar包。

配置Tomcat
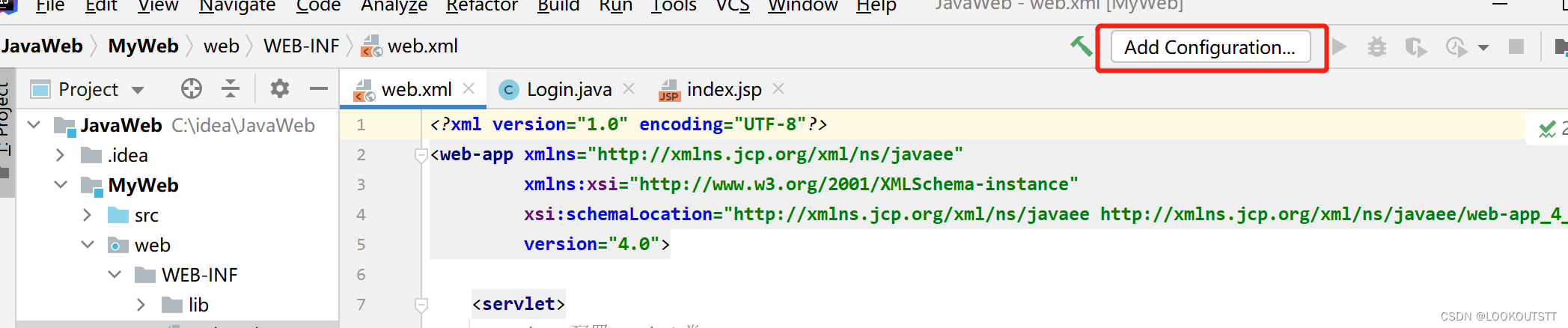
创建好web项目后我们需要配置tomcat才能运行
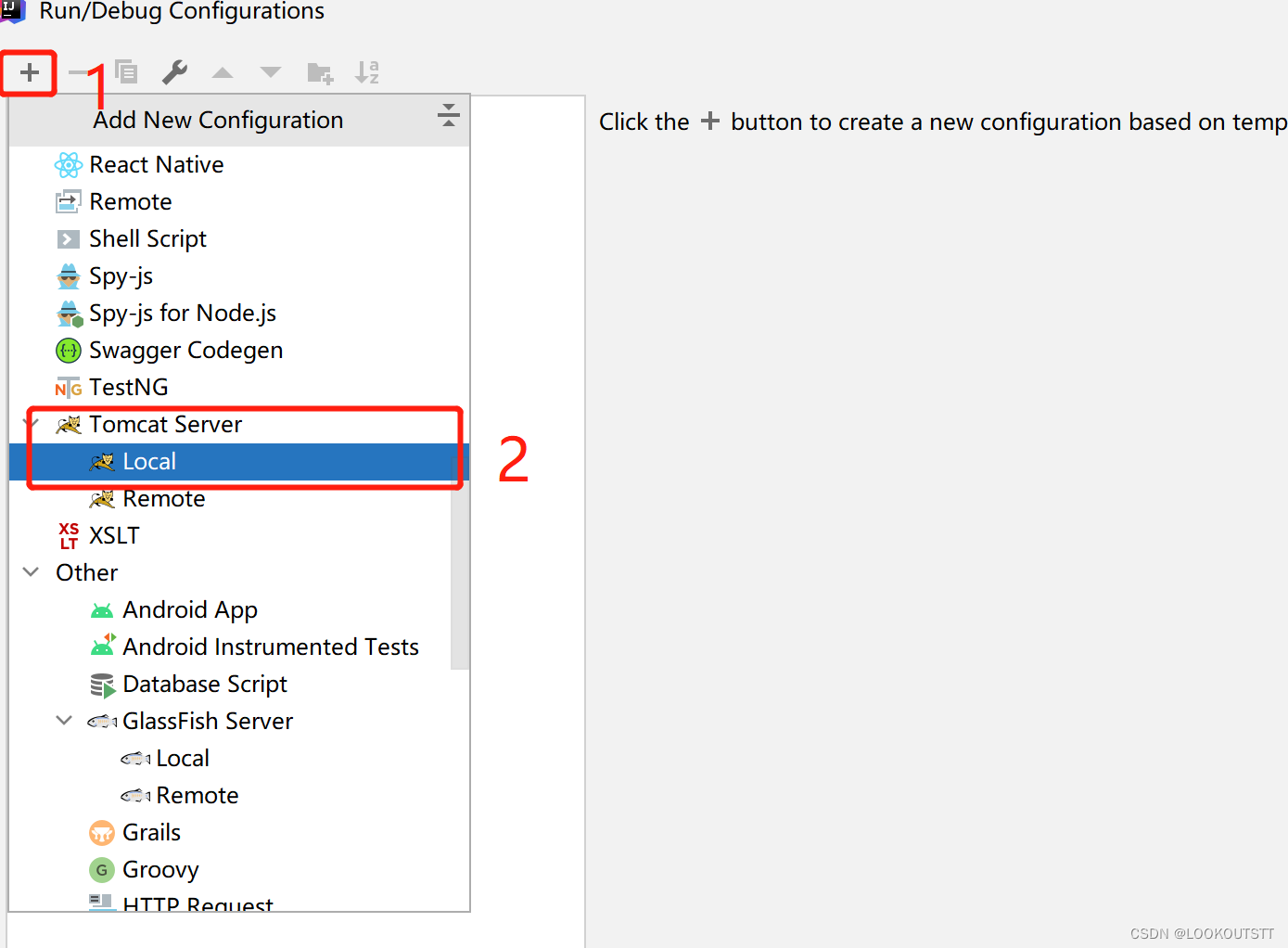
首先点击add configuration

点击+号 下拉选择tomcat server下的local

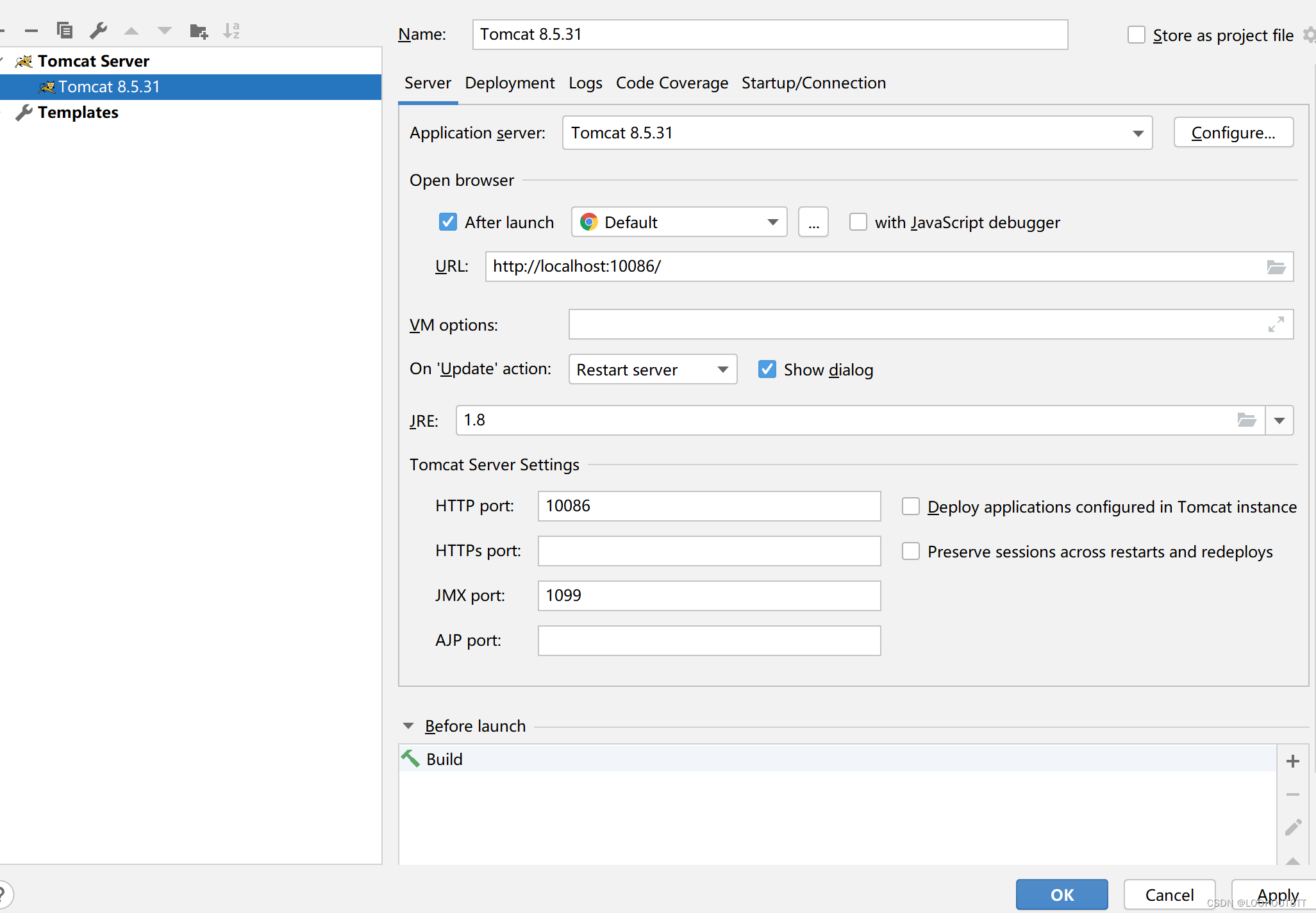
由于我已经配置过,所以自动选择,如果没有没有自动选择,点击configuration,点击+号,在tomcat选择自己的tomcat目录即可

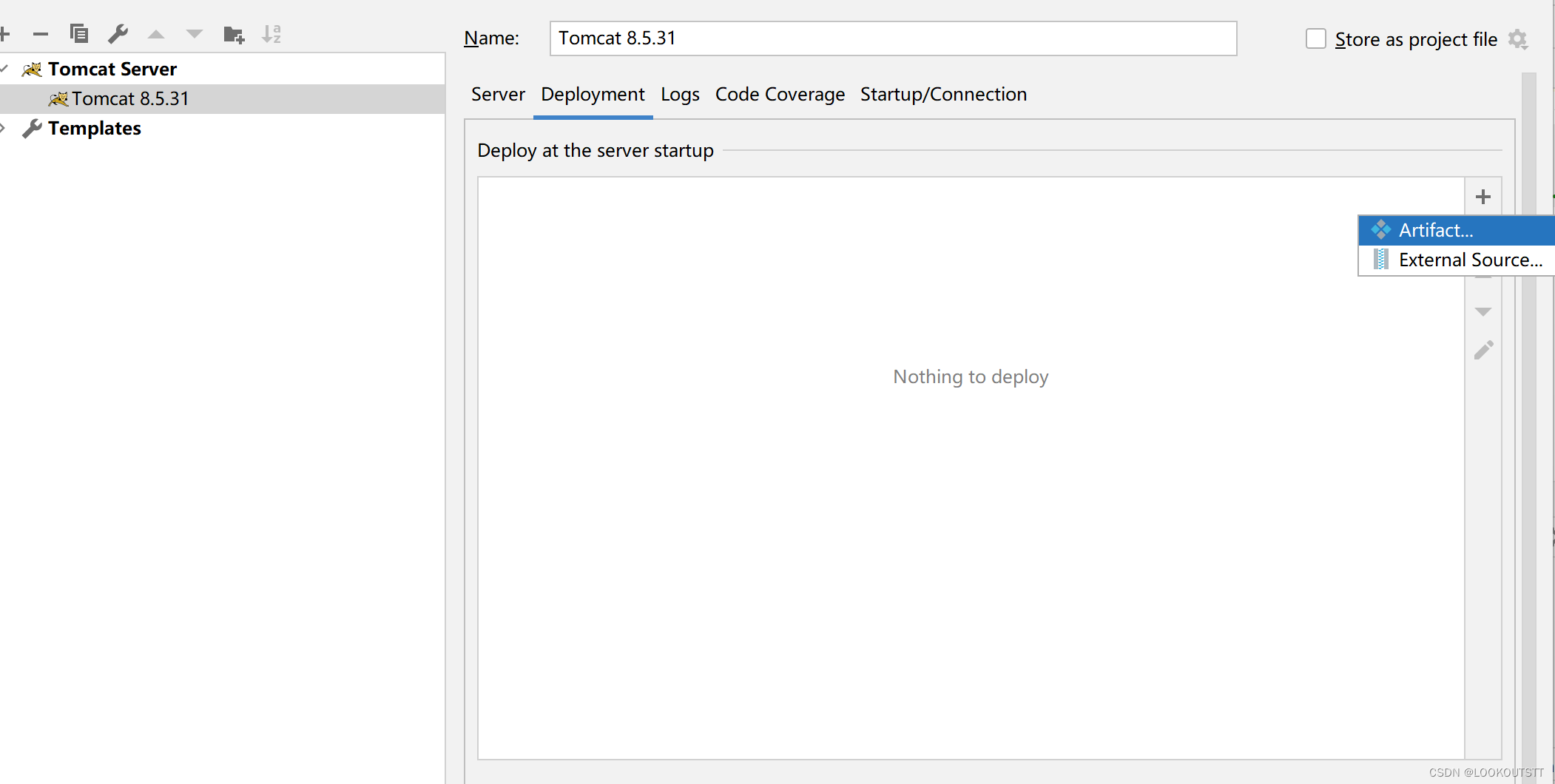
回到配置界面 在这个界面中首先点击deployment

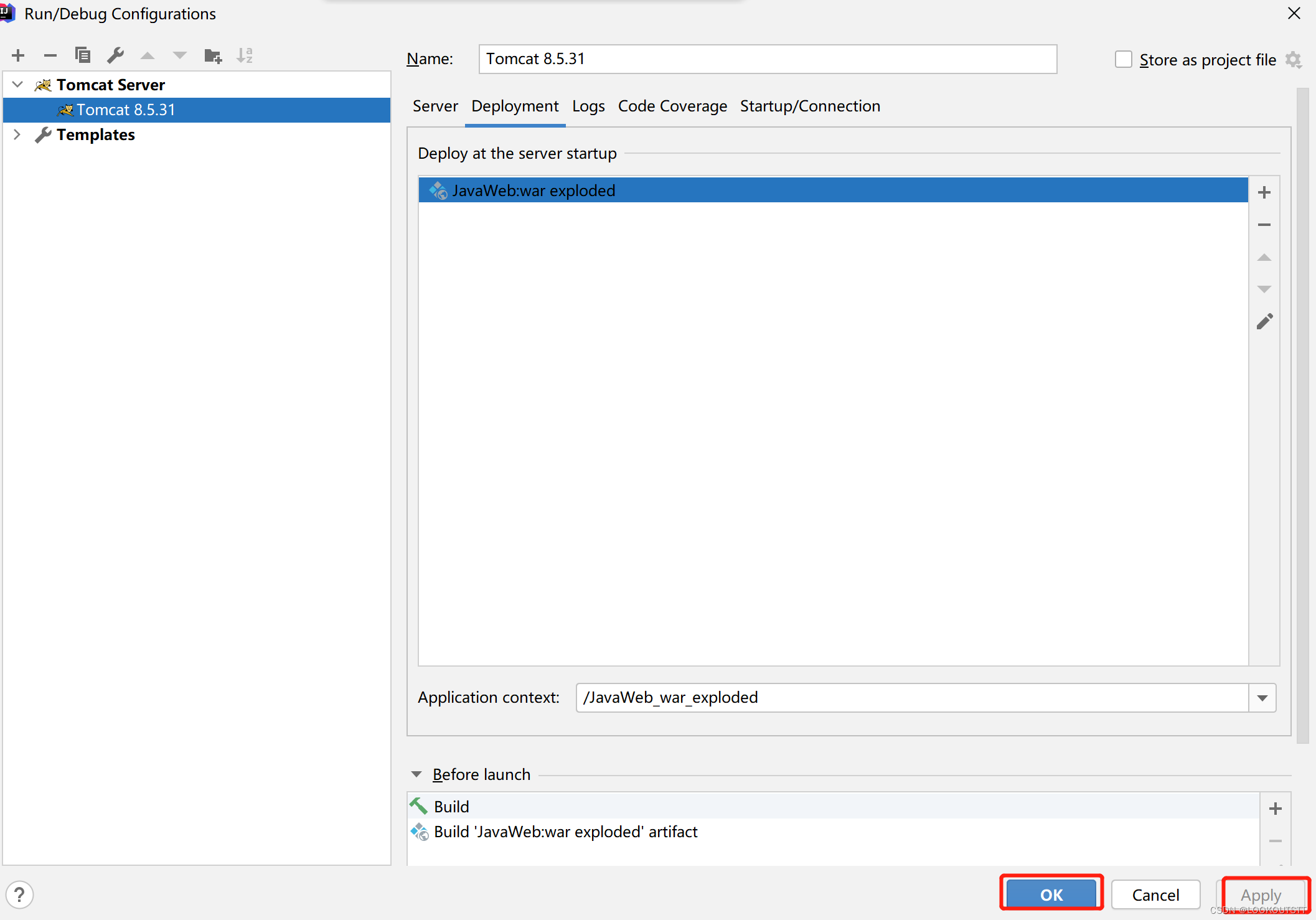
点击+号,选择发布方式(第一个选项为war包,第二个选项为源码),我们选择Artifact

设置好后我们点击apply后点击ok

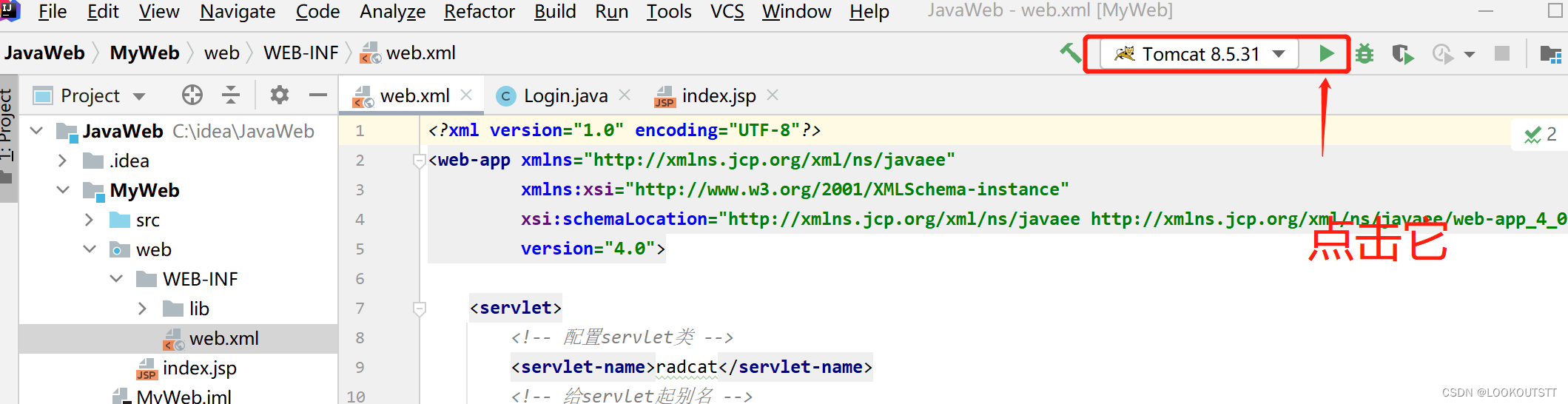
看见这个界面,表示已经配置好了 点击启动


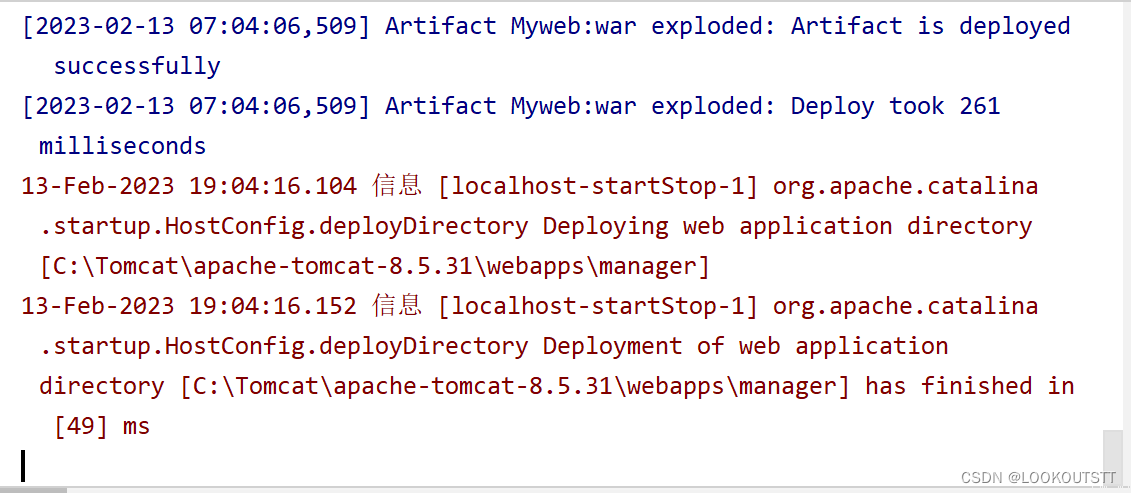
服务器,网页显示为

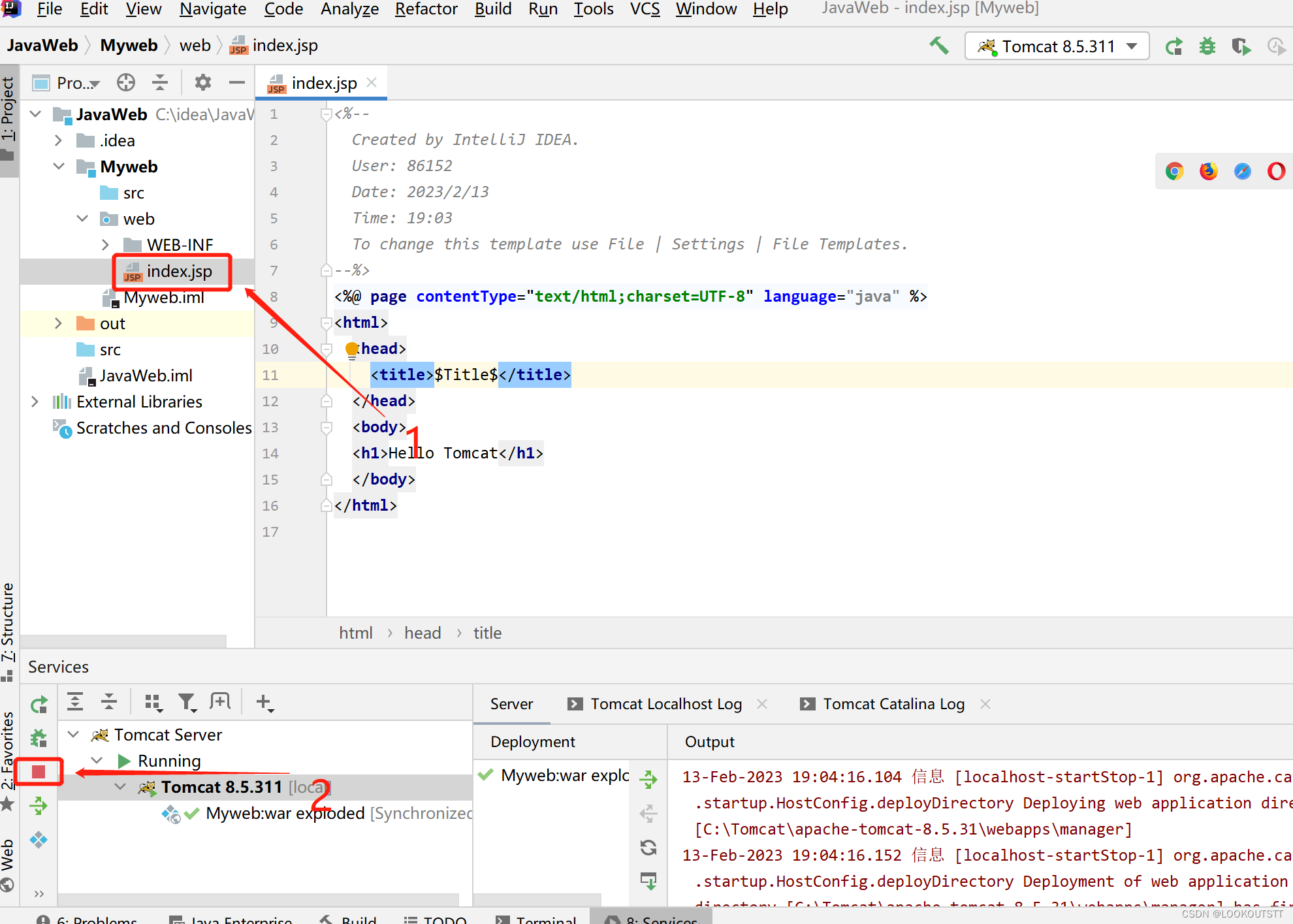
我们修改下index.jsp文件,让其输出Hello Tomcat

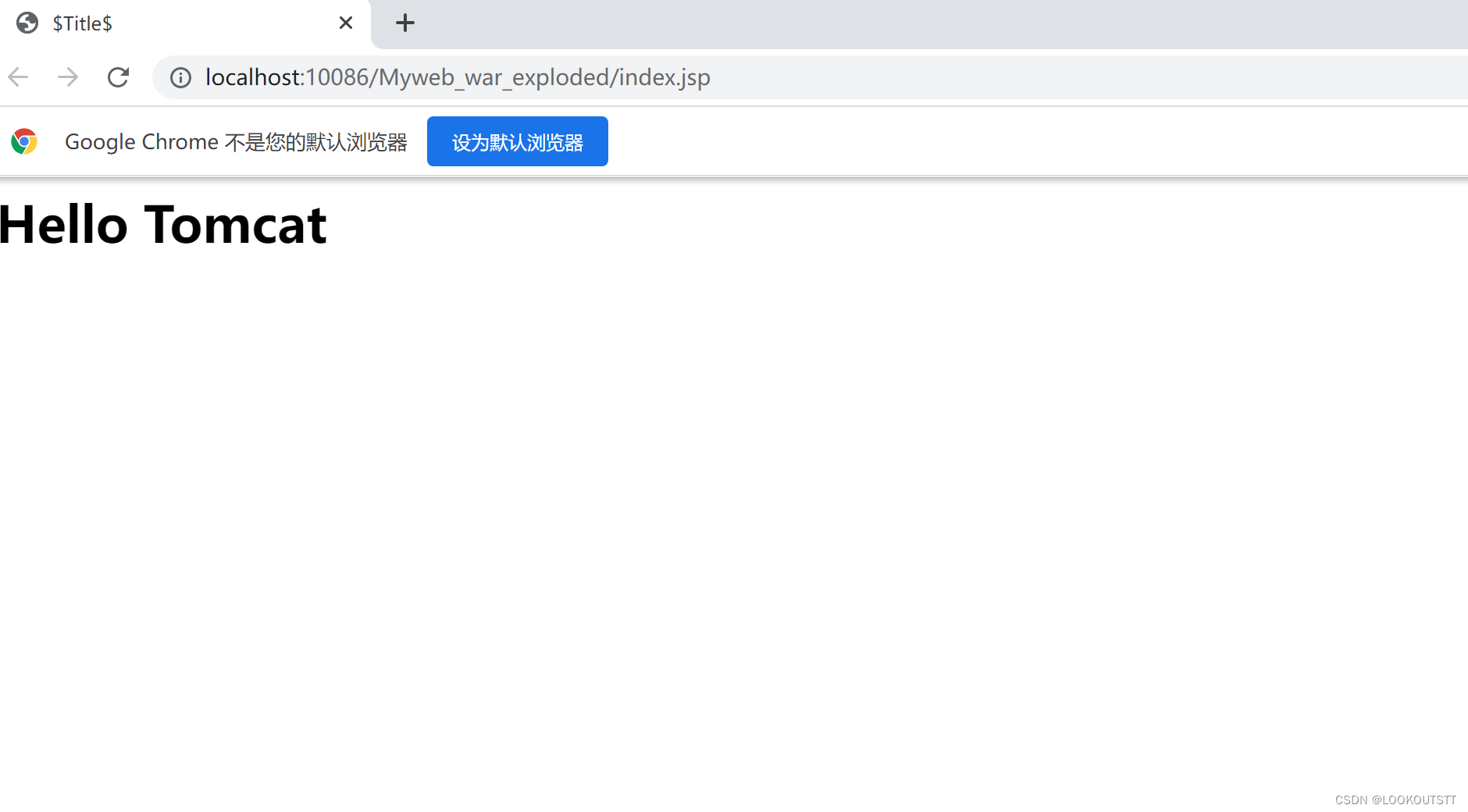
再次访问,发现网页已经显示Hello Tomcat






















 1483
1483











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








