可支持chart 、svg、动态数据绑定、动画绑定、直线、曲线、二次贝塞尔曲线、圆、弧线、长方形、扇形、图片等
云组态绘图开发平台地址:http://39.99.221.137:7166/
用户名:test2 密码:888888
在这里插入代码片<iframe
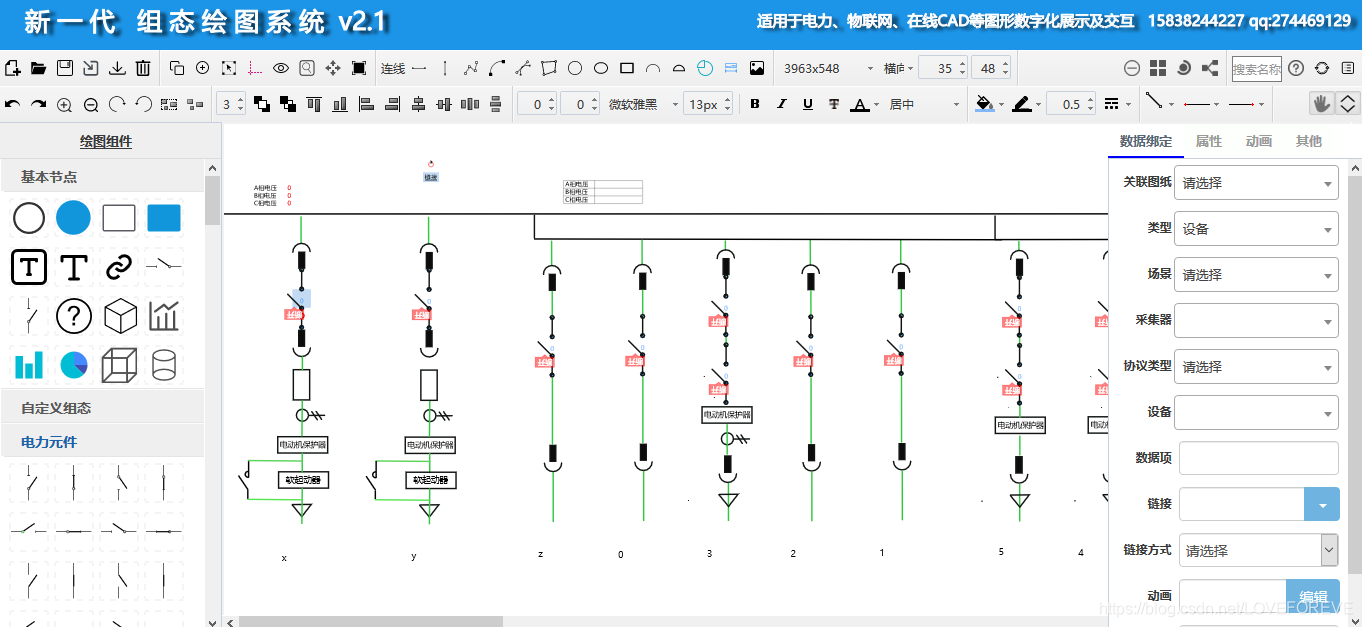
组态绘图案例
frameborder=“0” src=“https://v.qq.com/txp/iframe/player.html?vid=r0940avyi4n” allowFullScreen=“true”>

undefined
可支持chart 、svg等

 可支持echart,svg,立方体
可支持echart,svg,立方体

自已封装bar,pie组件
1 组件管理
可以直接在表格里进行修改进行保存










可批量上传组件

2 组态绘图
2.1 工作模式
2.1.1 浏览模式

2.1.2 绘图模式

2.2 工具栏
2.3 组件管理
绘图组件可以在字典里添加,进行维护组件后即可显示。
2.3.1 基础节点
点击基础节点,包括圆、填充圆、矩形、填充矩形、文字、带框文字、
链接:可以链接页面或图纸,可以点击弹出窗口或页面等方式;
开关:可以绑定数据,动态显示是闭合状态、断开状态;属性如:{‘line’:{‘points’:[{‘x’:-60,‘y’:0},{‘x’:-20,‘y’:0},{‘x’:20,‘y’:0},{‘x’:60,‘y’:0}],‘points_0’:[{‘x’:-20,‘y’:0},{‘x’:10,‘y’:30}],‘points_1’:[{‘x’:-20,‘y’:0},{‘x’:20,‘y’:0}],‘alarm_0’:‘断开’,‘alarm_1’:‘闭合’},‘move’:[1,0,1,0]}
状态量:可以绑定数据,根据数据动态显示不同的颜色;属性如:{‘line’:{‘points’:[{‘x’:0,‘y’:0,‘radius’:25}],‘points_0’:{‘fillColor’:‘red’,‘alarm’:‘未运行’,‘font’:‘20px Courier New’},‘points_1’:{‘fillColor’:‘blue’,‘alarm’:‘运行’,‘font’:‘10px Courier New’}},‘x’:0}
2.3.2 自定义组态
点击 对框选一的多个图元进行自定义组态如下图所示:
2.3.3 其它组件
有电力元件、工作流、网络拓扑、其它等如下图:
2.4 表格或其它数据
可以选定检测点右键菜单
2.5 交互式右键菜单
可以根据类型自定义右键菜单,打开页面、弹出窗口、控制动作等
2.6 属性面板
2.6.1 动画
对绑定的数据项如想动态显示不同颜色、样式、报警等,可以点击动画,弹出设置页面如下:
2.7 图纸管理
点击图纸管理菜单打开tab页面如下图:
点击添加 或 修改 弹出图纸信息维护页面如下图
点击删除按钮,要先选定要删除的记录才能进行
点击绘图按钮,打开绘图设计器页面进行图纸设计如下图:
2.8 主要功能
2.8.1 打开
点击打工按钮,弹出选择要设计的图纸如下图:
2.8.2 导入
点击 按钮,弹出导入窗口,选择要导入图纸的json文件如下图所示:
2.8.3 导出
点击 可以将本图纸导出为json文件如下图所示:
2.8.4 保存
点击 按钮,可对当前图纸进行保存如下图所示:
2.8.5 清空
点击 如未选择任何组件,测清除所有组件,如选择了组件只清除已选择的组件如下图所示:
2.8.6 复制
点击 对选择了组件进行复制一份,可以框选一个或多个图元进行粘贴复制如下图所示:
2.8.7 自定义
点击 对框选一的多个图元进行自定义组态如下图所示:
2.8.8 框选
点击 可框选多个图元,如下图所示:
2.8.9 参考线
点击 按钮,拖动时可显示参考线如下图所示:
2.8.10 鹰眼
点击 按钮,可显示鹰眼框如下图所示:
2.8.11 浏览
点击 按钮,可打开浏览页面如下图所示:
2.8.12 全屏
点击 按钮,可全屏显示如下图所示:
2.8.13 连线
点击 按钮,点击一个图元松开鼠标再点击另外一个图元,也可选择线条类型,如下图所示:
2.8.14 水平线
点击 按钮,点击一个位置点,松开鼠标,再点击另外一个位置点如下图所示:
2.8.15 垂直线
点击 按钮,点击一个位置点,松开鼠标,再点击另外一个位置点如下图所示:
2.8.16 一次贝赛尔曲线
点击 按钮,点击一个位置点,松开鼠标,再点击另外一个位置点,选定后出现红色圆圈可进行拖动调整如下图所示:
2.8.17 二次贝赛尔曲线
点击 按钮,点击一个位置点,松开鼠标,再点击另外一个位置点,选定后出现红色圆圈可进行拖动调整如下图所示:
2.8.18 多边形
点击 按钮,点击一个位置点,松开鼠标,再点击另外一个位置点,点击三个以上位置后,选定后出现红色圆圈可进行拖动调整,
也可选填充颜色进行填充及改变线条颜色等如下图所示:
2.8.19 圆
点击 按钮,点击一个位置点,松开鼠标,再点击另外一个位置点,选定后出现红色圆圈可进行拖动调整如下图所示:
2.8.20 椭圆
点击 按钮,点击一个位置点,松开鼠标,再点击另外一个位置点,选定后出现红色圆圈可进行拖动调整如下图所示:
2.8.21 矩形
点击 按钮,点击一个位置点,松开鼠标,再点击另外一个位置点,选定后出现红色圆圈可进行拖动调整如下图所示:
2.8.22 弧线
点击 按钮,点击一个位置点,松开鼠标,再点击另外一个位置点,选定后出现红色圆圈可进行拖动调整如下图所示:
2.8.23 闭合弧线
点击 按钮,点击一个位置点,松开鼠标,再点击另外一个位置点,选定后出现红色圆圈可进行拖动调整如下图所示:
2.8.24 扇形
点击 按钮,点击一个位置点,松开鼠标,再点击另外一个位置点,选定后出现红色圆圈可进行拖动调整如下图所示:
2.8.25 标注
点击 按钮,点击一个位置点,松开鼠标,再点击另外一个位置点,选定后出现红色圆圈可进行拖动调整如下图所示:
2.8.26 插入图片
点击 按钮,先要点击一个位置点,如下图所示:
2.8.27 页面大小设置
可调整页面大小如下图所示:
2.8.28 刷新频率设置
可设置页面实时数据的刷新频率如下图:
2.8.29 放大倍数
可设置图纸的放大倍数如下图:
2.8.30 图元布局
可设置图纸的图元布局,有圆形、树形、分组布局方式如下图:
2.8.31 放大
点击 按钮,选定一个图元可进行放大,如下图所示:
2.8.32 缩小
点击 按钮,选定一个图元可进行缩小,如下图所示:
2.8.33 顺时旋转
点击 按钮,选定一个图元可进行旋转,如下图所示:
2.8.34 逆时旋转
点击 按钮,选定一个图元可进行旋转,如下图所示:
2.8.35 组合
点击 按钮,选定多个图元进行组合,如下图所示:
2.8.36 拆分
点击 按钮,对选定的组合拆分,如下图所示:
2.8.37 顶层
点击 按钮,对选定的图元置顶
2.8.38 底层
点击 按钮,对选定的图元置顶
2.8.39 对齐方式
支持顶、底、左、右、左右居中、水平居中、水平分散、垂直分散对齐。
2.8.40 偏移
支持左右偏移、上下偏移。
2.8.41 字体
支持字体、字号、是否粗体、是否斜体、是否下划线、中划线、字体颜色、对齐方式。
2.8.42 填充、线条颜色
支持调整填充、线条颜色、线条宽度、线条样式。
2.8.43 鼠标拖动、滚动控制

























 1105
1105

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








