| TextView中有个ellipsize属性,作用是当文字过长时,该控件该如何显示,解释如下:
TextView tv = (TextView)findViewById(R.id.tvCWJ); tv.setMovementMethod(ScrollingMovementMethod.getInstance()); // Android开发网提示相关的可以查看SDK中android.text.method分支了解更多 附: 顺便讲下 TextView 自动滚动的实现方法,下面介绍两种方法: 一、在代码中实现: textView .setEllipsize(TextUtils.TruncateAt.MARQUEE); textView .setSingleLine(true); textView .setMarqueeRepeatLimit(6); 二、在XML中实现: <TextView android:id="@+id/TextView01" android:layout_width="wrap_content" android:layout_height="wrap_content" android:singleLine="true" android:text="dddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddd" android:marqueeRepeatLimit="marquee_forever" android:ellipsize="marquee" android:scrollHorizontally="true" android:width="150dip"></TextView> 一切OK,当 textView 获取焦点后,就会自动滚动。 补充 ============================== 不管是手动还是自动 你要实现滚动就得加scrollview 到时候可以通过handle来调用scrollview的scrollTo方法实现滚动 Handler mHandler = new Handler(); private Runnable mScrollToBottom = new Runnable() { public void run() { mScrollView.scrollTo(0, offset); } }; onTouch里面 mHandler.post(mScrollToBottom); 补充 ==================== 补充: 1,把 textview的 Ellipsize 设置成 marquee(上面有说) 2,把 Deprecated的 Single line 设置成 true 3,设置textview的Marquee repeat limit 属性(滚动回数,默认是无数回) 贴个代码吧. textview.setEllipsize(TextUtils.TruncateAt.MARQUEE); textview.setSingleLine(true); textview.setMarqueeRepeatLimit(6); 。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。 TextView是最常用的Android控件之一,显示文字时的首选,然而很多人都不满足于,TextView默认的显示效果, 希望加入诸如跑马灯,文字阴影的效果,下面我就来介绍下Android中文字跑马灯和文字阴影的简单实现方法。 一,文字跑马灯 同样的,先上效果图, 实现起来非常简单,TextView中已经提供了多种显示接口,可以在文字显示不下时,以各种方式进行显示 例如 前置省略号  跑马灯显示  主要的区别在Xml中android:ellipsize 属性的不同 android:ellipsize 设置当文字过长时,该控件该如何显示。有如下值设置:”start”—–省略号显示在开头;”end”——省略号显示在结尾;”middle”—-省略号显示在中间;”marquee” ——以跑马灯的方式显示(动画横向移动)
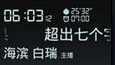
由此只需要在Xml文件中设置TextView的ellipsize属性为marquee即可 <com.widget.ScrollForeverTextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="28dip" android:singleLine="true" android:ellipsize="marquee" android:marqueeRepeatLimit="marquee_forever" android:textColor="#ffd0eeee" android:text="超出七个字会有跑马灯效果" android:focusable="true" android:id="@+id/channel"> </com.widget.ScrollForeverTextView>
 二,文字阴影 先上效果图  同跑马灯一样,Android也为TextView文字阴影提供了显示接口,可以方便的设置文字阴影 android:shadowColor android:shadowDx android:shadowDy 设置阴影纵向坐标开始位置。 android:shadowRadius 设置阴影的半径。设置为0.1就变成字体的颜色了,一般设置为3.0的效果比较好。 转自:http://www.qdtarena.com/Html/News/96.html http://my.oschina.net/u/126188/blog/29387 |
android textView文字过长,省略显示
最新推荐文章于 2024-02-28 10:14:49 发布
Android之TextView实现文字过长时省略部分或者滚动显示
发布时间:2011-10-08 信息来源:青岛达内


























 3174
3174

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








