- 今天碰到一个问题TextView 显示文本过长,内容必须还得看见,有的人说,这还不简单,让textview,设置marquee属性
让它自动滚动,你见过哪家app文本过长,都是让它滚动,搞得这么二吗,
还有一种方式,就是让它多行显示,这个,有时候布局的高度不一致,会影响美观。
- 最后,就是在网上看见的HorizontalView 嵌套textview,这种方法可行。但是,有时候有点坑。
先介绍这一种方法以及注意事项:
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scrollbars="none"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
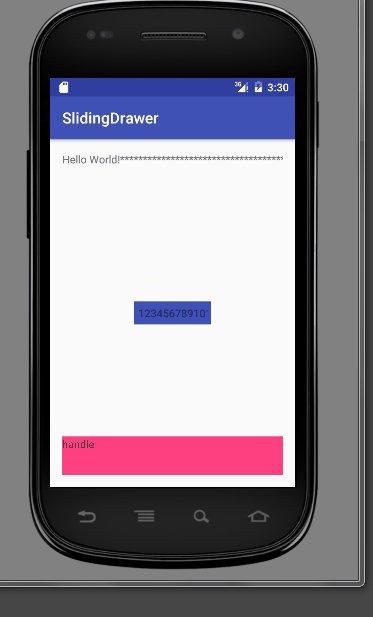
android:text="Hello World!*******************************************************************************************" />
</HorizontalScrollView>- 切记textView width设置成wrap_content 要不不滚动,至于为什么,没有深究。
如果不想这么解决,还有就是自定义view,实现文本过长的时候滚动效果。
下面直接上代码:
public class HorizontalScrollTextView extends TextView {
private TextPaint textPaint;
private int viewWidth;//textview控件宽度
private float mLastDownX;
private Scroller mScroller;//利用scroller实现滚动效果
private int textWidth;//文本的宽度
public static final String TAG = HorizontalScrollTextView.class.getName();
/**
* 滑动的距离
*/
private int mMoveLen = 0;
public HorizontalScrollTextView(Context context) {
super(context);
init(context);
}
public HorizontalScrollTextView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
private void init(Context context){
mScroller = new Scroller(context);
textPaint = getPaint();
setEllipsize(null);
setSingleLine();
}
private void smoothScrollTo(int destX,int destY){
int scrollX = getScrollX();
int delta = destX - scrollX;
mScroller.startScroll(scrollX,0,delta,0,1000);
invalidate();
}
@Override
public void computeScroll() {
if(mScroller.computeScrollOffset()){
scrollTo(mScroller.getCurrX(),mScroller.getCurrY());
postInvalidate();
}
}
public HorizontalScrollTextView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
viewWidth = getMeasuredWidth();
initTextWidth();
Log.e(TAG,"measuredwidth:"+viewWidth);
Log.e(TAG,"textwidth:"+textWidth);
}
private void initTextWidth(){
Rect rect = new Rect();
textPaint.getTextBounds(getText().toString(),0,getText().length(),rect);
textWidth = rect.right - rect.left+getPaddingRight()+getPaddingLeft();
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getActionMasked()) {
case MotionEvent.ACTION_DOWN:
doDown(event);
break;
case MotionEvent.ACTION_MOVE:
doMove(event);
break;
case MotionEvent.ACTION_UP:
doUp(event);
break;
default:
break;
}
return true;
}
private void doDown(MotionEvent event){
if(viewWidth < textWidth){
mLastDownX = event.getX();
}
}
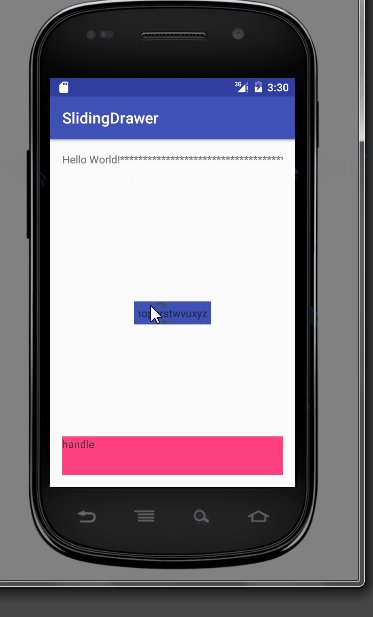
private void doMove(MotionEvent event){
if(viewWidth < textWidth){//当viewWidth < textWidth 说明文本比控件长 此时是滑动字体的情况满足
mMoveLen += (event.getX() - mLastDownX);//记录滑动方向
int moveMaxLen = textWidth - viewWidth;//记录滑动的最大距离
Log.e(TAG,"doMove: mMoveLen:"+mMoveLen+" moveMaxLen:"+moveMaxLen);
if(mMoveLen < 0){//向左滑动时候 让它向左滚动 moveMaxLen的距离,刚好把文本显示完全
smoothScrollTo(moveMaxLen,getScrollY());
return;
}else{//向右滑动的时候,让内容滚动到初始位置
smoothScrollTo(0,getScrollY());
return;
}
}
//setEllipsize();
}
private void doUp(MotionEvent event){
}
}
-就这么几行代码就搞定了,现在不支持gravity = center的情况。支持padding
这么丑的代码是我自己写的,所以没有链接可以给,有什么好的建议,欢迎。























 1210
1210

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








