# jQuery#
jQuery介绍
jQuery 是一个 JavaScript 函数库。
jQuery 是一个轻量级的"写的少,做的多"的 JavaScript 库。
除此之外,jQuery 还提供了大量的插件。
jQuery的使用方式
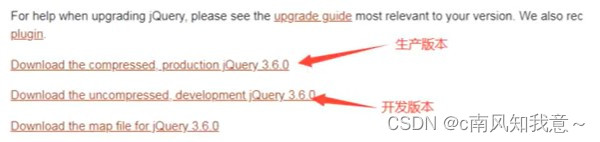
1.进入jQuery官网,下载jQuery库文件

2.将下载好的js文件放入项目中,并引入到需要使用的HTML文件中
3.使用jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery使用</title>
<script src="js/jquery-3.7.1.js"></script>
<script>
//就绪函数:当页面加载完成以后自动执行的函数
$(function (){
var demo=document.getElementById("a");
console.log(demo.innerText);
});
</script>
</head>
<body>
<div id="a">
DIV
</div>
</body>
</html>4.DOM对象与jQuery对象
DOM对象:通过原生JavaScript方法获取到的对象就是DOM对象。
jQuery对象:通过jQuery方法获取的对象。
jQuery对象和DOM对象可以相互转换,但是两种对象的属性和函数不能彼此混搭使用。
DOM对象转jQuery对象:jQuery(DOM对象); 或 $(DOM对象);
jQuery对象转DOM对象:jQuery对象[index]; 或 jQuery对象.get(index);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery使用</title>
<script src="js/jquery-3.7.1.js"></script>
<script>
//就绪函数:当页面加载完成以后自动执行的函数
$(function (){
var demo=document.getElementById("a");
console.log(demo.innerText);
//使用jQuery来获取id为a的标签
//使用js方式获取的对象叫做js对象,使用jQuery获取的对象叫做jQuery对象
var demo1=$("#a");
console.log(demo1.text());
//将DOM对象转jQuery对象
console.log($(demo).text());
//将jQuery对象转DOM对象
console.log(demo1[0].innerText);
});
</script>
</head>
<body>
<div id="a">
DIV
</div>
</body>
</html>jQuery选择器
基本选择器、层次选择器
1.基本选择器
使用最多的选择器分别是:标签选择器,ID选择器,类选择器,全局选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本选择器</title>
<script src="js/jquery-3.7.1.js"></script>
<script>
$(function (){
//获取id为div的标签,将其文本改为红色
$("#div").css("color","red");
//获取class为div的标签,将其文本改为红色
$(".div").css("color","red");
//获取所有的div标签,将其文本改为红色
//$("div").css("color","red");
//获取所有的标签,将其文本改为红色
//$("*").css("color","red");
});
</script>
</head>
<body>
<div>第一个</div>
<div id="div">第二个</div>
<div>第三个</div>
<div class="div">第四个</div>
<p class="div">段落一</p>
</body>
</html>2.层次选择器
根据元素与元素之间的关系来查找元素
分别是:
后代选择器(空格):$("标签 后代标签")。
子元素选择器(>):$("标签>子标签")。
同辈元选择器(~):$("标签~同辈标签")。
同辈相邻元素选择器(+):$("标签+同辈相邻标签");相邻指和标签本身相邻,有间隔标签则不算。
注:标签相邻,或包含。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>层次选择器</title>
<script src="js/jquery-3.7.1.js"></script>
<script>
$(function (){
//获取id为div的标签里面的span标签,将其背景颜色改为红色
//$("#div span").css("background-color","red");
//获取id为div的标签里面的span标签,将其背景颜色改为红色
// $("#div>span").css("background-color","red");
//获取id为div的标签的同级span标签,将其背景颜色改为红色
//$("#div~span").css("background-color","red");
//获取id为div的标签的同级且相邻的span标签,将其背景颜色改为红色
$("#div+span").css("background-color","red");
});
</script>
</head>
<body>
<span>前面</span>
<div id="div">
<span>里面</span>
<p>
<span>里面的P里面</span>
</p>
</div>
<span>后面</span><br>
<span>后面的span后面</span>
<p>后面的P</p>
</body>
</html>注:测试的时候,请单独测试。
this的使用
写在哪里就代表哪个标签!
原生js代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>this的使用</title>
<script>
function test(t){
console.log(t.value);
}
</script>
</head>
<body>
<input type="button" value="测试1" onclick="test(this)">
<input type="button" value="测试2" onclick="test(this)">
<input type="button" value="测试3" onclick="test(this)">
</body>
</html>jQuery代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>this的使用</title>
<script src="js/jquery-3.7.1.js"></script>
<script>
$(function (){
$("#bt").click(function (){
console.log($(this).val());
});
});
</script>
</head>
<body>
<input type="button" value="测试1" id="bt">
</body>
</html>jQuery属性操作
prop()
prop("属性名"); 获取指定属性的值。
prop("属性名","属性值"); 设置指定属性的值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>prop属性操作</title>
<script src="js/jquery-3.7.1.js"></script>
<script>
//实现点击全选,全部选中
$(function (){
$("#all").click(function (){
var demo=$(this).prop("checked");
$("[name=ball]").prop("checked",demo);
console.log($("[name=ball]").prop("checked"));
});
});
</script>
</head>
<body>
<input type="checkbox" id="all">全选<br>
<input type="checkbox" name="ball">篮球<br>
<input type="checkbox" name="ball">足球<br>
<input type="checkbox" name="ball">排球<br>
<input type="checkbox" name="ball">羽毛球<br>
</body>
</html>#学无止境#






















 6019
6019











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










