
前言:必须在微信小程序后台 - 设置 - 更新隐私后才生效。

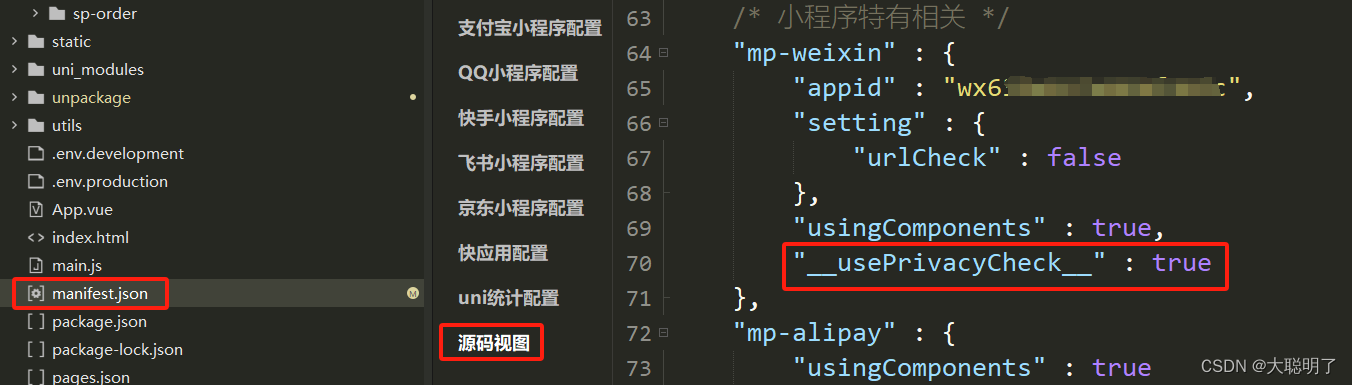
一、增加:"__usePrivacyCheck__" : true

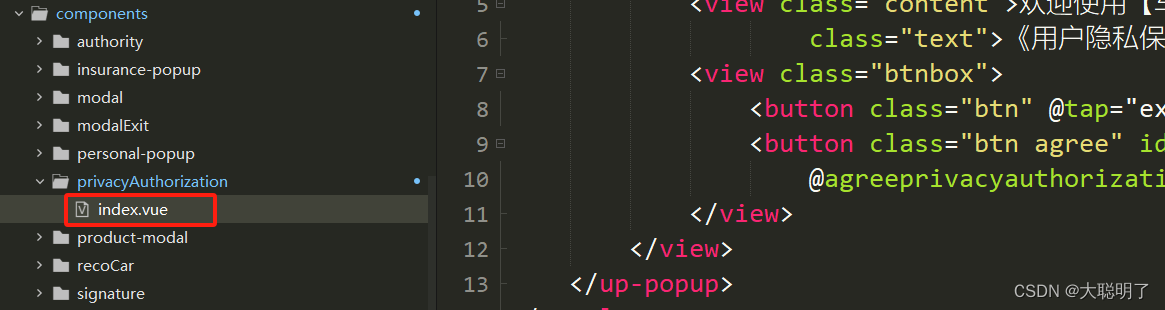
二、编写弹窗组件

<template>
<up-popup :show="show" mode="center" :round="8" :closeOnClickOverlay="false">
<view class="allbox">
<view class="title">用户隐私保护提示</view>
<view class="content">欢迎使用【xxxxxxx】服务,请仔细阅读 <text @click="handleOpenPrivacyContract"
class="text">《用户隐私保护指引》</text>。当您点击同意时,即表示已理解并同意该条款内容,该条款将对您产生法律约束力。</view>
<view class="btnbox">
<button class="btn" @tap="exitMiniProgram">拒绝</button>
<button class="btn agree" id="agree-btn" open-type="agreePrivacyAuthorization"
@agreeprivacyauthorization="handleAgreePrivacyAuthorization">同意</button>
</view>
</view>
</up-popup>
</template>
<script>
export default {
data() {
return {
show: false
}
},
mounted() {
wx.getPrivacySetting({
success: res => {
// 返回结果为: res = { needAuthorization: true/false, privacyContractName: '《xxx隐私保护指引》' }
if (res.needAuthorization) {
// 需要弹出隐私协议
this.show = true
} else {
// 用户已经同意过隐私协议,所以不需要再弹出隐私协议,也能调用隐私接口
}
},
fail: () => {},
complete: () => {}
})
},
methods: {
// 打开隐私协议
handleOpenPrivacyContract() {
wx.openPrivacyContract({
success: () => {},
fail: () => {},
complete: () => {}
})
},
// 拒绝隐私协议
exitMiniProgram() {
// 直接退出小程序
wx.exitMiniProgram()
},
// 同意隐私协议
handleAgreePrivacyAuthorization() {
this.show = false
},
}
}
</script>
<style lang="scss" scoped>
.allbox {
text-align: center;
padding: 32rpx 32rpx;
box-sizing: border-box;
.title {
font-weight: bold;
}
.content {
width: 600rpx;
margin: 42rpx 0;
color: #323232;
line-height: 1.5;
.text {
color: #3c9cff;
}
}
.btnbox {
display: flex;
justify-content: space-around;
.btn {
width: 200rpx;
font-size: 28rpx;
display: flex;
align-items: center;
justify-content: center;
}
.agree {
color: white;
background-color: #3c9cff;
&:hover {
background-color: #2d76bf;
}
}
}
}
</style>
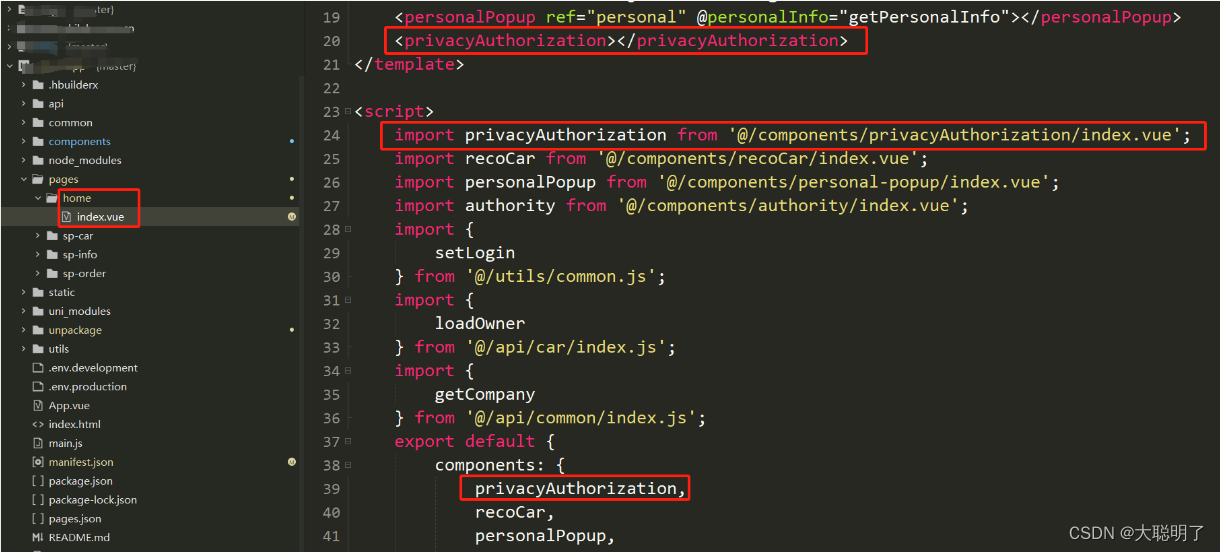
三、使用组件























 498
498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








