注意:开放端口
(1)在宝塔面板 - 安全
(2)阿里云服务器 - 安全组
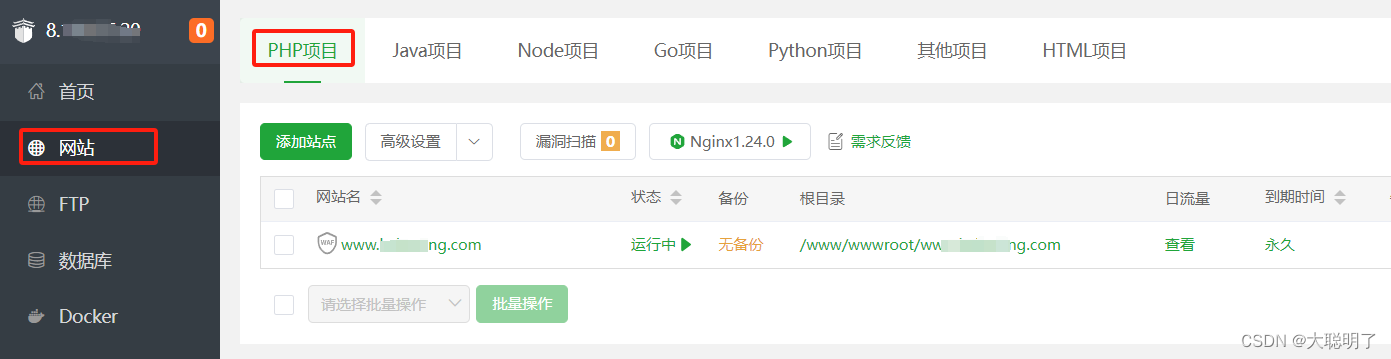
一、前端部署(vue3)
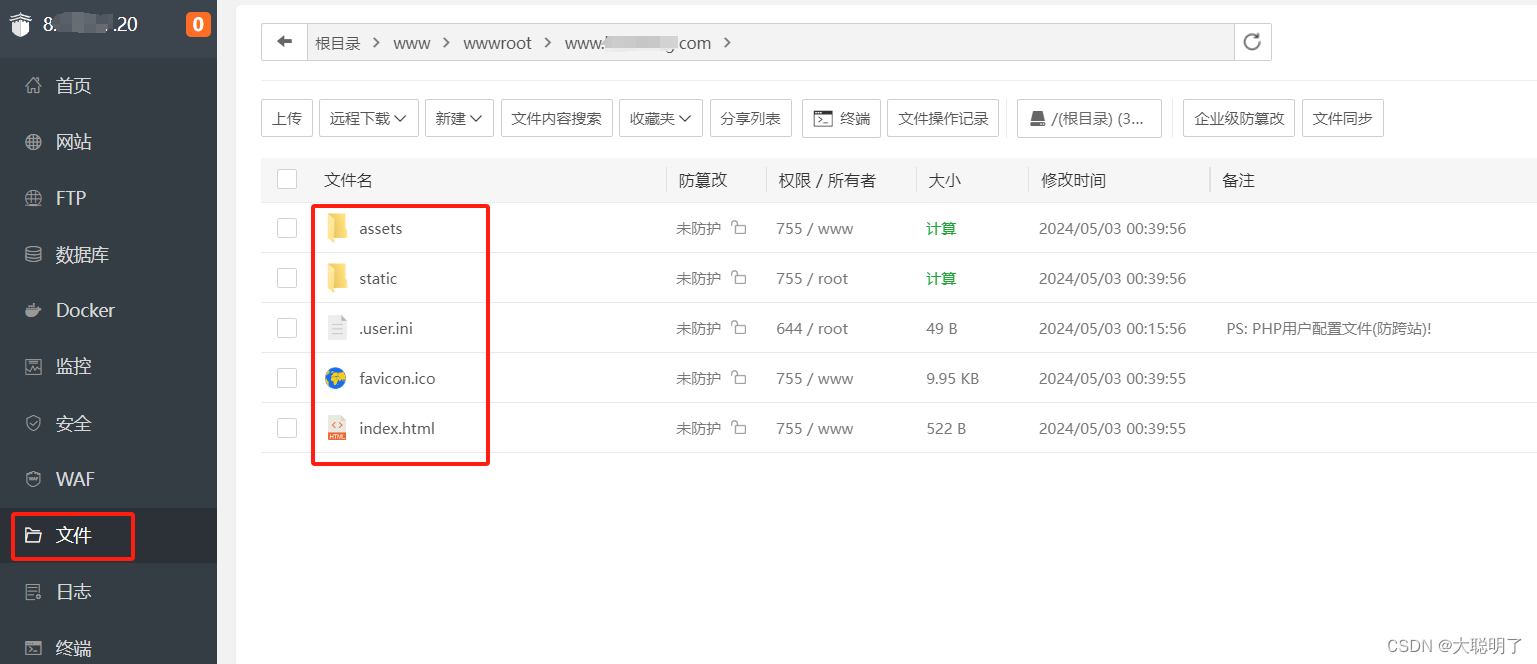
(1)打包dist - 上传文件



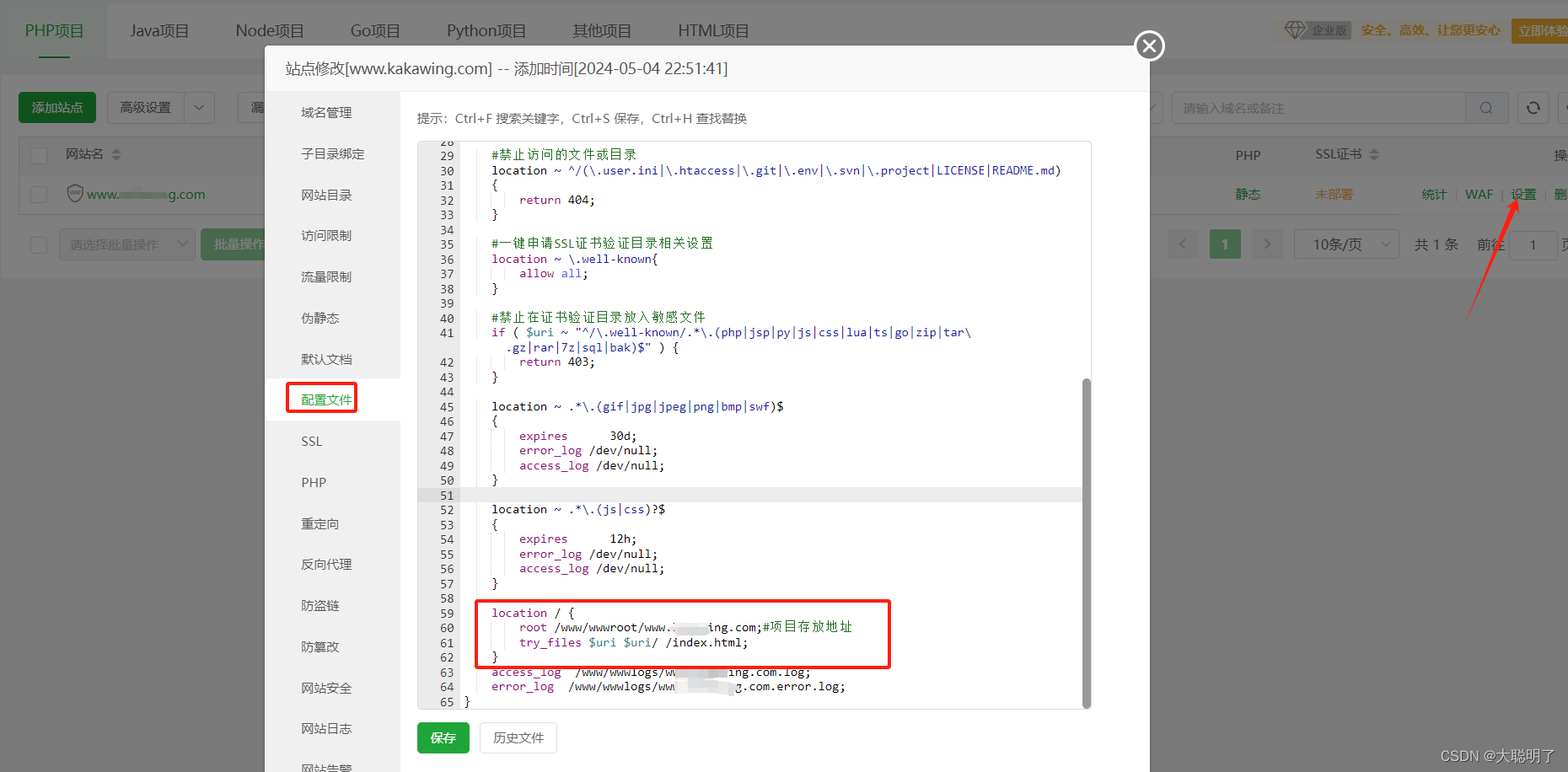
解决刷新页面404:配置nginx

location / {
root /www/wwwroot/www.xxx.com;#项目存放地址
try_files $uri $uri/ /index.html;
}
项目地址,直接复制目录的地址

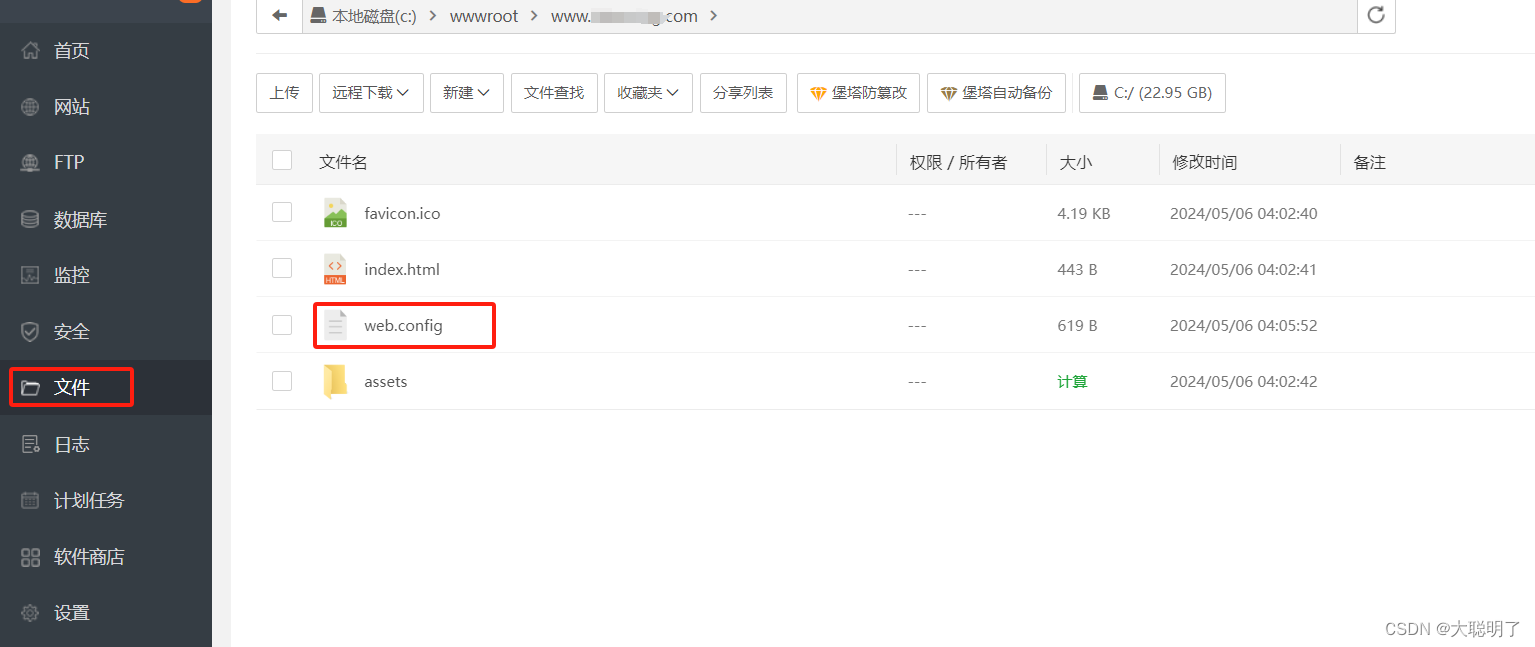
如果是宝塔(windows),则使用IIS套件,需要用以下方法处理刷新页面404:
增加 web.config 文件,并使用以下代码片段即可。

<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="ReactRouter" patternSyntax="ECMAScript" stopProcessing="true">
<match url=".*" />
<conditions>
<add input="{HTTP_METHOD}" pattern="^GET$" />
<add input="{HTTP_ACCEPT}" pattern="^text/html" />
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
</conditions>
<action type="Rewrite" url="/index.html" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
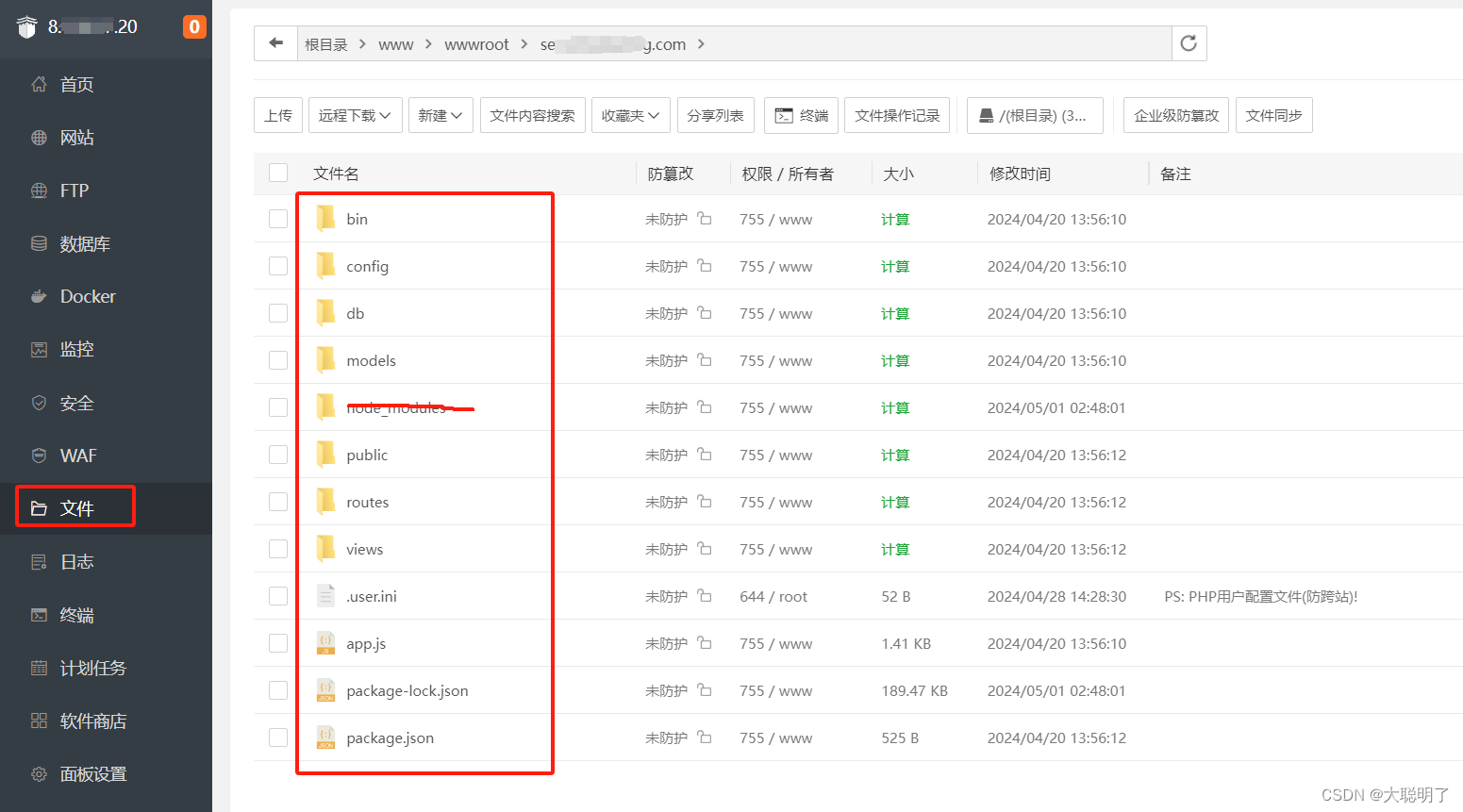
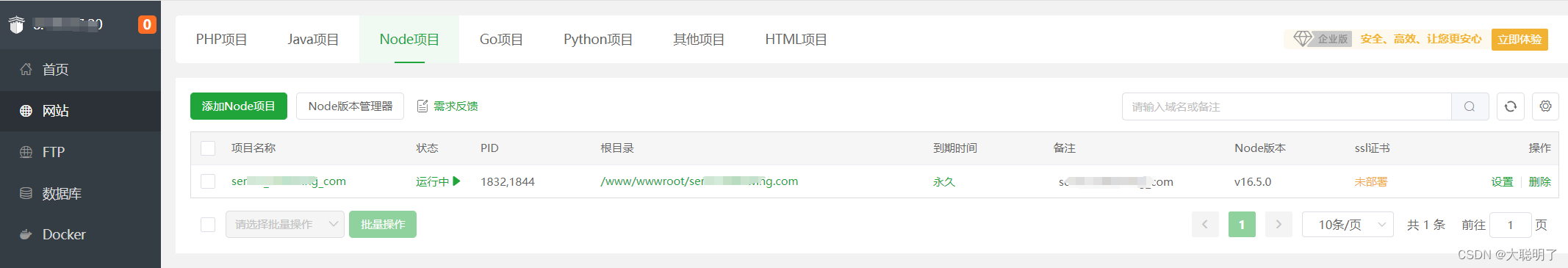
二、后端部署(node)
(1)无需打包 - 先删除 node_modules 文件,再上传

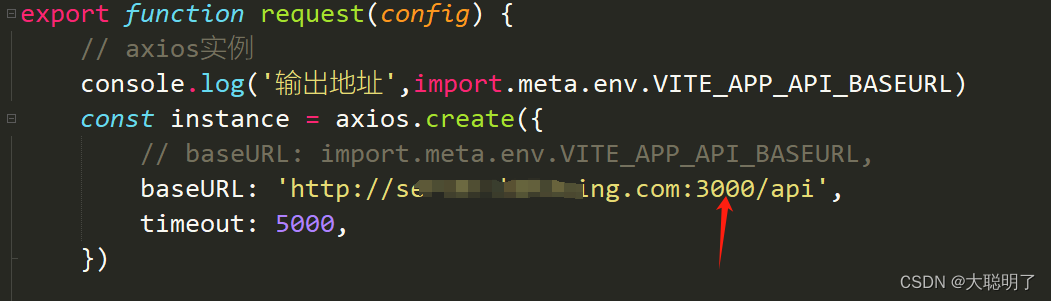
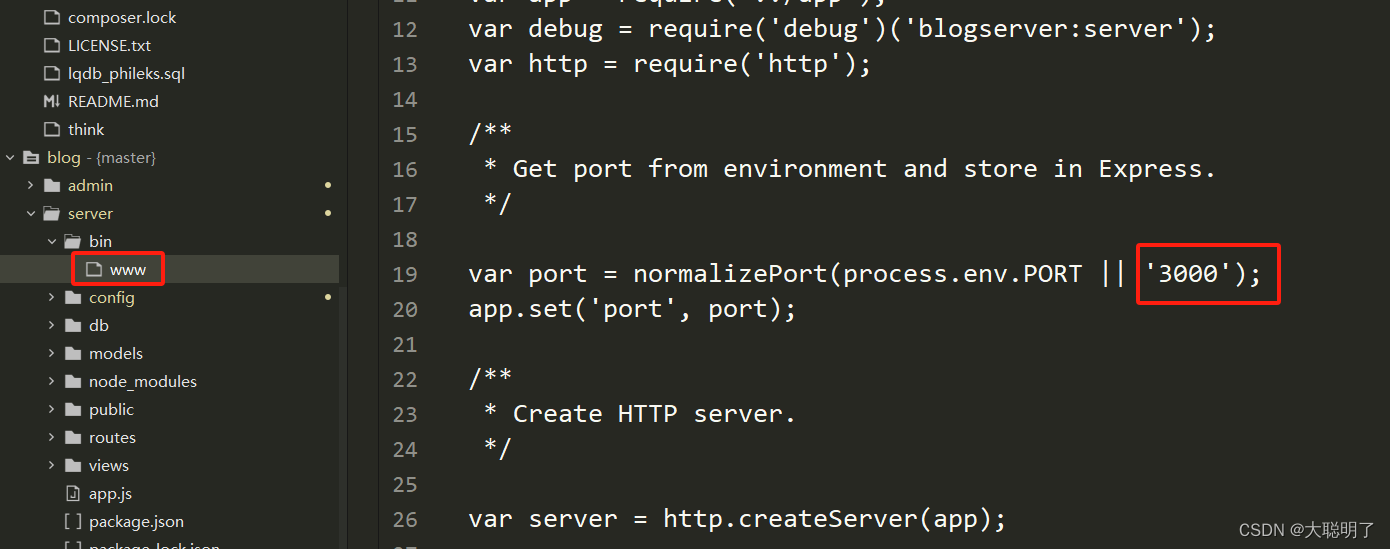
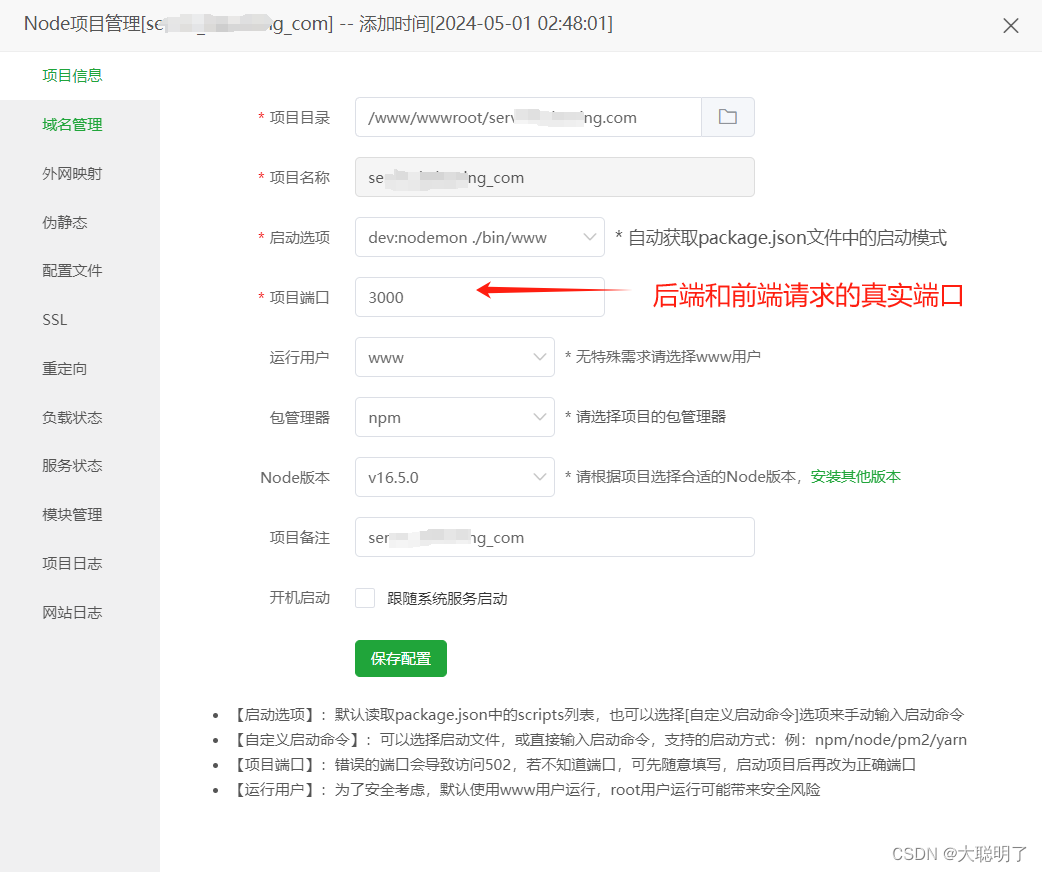
核对端口:
前端请求的端口 (由于打包dist后,拿不到开发环境的 .env导致请求404,暂时直接写固定这里,如已配置生产环境,直接打包就行) 服务器端口
服务器端口


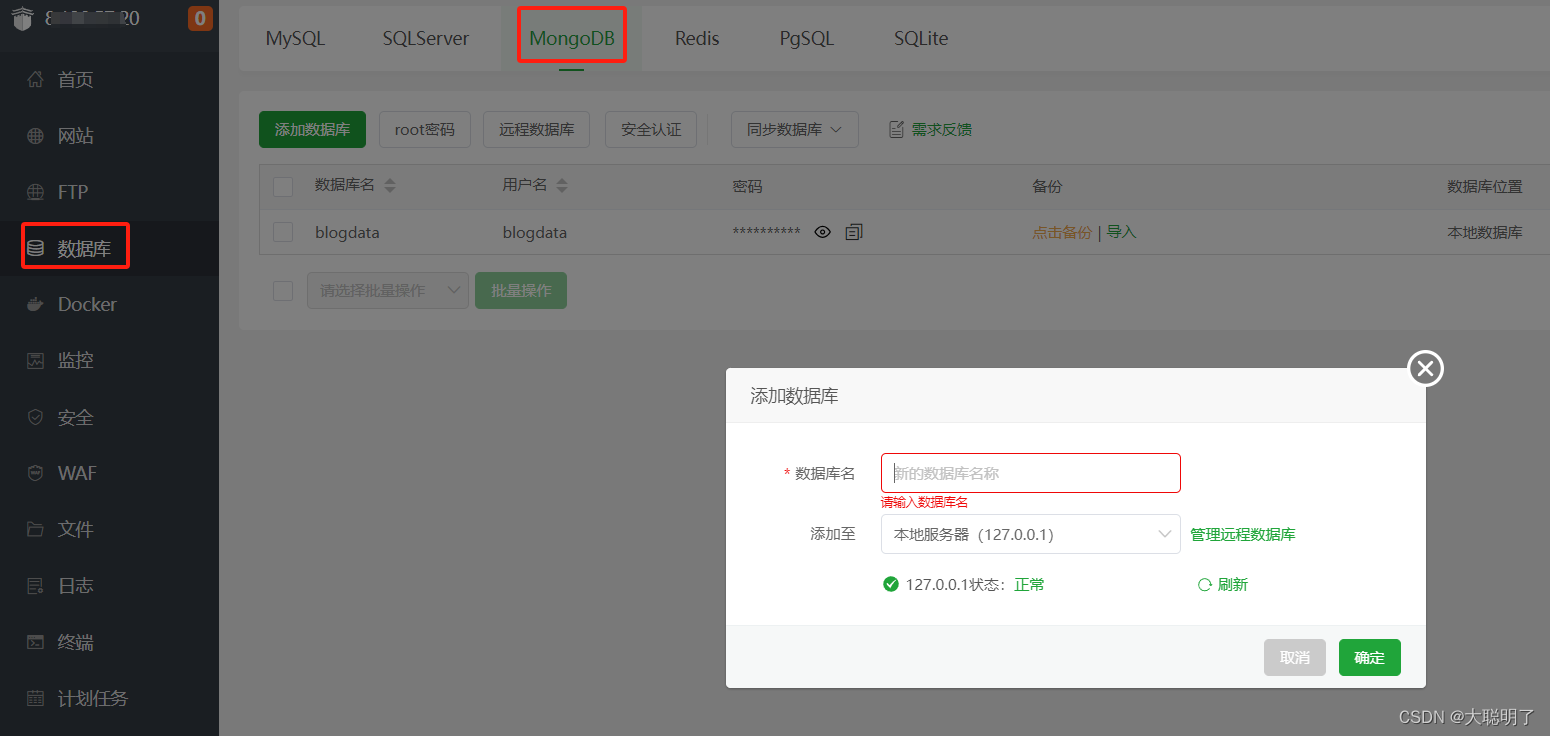
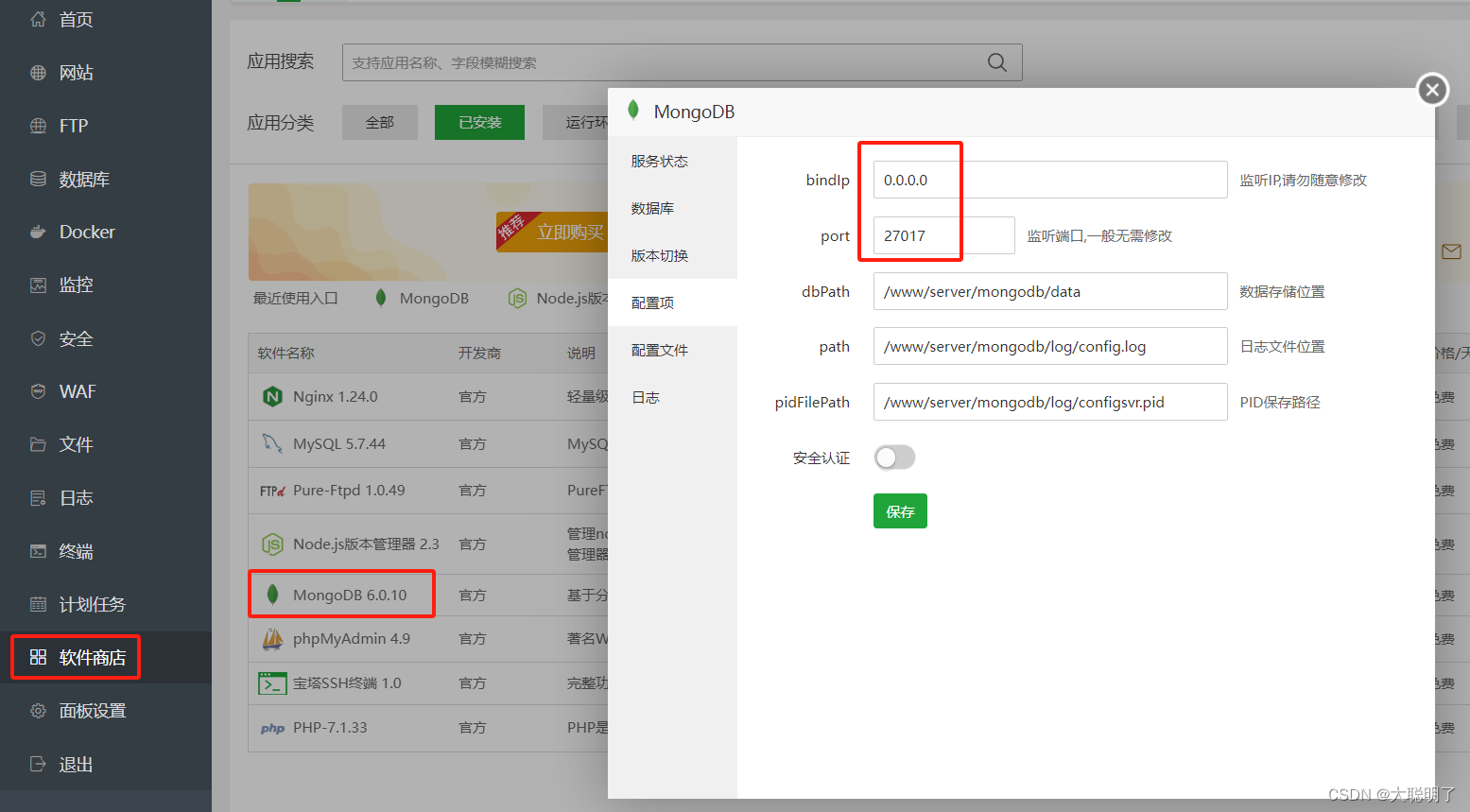
三、数据库 - Mongodb
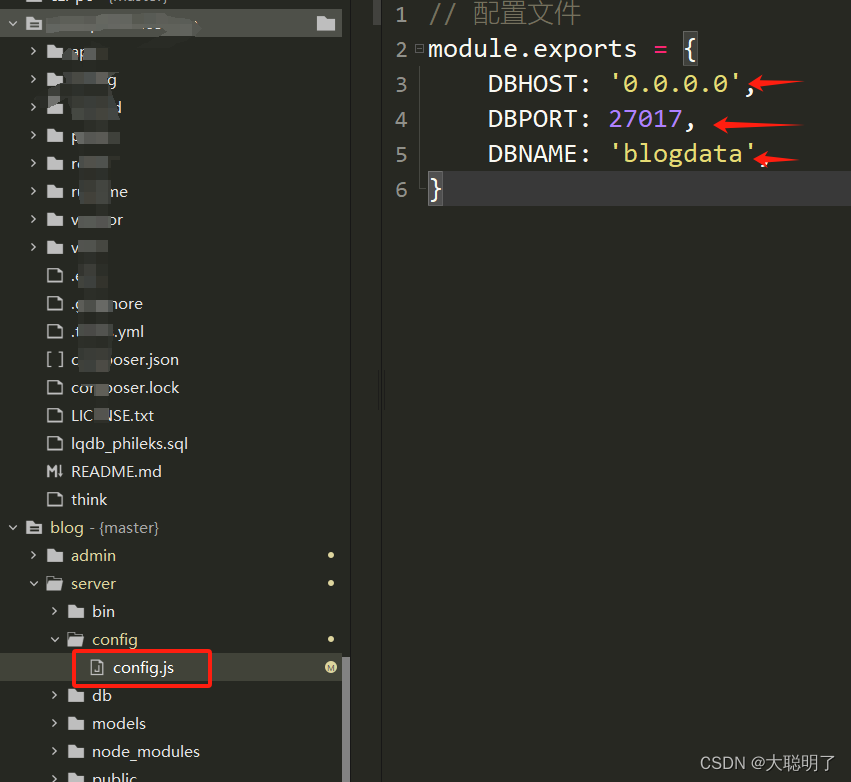
核对数据库配置(当前没有设置密码)


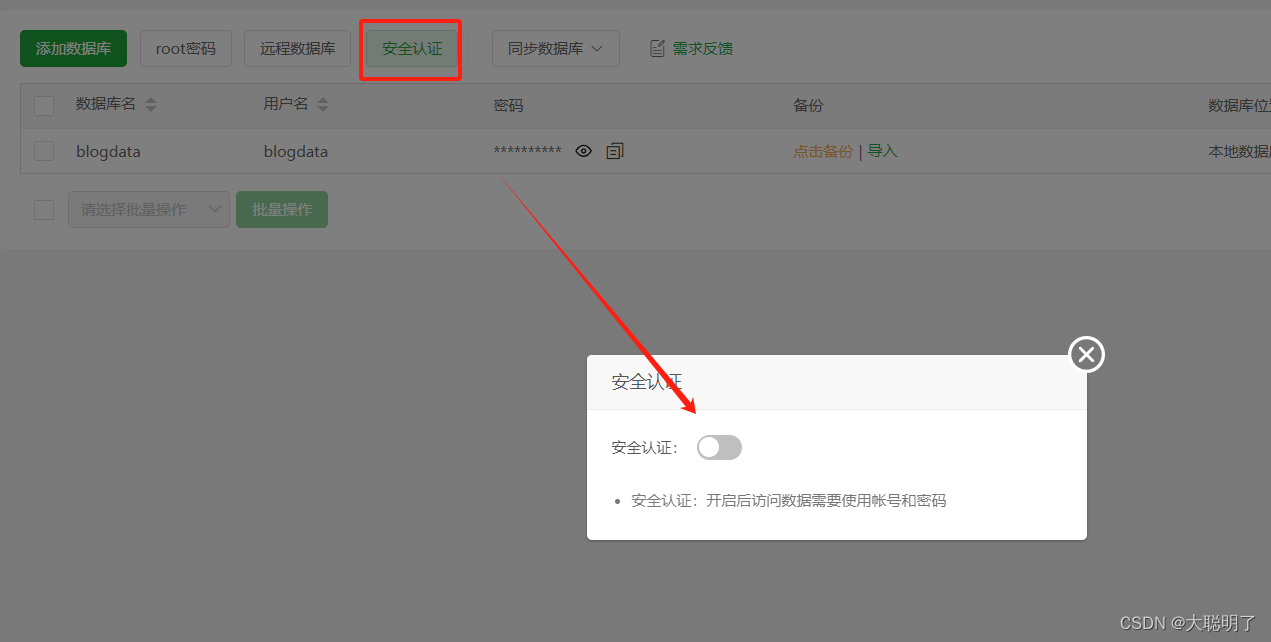
数据库没有密码,一定不要开启

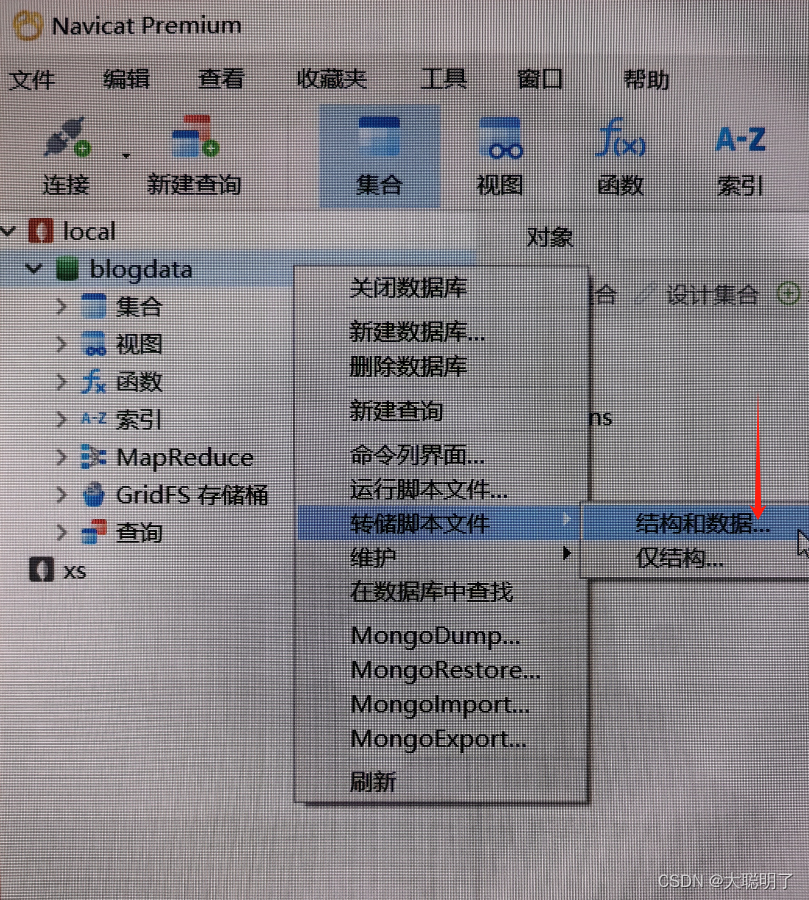
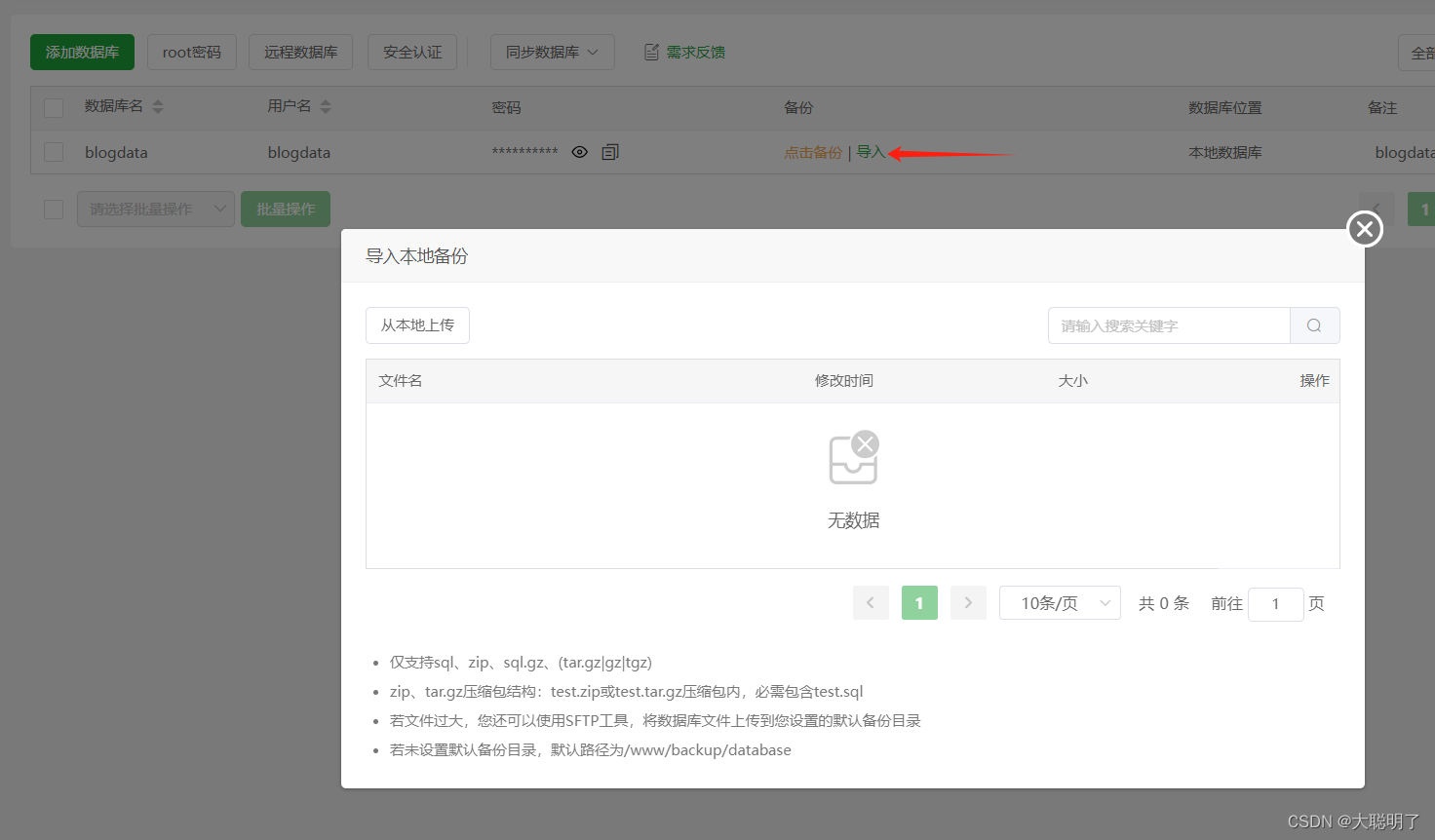
生成.sql文件,再导入数据库


配置项









 本文详细介绍了如何在阿里云服务器上部署Vue3前端应用,包括打包和Nginx配置,以及如何在Windows宝塔环境下处理刷新404问题。同时涉及后端Node.js部署,数据库MongoDB的配置和安全性提示。
本文详细介绍了如何在阿里云服务器上部署Vue3前端应用,包括打包和Nginx配置,以及如何在Windows宝塔环境下处理刷新404问题。同时涉及后端Node.js部署,数据库MongoDB的配置和安全性提示。














 5109
5109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








