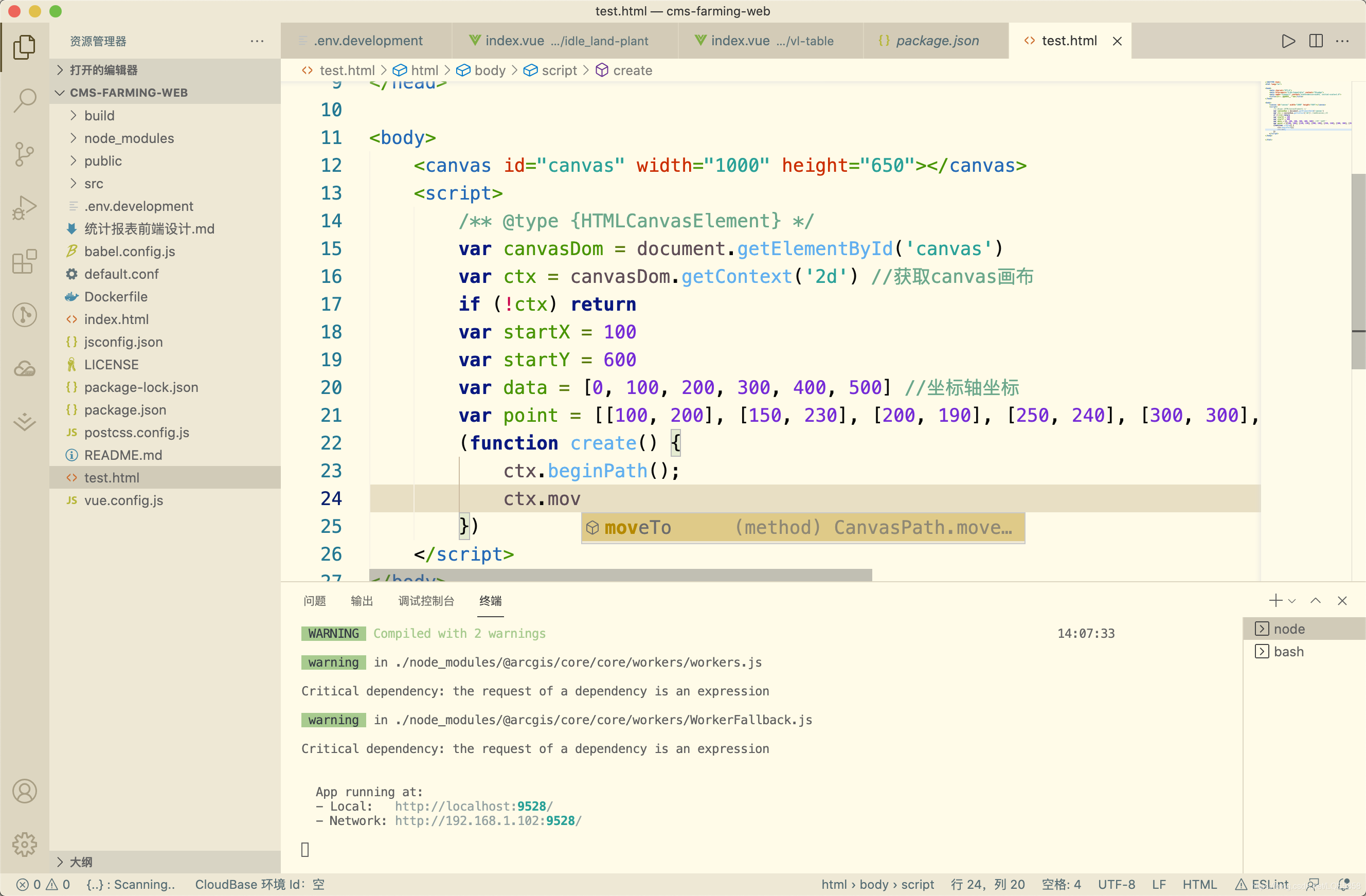
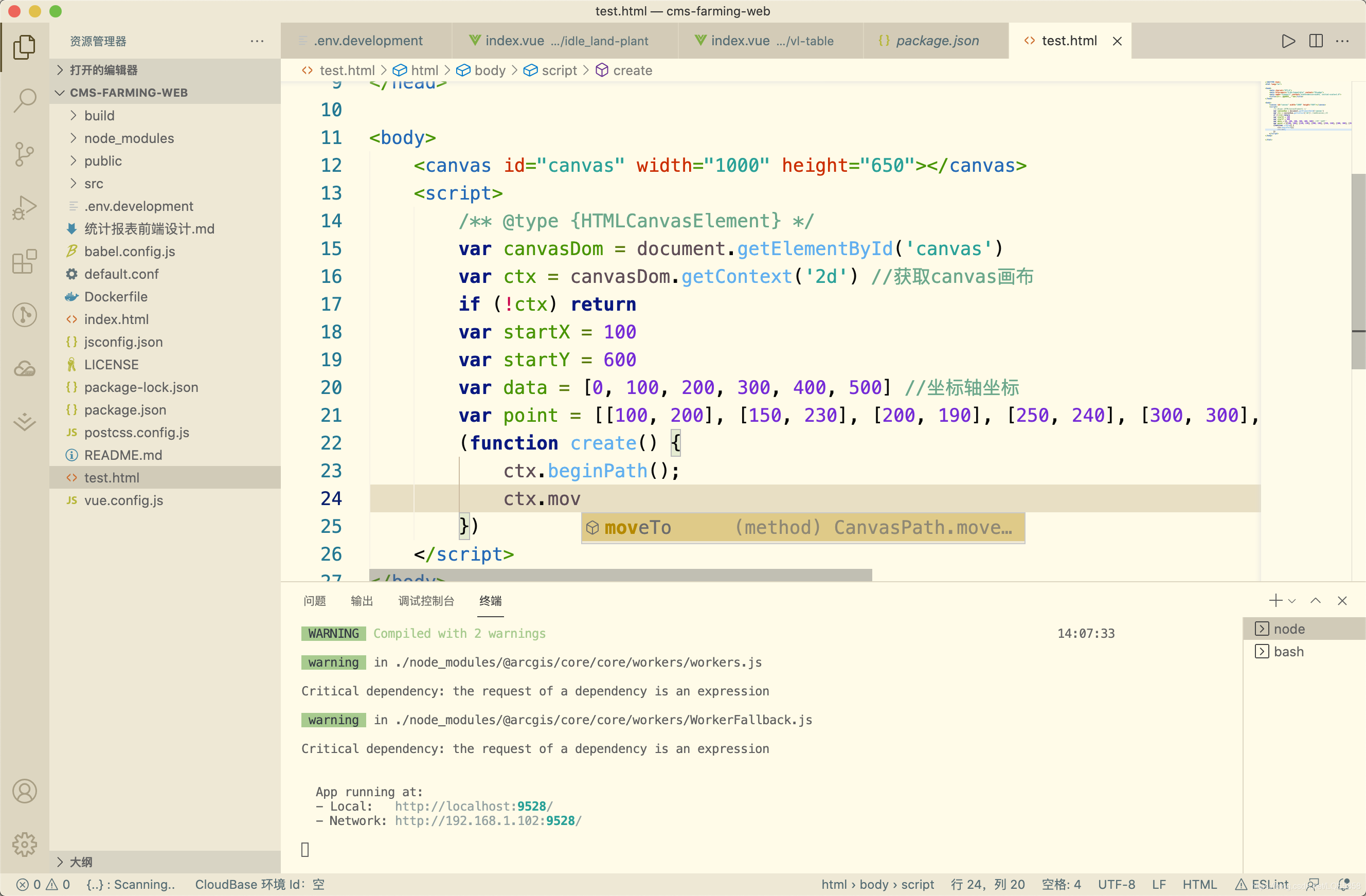
在代码顶部加入 /** @type {HTMLCanvasElement} */
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>只属于你的折线图!</title>
</head>
<body>
<canvas id="canvas" width="1000" height="650"></canvas>
<script>
/** @type {HTMLCanvasElement} */
var canvasDom = document.getElementById('canvas')
var ctx = canvasDom.getContext('2d') //获取canvas画布
if (!ctx) return
var startX = 100
var startY = 600
var data = [0, 100, 200, 300, 400, 500] //坐标轴坐标
var point = [[100, 200], [150, 230], [200, 190], [250, 240], [300, 300], [350, 270], [400, 500], [450, 400], [500, 100]]; //点坐标
(function create() {
ctx.beginPath();
ctx.moveTo()
})
</script>
</body>
</html>


























 1366
1366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








