VUE3
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。

前期准备
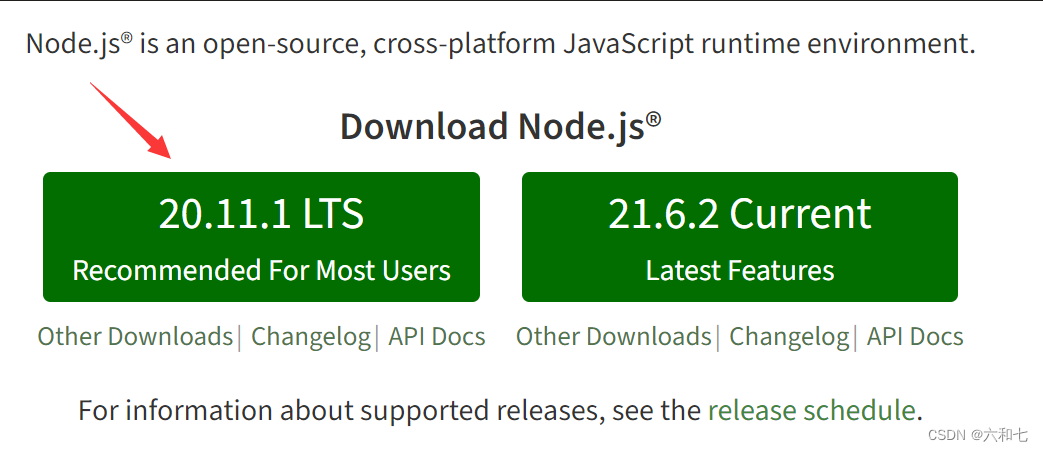
先下载安装 Node.js(点击此处),下载长期支持版本 LTS,然后一路 next 安装。

1.安装VUE CLi
VUE CLI 参考网址:https://cli.vuejs.org/
安装很简单,打开终端,运行命令:npm install -g @vue/cli
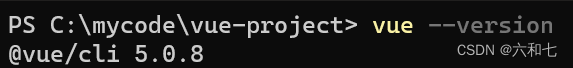
安装完成,输入命令验证: vue --version
安装成功时显示:

到这里,一个VUE的项目安装就结束了
2.创建项目
打开创建项目的目录,打开其终端,运行命令 vue create vue-demo
注意:项目名称不能有大写!!!
运行后,终端会开始弹出项目配置,根据自己的需求选择.
配置时使用上下调整选项,使用空格设置是否选中。
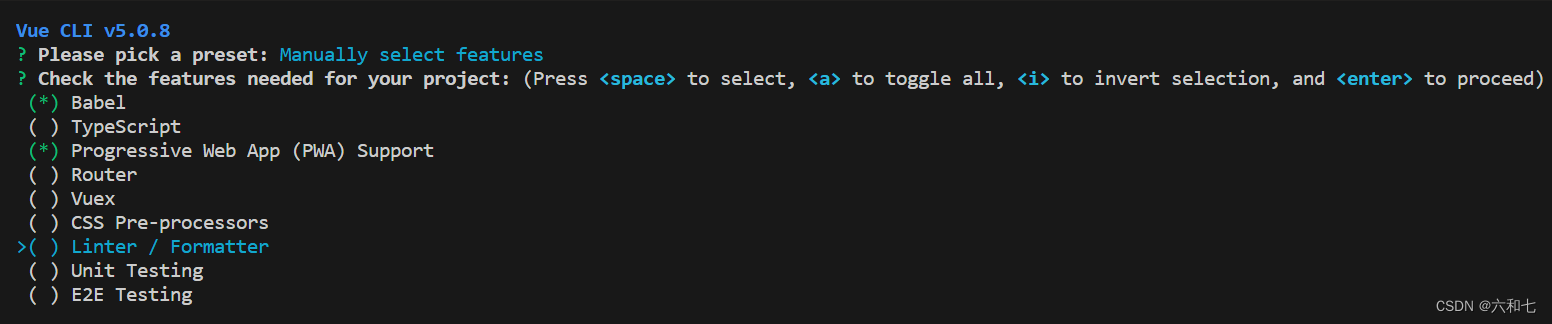
这里选择第三个进行手动选择,前两个是默认版本

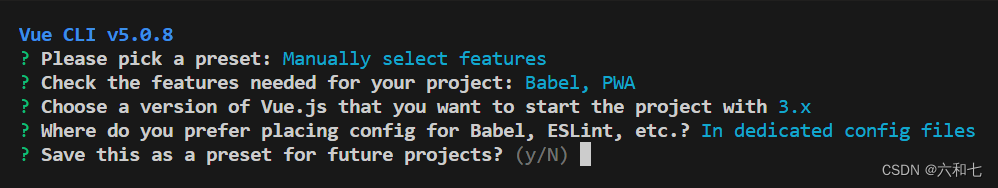
这里选择 Babel 和 Progressive Web App (PWA) Support 即可。
注意要将 Linter/Formatter 取消掉,这个是代码规范化,会让代码变得非常严格。

版本选择,选择 3.x

选择配置文件存放位置 In dedicated config files ,将其放在默认位置即可

选择 N。这一步的意思是是否将刚才的配置放在以后预置。

然后回车,等待项目创建,到此,安装成功!!

运行项目
打开文件夹:cd vue-demo
运行项目:npm run serve
然后浏览器打开网址:
Local: http://localhost:8080/
Network: http://192.168.1.105:8080/
可以看到项目运行成功!

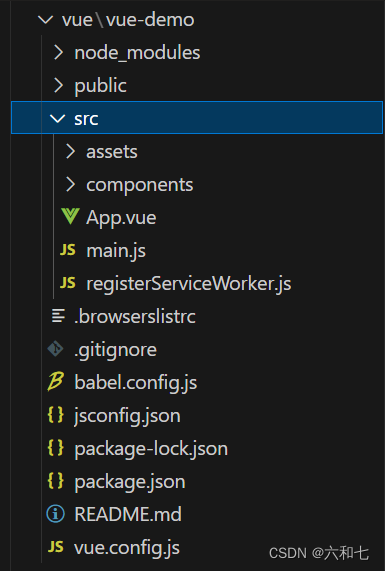
项目结构
再看项目结构,其他的不用管,我们后期的开发都在 SRC 文件夹中进行。

此外 vscode安装 Vue-Official 插件,这个是让 VUE 语法高亮的插件。不然你的 VUE 代码语法全部都是灰色的。不方便查看代码。

推荐 npm install element-plus --save 引入:Element-plus






















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








