目录
前言
通过不同命令行切换不同环境api等信息
例如:
npm run serve调用本地环境api
npm run test 调用测试环境api
npm run build 调用线上环境api
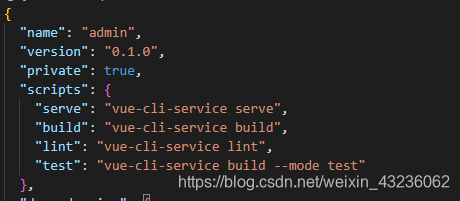
1、先在package.json文件中添加:
"test": "vue-cli-service build --mode test"

知识点补充:
参数的名字可以根据跟人喜好来定义
vue cli 3 serve是运行代码。build是打包代码
而我们打包的时候,就把serve运行变成开发环境,build打包变成生产环境。
—mode后面添加test,是运行.env.test
没有加的情况下,serve是自动默认.env.development build是自动默认.env.production
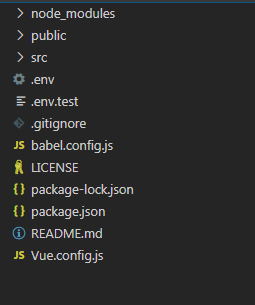
2、在项目目录下建立 .env文件和.env.test文件

2.1、.env文件
NODE_ENV = 'production'
VUE_APP_FLAG = 'pro'
2.2、.env.test文件
NODE_ENV = 'production'
VUE_APP_FLAG = 'test'
outputDir = test //outputDir:打包时的输出目录名字,若需默认输出到dist目录,则可不写该变量
知识点补充:
请看4
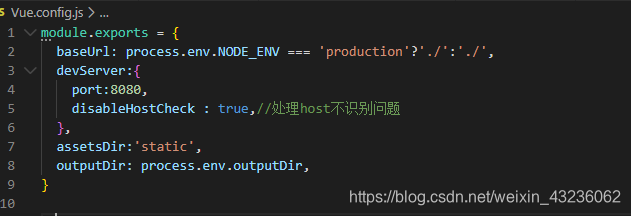
2.3、在vue.config.js文件中添加:
outputDir: process.env.outputDir,

3、配置api变量
这里配置需要因代码而异
3.1、配置axios的baseURL路径
那么我们需要在main.js里面,配置axios的baseURL,根据不同的环境配置不同的代码
/*第一层if判断生产环境和开发环境*/
if (process.env.NODE_ENV === 'production') {
/*第二层if,根据.env文件中的VUE_APP_FLAG判断是生产环境还是测试环境*/
if (process.env.VUE_APP_FLAG === 'pro') {
//production 生产环境
axios.defaults.baseURL = 'http://api.xinggeyun.com';
} else {
//test 测试环境
axios.defaults.baseURL = 'http://192.168.0.152:8102';
}
} else {
//serve 开发环境
axios.defaults.baseURL = 'http://192.168.0.152:8102';
}
3.2、自己拼接的路径
语法和上面的语法是一样的,根据process.env.NODE_ENV判断环境,然后修改基础路径,在进行拼接
/*第一层if判断生产环境和开发环境*/
if (process.env.NODE_ENV === 'production') {
/*第二层if,根据.env文件中的VUE_APP_FLAG判断是生产环境还是测试环境*/
if (process.env.VUE_APP_FLAG === 'pro') {
//production 生产环境
var baseUrl = 'https://www.xxxxxx.com/api/';
} else {
//test 测试环境
baseUrl = 'http://test.xxxxx.com:9999/api/';
}
} else {
//serve 开发环境
baseUrl = 'http://192.168.4.17:8069/b2b/api/';
}
4、.env知识点补充
4.1,关于文件名:必须以如下方式命名,不要乱起名,也无需专门手动控制加载哪个文件
.env 全局默认配置文件,不论什么环境都会加载合并
.env.development 开发环境下的配置文件
.env.production 生产环境下的配置文件
4.2,关于内容
注意:属性名必须以VUE_APP_开头,比如设置其它变量 VUE_APP_NAME=stark
4.3,关于文件的加载:
根据启动命令vue会自动加载对应的环境,vue是根据文件名进行加载的,所以上面说“不要乱起名,也无需专门控制加载哪个文件”
比如执行npm run serve命令,会自动加载.env.development文件
注意:.env文件无论是开发还是生成都会加载的公用文件
如过我们运行npm run serve 在就先加载.env文件,之后加载.env.development文件,两个文件有同一个项,则,后加载的文件就会覆盖掉第一个文件,也即是.env.development文件覆盖掉了.env文件的NOOE_ENV选项。
如果我们需要加载私有的情况下,可以像test一样,-mode test ,当我们运行的时候,就是运行env.test文件
4.4,关于.env文件的读取:
可以通过 process.env 获取设置的变量























 4911
4911











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










