使用mpvue开发微信小程序时 常常会用到地图 微信小程序原生的地图组件功能不够强大 为提供更加强大的微信小程序地图功能
腾讯和百度都提供了对应的第三方插件 下面介绍mpvue中如何引入腾讯提供的微信小程序 javascript SDK 插件
第一步 登录微信小程序后台 开通腾讯位置服务授权 并按步骤注册好key (官方文档有说明 腾讯地图官方也有很多)
第二步 在腾讯地图官网上下载最新的微信小程序地图javascript JDK到本地
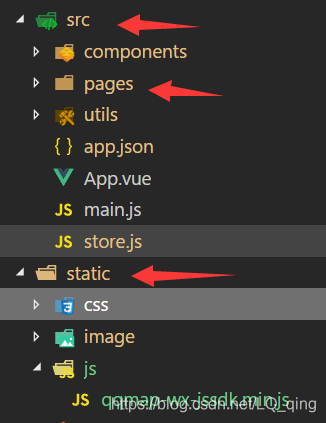
第三步 把js解压到static目录中 不要解压到pages目录中 不然mpvue在编译时出错

第三步 打开qqmap-wx-jssdk.js 在js文件最后位置找到下面的代码
module.exports = QQMapWX;修改成一下代码
export default QQMapWX; 第四步 在对应vue.js页面 引入该插件
import QQMapWX from 'XXX/qqmap-wx-jssdk.js';
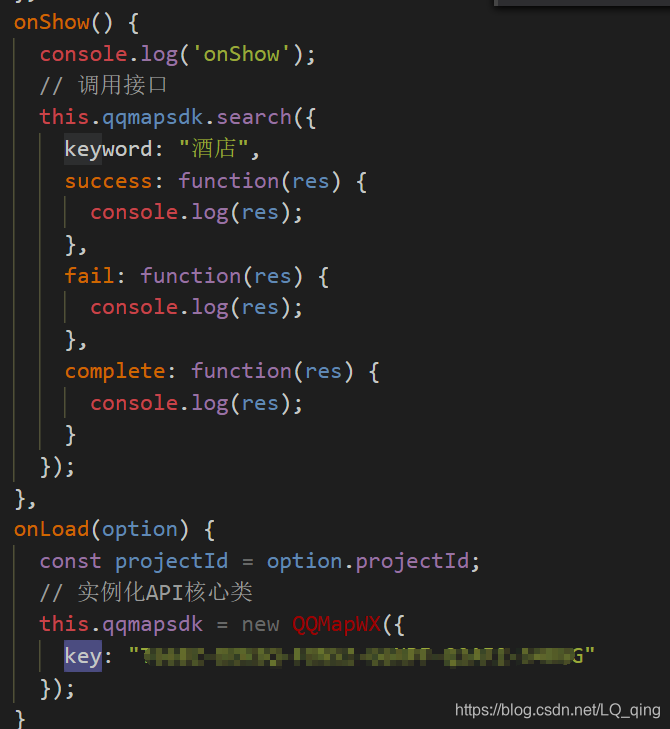
第五步 根据官方提供的方式 直接调用即可

十分感谢github上大佬们的解答 在这里附上五芒传送魔法阵






















 1170
1170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








