一、javascript的作用域问题
1. 什么叫作作用域?
- 作用域就是在script标签中或者js文件中,代码的名字或者是代码的变量起作用的范围。
2. 作用域存在的目的
- 避免变量的冲突,提高程序的可靠性。
3. js作用域分为全局作用域和局部作用域
- 全局作用域:就是在script标签中或者js文件中任何位置都起作用。
- 局部作用据:在只在script标签中或者js文件中函数的内部起作用。
二、全局变量和局部变量
1.什么叫全局变量
-
在全局作用域下声明的变量叫全局变量。
-
全局变量在整个js代码中的任何位置都能够被使用。
-
函数内部不用var 声明的变量也是全局变量。
2. 什么是局部变量 -
在局部作用域下,也就是在函数内部声明的变量叫做局部变量。
-
局部变量只有在函数内部能够使用,外部使用不了函数内部声明的变量。
-
函数的形参也是局部变量。
3. 全局变量和局部变量的区别
- 全局变量在js代码中的任何地方都有作用,只有在浏览器关闭的时候才会消失,所以比较占用内存。
- 局部变量在函数执行的时候起作用,函数执行结束了,局部变量也就销毁了,相对于全局变量来说不怎么占用内存。
二、预解析
1. 什么是预解析
- js代码是由浏览器中的JavaScript引擎来执行的,js引擎在执行js代码的时候分为两个步骤:预解析和代码执行。
- 第一步:预解析时,会把js代码中所有用var 声明的变量提升到js当前作用据的前面(变量提升)。也会把所有用function函数整块提升到当前作用域的前面,但是不会调用函数(函数提升)。
- 第二步:执行代码
例1(预解析var声明的变量):运行下面的代码
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<script>
// 预解析案例一
console.log(msg)
var msg = '我是值,解析的时候不提前,只提前var的变量名';
// 结果是undefined
</script>
</body>
</html>
以上代码要在浏览器中运行,首先会被js引擎预解析,然后才执行代码。
预解析后:
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<script>
// 预解析中
var msg;我是var声明的变量被提升了,但是值没有被提升。
console.log(msg)
msg= '我是值,解析的时候不提前,只提前var的变量名';
// 结果是undefined
</script>
</body>
</html>
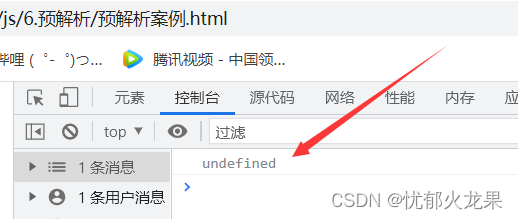
运行结果:

运行的时候从上往下依次运行,所以msg没有给值,控制台输出的就是undefined。
例2(预解析function声明的变量):运行下面的代码
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<script>
msg();
function msg(){
console.log('521');
}
//结果为521
</script>
</body>
</html>
分析:按道理说应该从上往下依次执行函数,调用函数msg();时应该是会报错的,但是为什么会运行成功呢?
真相就是js代码在浏览器运行的时候被js引擎预解析后再执行的。
如下(函数提升):
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<script>
function msg(){
console.log('521');
}//function整块代码被提升到当前作用域的前面了,预解析后在运行。
msg();
//结果就为521
</script>
</body>
</html>
三、注意事项
如果var fun = function(){};
提升会把var fun;提升到当前作用域的前面
然后后面就有一个fun = function(){}
把后面当成值,不会被提升。























 133
133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










