一、为什么要使用ES6语法
1. 是下一代javscript语言的下一代标准,企业都在使用ES6开发
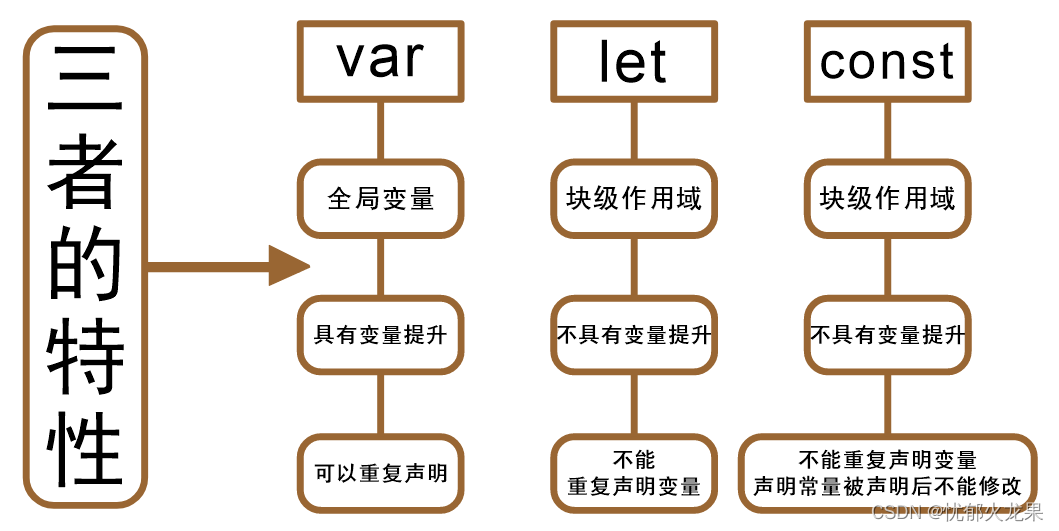
二、var关键字,let关键字和const关键字

三、模板字符串
1. 如果说需要在ul标签中添加li标签再添加内容,使用innerHtml加上字符串拼接的方法就太麻烦了,这个时候就可以用模板字符串的方法直接在ul中添加我们想要的东西
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
</ul>
<script>
// 第一步:获取ul元素
let ul = document.querySelector('ul');
// 第二步:声明一个name
let name = '刘备';
// 第三步:给ul添加值,使用模板字符串的方式
// 第四步:使用${}添加内容
ul.innerHTML = `
<li>
<p>${name}</p>
</li>
`
</script>
</body>
</html>
结果演示:

四、剩余参数
1. 如果说有一个对象person,要用一个pick()方法摘取person对象 里面的属性,在ES5中用arguments就很复杂,可以直接用ES6中的剩余参数(…keys)=(三个点后面加上具名参数或者keys)。这样就解决了arguments的问题
代码演示:
<script>
// 第一步:首先声明一个对象
let person = {
name : '刘备',
sex : '男',
age : '22',
like : '管理'
}
// 第三步:用剩余参数的方法写出pick函数方法
let pick = (obj,...like) => {
// 第四步:遍历...like
// 第五步:声明一个新对象用来存放person里的属性
let res = {};
for(let i = 0 ; i < like.length ; i++){
res[like[i]] = obj[like[i]];
}
console.log(res);
}
// 第六步:用pick方法取出里面你想要的值
pick(person , 'name','sex', 'age');
</script>
结果展示:

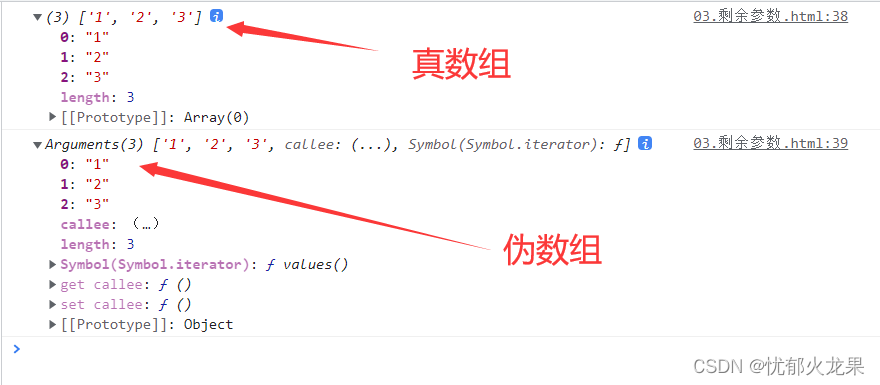
2. 对比一下arguments和剩余参数…keys的区别
代码演示:
// arguments和...keys的差别
// ...key arguments
function conpare (...keys){
console.log(keys);
console.log(arguments);
}
conpare('1','2','3');
结果展示:

五、扩展运算符与剩余运算符
1. 扩展运算符就是把一个数组里的元素分割成单个,然后这些元素单个的传给方法函数,例如Math.Max(…keys)
2. 剩余运算符就是函数参数部分的…keys
代码演示:
<script>
// 第一步:声明一个数组
var num = [1,2,3,5,677,3,2,1,5,6,32];
// 第二步:用扩展运算符得出数组中的最大值
var numMax = Math.max(...num);
console.log(numMax);
</script>
六、箭头函数
1. 用=>来定义,语法格式为:()=> { }
2. function(){} 等同于 ()=> {}
3. 有两个参数时(value1,value2)=> { return value1 + value2;} ---- 大括号可以省略
4. 只有一个参数时 value1 => return value1 ---- 参数的括号可以省略;
5.返回值为对象的时候要加上()
代码演示:
<script>
let fn = (value1 , value2)=>{
return value1 + value2;
}
console.log(fn(2,3));
</script>
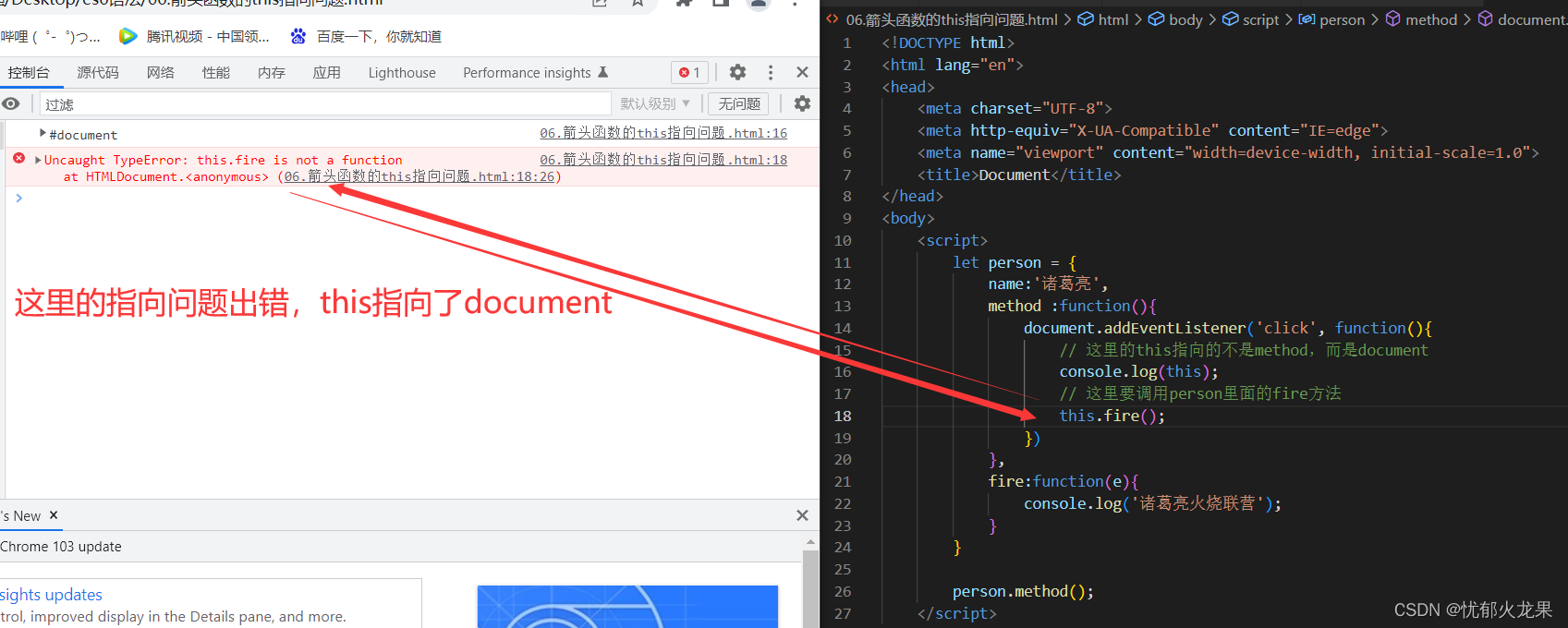
七、箭头函数this指向的问题
1. 箭头函数内部没有作用域链,所以没有arguments的用法
2. 箭头函数没有this指向,只有通过查找外层作用域链来确定
3. 箭头函数不能实例化对象
代码演示:
<script>
let person = {
name:'诸葛亮',
method :function(){
document.addEventListener('click', ()=>{
// 这里的this指向的不是method,而是document
console.log(this);
// 这里要调用person里面的fire方法
this.fire();
})
},
fire:function(e){
console.log('诸葛亮火烧联营');
}
}
person.method();
</script>
展示结果:

解决方法:
点击事件后面使用箭头函数的方法就可以改变这类情况:
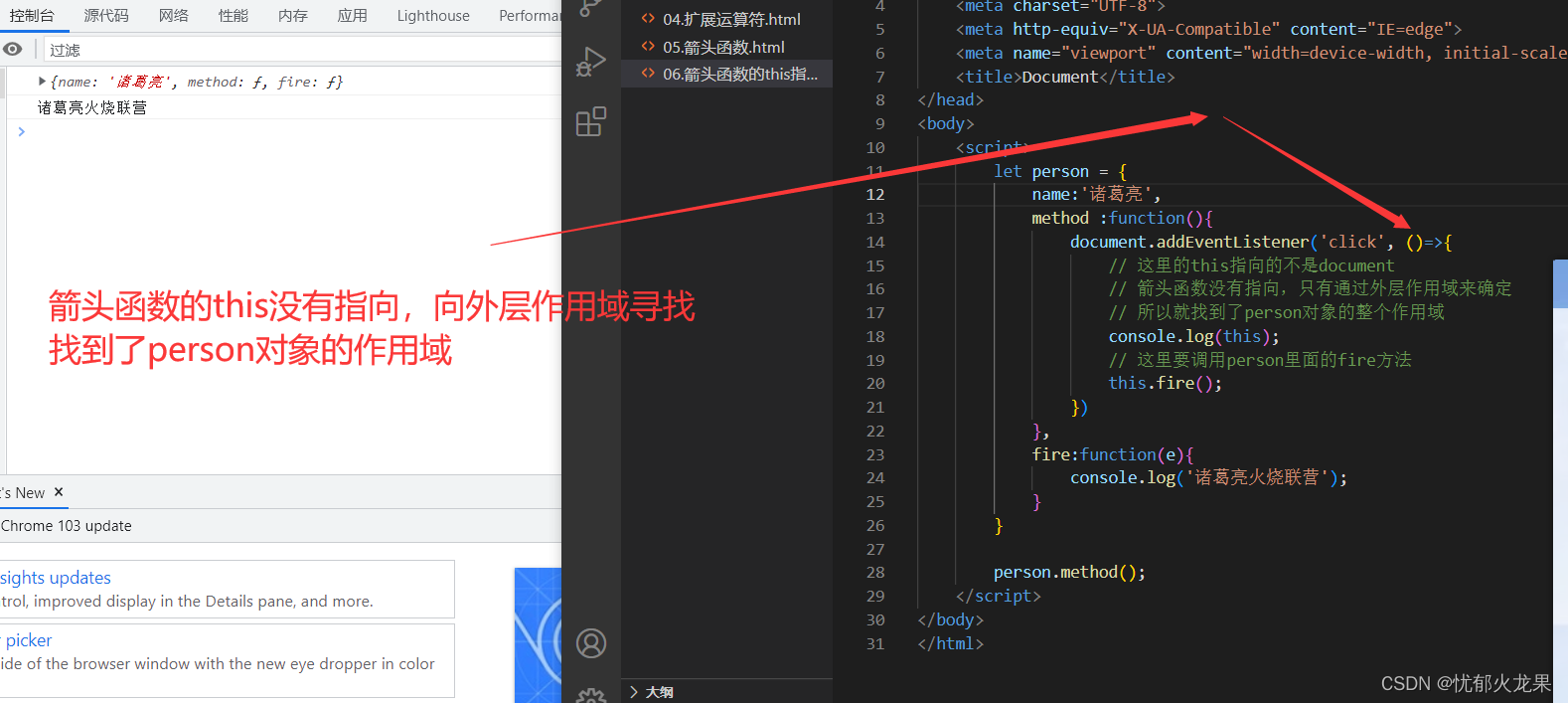
代码演示:
<script>
let person = {
name:'诸葛亮',
method :function(){
document.addEventListener('click', ()=>{
// 这里的this指向的不是document
// 箭头函数没有指向,只有通过外层作用域来确定
// 所以就找到了person对象的整个作用域
console.log(this);
// 这里要调用person里面的fire方法
this.fire();
})
},
fire:function(e){
console.log('诸葛亮火烧联营');
}
}
person.method();
</script>
结果展示:

八、解构赋值(对象 ,数组)
1. 操作对象语法格式:let { 属性名1 , 属性名2 , 属性名3} = 对象名
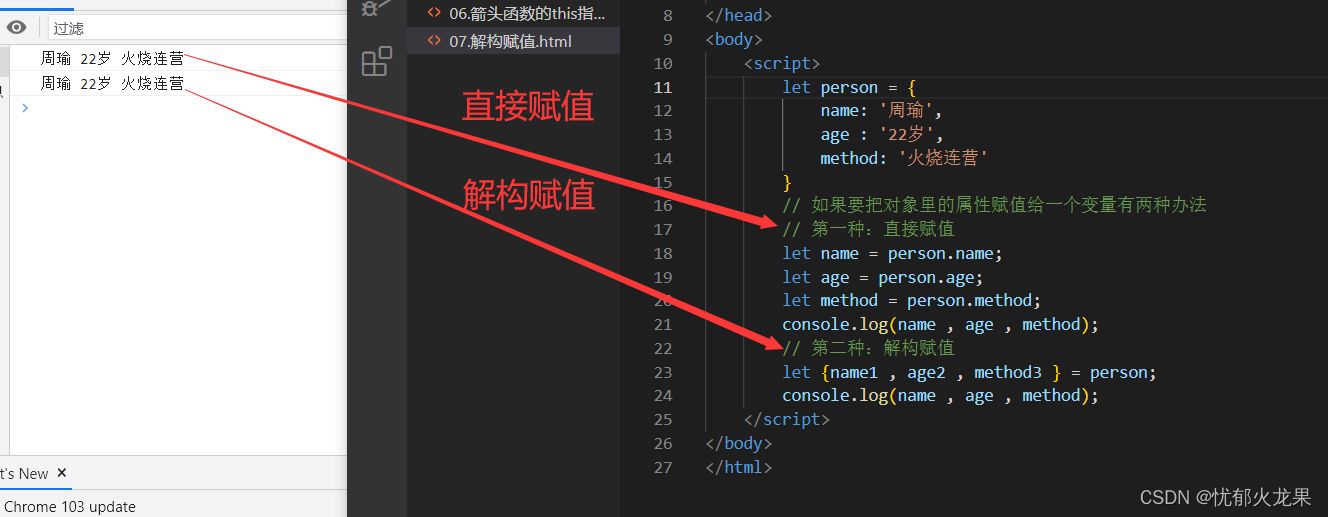
代码演示:
<script>
let person = {
name: '周瑜',
age : '22岁',
method: '火烧连营'
}
// 如果要把对象里的属性赋值给一个变量有两种办法
// 第一种:直接赋值
let name = person.name;
let age = person.age;
let method = person.method;
console.log(name , age , method);
// 第二种:解构赋值
let {name1 , age2 , method3 } = person;
console.log(name , age , method);
</script>
结果演示:

2. 操作数组语法格式:let [ 元素1 , 元素2 , 元素3 ] = 元素名
代码演示:
<script>
// 如果要把数组里的元素赋值给一个变量
let arr = [1 , 2 , 4];
let [a , b , c] = arr;
console.log(a , b , c);
</script>
结果展示:

九、扩展的对象方法
1. is( )方法 ,语法结构 Object.is( 3 , 3 ) ,作用相当于 ===
2. assign( ) ,语法结构Object.assign( target , obj1 ,obj2 ,…) , 把target后面的对象的属性值,全部转移到target对象当中
代码演示1:
<script>
let br = Object.is(2 , 2);
// 全等所以结果是true
console.log(br);
</script>
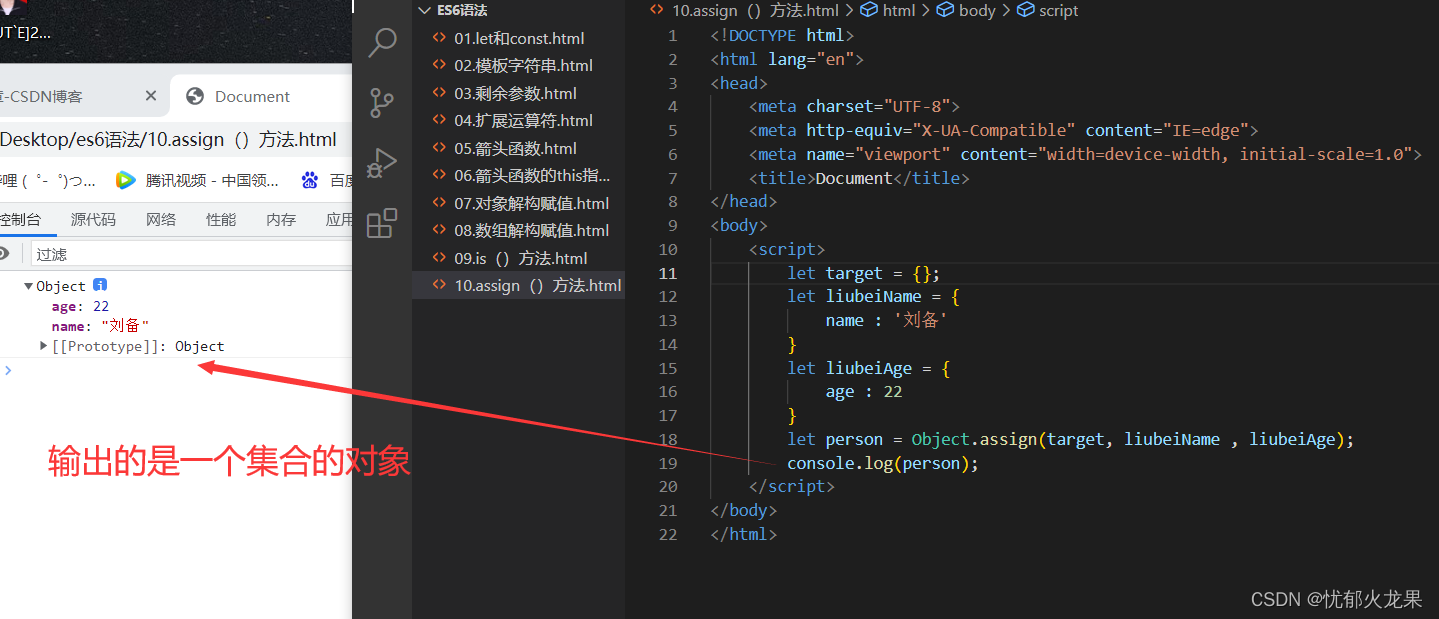
代码演示2:
<script>
let target = {};
let liubeiName = {
name : '刘备'
}
let liubeiAge = {
age : 22
}
let person = Object.assign(target, liubeiName , liubeiAge);
console.log(person);
</script>
展示结果:

十、Symbol类型
1. 新的数据类型
2. Symbol声明的值表示独一无二的值,语法格式Symbol(‘value’)
3. 一般用来定义对象的私有变量
4. 用Symbol声明的私有变量不能用 . 来进行获取要用 [ ] 进行获取
5. Symbol定义的东西不能进行遍历
6. 通过Object.getOwnPropertySymbol( obj ) 获取对象值
7. 可以通过反射获取Reflect.ownKeys( obj ) 获取
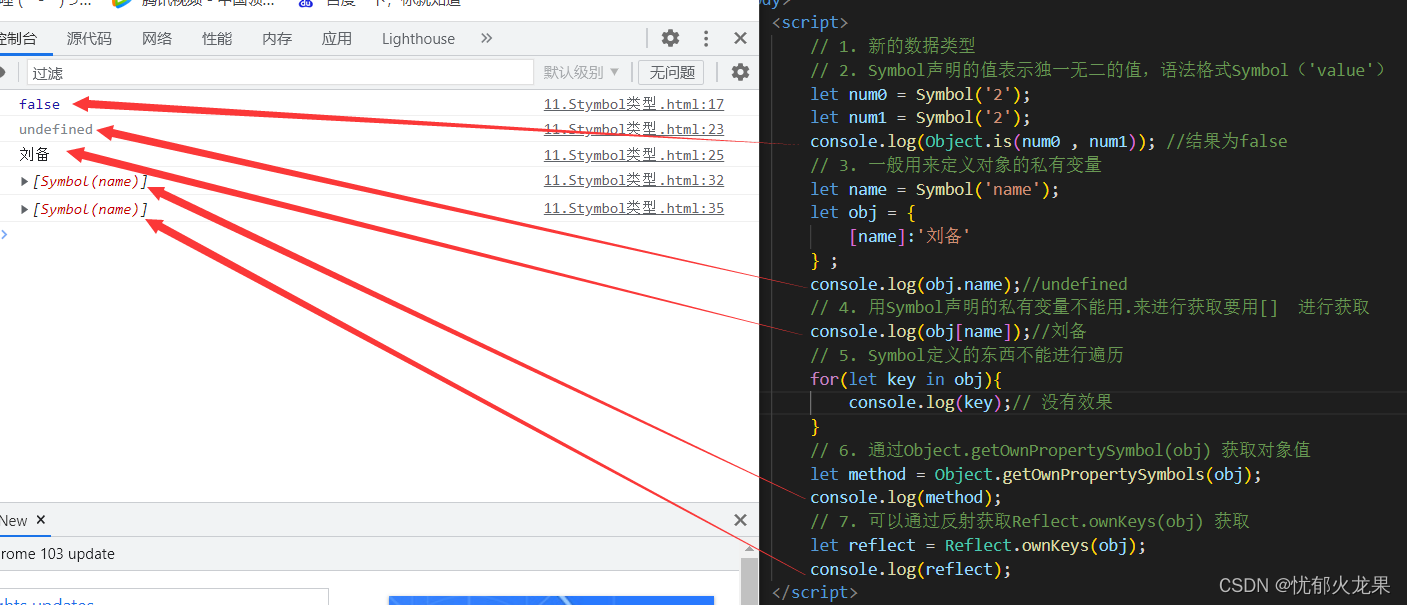
代码演示:
<script>
// 1. 新的数据类型
// 2. Symbol声明的值表示独一无二的值,语法格式Symbol('value')
let num0 = Symbol('2');
let num1 = Symbol('2');
console.log(Object.is(num0 , num1)); //结果为false
// 3. 一般用来定义对象的私有变量
let name = Symbol('name');
let obj = {
[name]:'刘备'
} ;
console.log(obj.name);//undefined
// 4. 用Symbol声明的私有变量不能用.来进行获取要用[] 进行获取
console.log(obj[name]);//刘备
// 5. Symbol定义的东西不能进行遍历
for(let key in obj){
console.log(key);// 没有效果
}
// 6. 通过Object.getOwnPropertySymbol(obj) 获取对象值
let method = Object.getOwnPropertySymbols(obj);
console.log(method);
// 7. 可以通过反射获取Reflect.ownKeys(obj) 获取
let reflect = Reflect.ownKeys(obj);
console.log(reflect);
</script>
结果展示:

十一、Set集合数据类型
1. 集合:表示一个无重复值的一个集合
2. set.add( 可以是对象,数组,字符串,数值,布尔)
3. set.delete( 要删除的东西 )
4. set.has(判断是否在set有某个值)
5. set.size( set ) 集合的长度
6. set.forEach( ) 遍历
7. 将set转换为数组 let arr = [ …set ]
8. set中的对象无法被释放 无法obj = null
9. WeakSet里的对象可以被释放,不能传入非对象类型的参数,不可迭代没有遍历方法
代码简单演示:
<script>
let set = new Set();
set.add([1,2,3,4,5]);
set.add('刘备');
set.add({name:'guanyu'});
console.log(set);
</script>
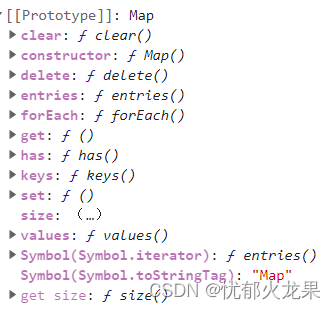
十二、Map数据类型
1. Map类型是键值对的有序列表,键值是任意类型
2. 有一个WeakMap
提供的方法:

代码简单演示:
<script>
let map = new Map();
map.set('name' , '张飞');
map.set('age' , 22);
console.log(map);
</script>
十三、数组的扩展方法
1. from( ) ---- 将伪数组转换为真数组
2. of( ) ---- 将一组值,转换为数组
3. copywithin( ) ---- 将数组中定制的位置复制到其他位置 ----( 0 , 4)表示把索引为4以后的所有值赋值到以0开始的位置
4. find( ) ---- 找到第一个满足条件的数组成员
5. findIndex() ---- 找到第一个符合数组成员的索引
6. keys( ) ---- 返回一个遍历器 ,对键遍历
7. entries () ---- 返回一个遍历器,对键值对遍历
8. value() ---- 返回一个遍历器 ,对值遍历
9. includes() ---- 表示判断一个数组是否有给定的值,返回一个布尔值
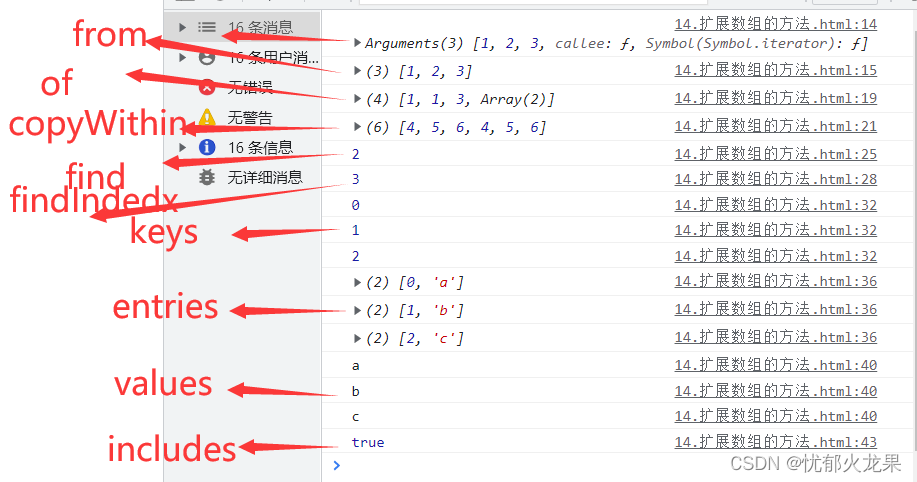
代码演示:
<script>
// 1.from() ---- 将伪数组转换为真数组
function arr(){
let tre = Array.from(arguments);
console.log(arguments);
console.log(tre);
}
arr(1,2,3);
// 2. of() ---- 将一组值,转换为数组
console.log(Array.of(1,1,3,[2,3]));
// 3. copywithin( ) ---- 将数组中定制的位置复制到其他位置 ----( 0 , 4)表示把索引为4以后的所有值赋值到以0开始的位置
console.log([1,2,3,4,5,6].copyWithin(0 ,3));
// 4. find( ) ---- 找到第一个满足条件的数组成员
let arr0 = [1,2,3,4,5,6];
let res = arr0.find(n => n >1 )
console.log(res);
// 5. findIndex() ---- 找到第一个符合数组成员的索引
let res0 = arr0.findIndex(n => n > 3);
console.log(res0);
// 6. keys( ) ---- 返回一个遍历器 ,对键遍历
let arr1 = ['a','b','c'];
for(let index of arr1.keys()){
console.log(index);
}
// 7. entries () ---- 返回一个遍历器,对键值对遍历
for(let [index , ele] of arr1.entries()){
console.log([index , ele]);
}
// 8. value() ---- 返回一个遍历器 ,对值遍历
for(let ele of arr1.values()){
console.log(ele);
}
// 9. includes() ---- 表示判断一个数组是否有给定的值,返回一个布尔值
console.log(arr1.includes('a'));
</script>
结果展示:

十五、迭代器interator
1. 是一种新的遍历机制
2. 是一个能快捷的访问数据的接口
3. 通过arrSymbol.Interator创建迭代器
4. arr.Symbol.Interator 有一个next()方法
5. 返回一个值 : value:“值” , done:false
6. done:为false表示没有遍历完,true表示遍历完成了
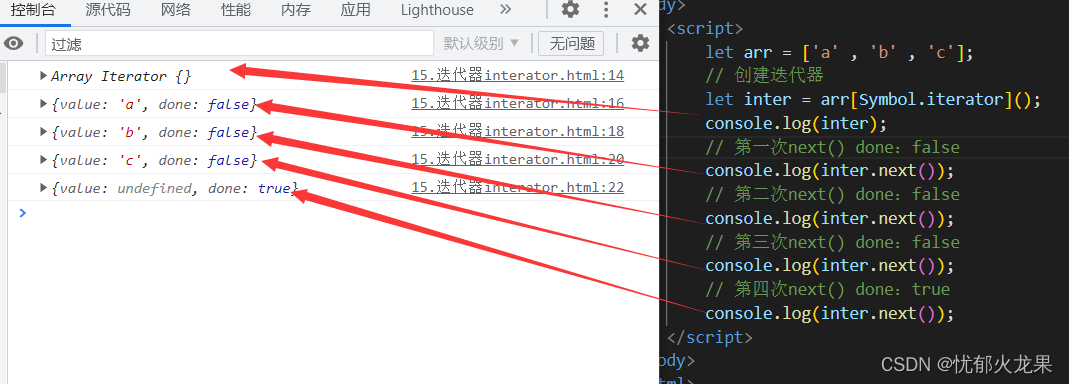
代码演示:
<script>
let arr = ['a' , 'b' , 'c'];
// 创建迭代器
let inter = arr[Symbol.iterator]();
console.log(inter);
// 第一次next() done:false
console.log(inter.next());
// 第二次next() done:false
console.log(inter.next());
// 第三次next() done:false
console.log(inter.next());
// 第四次next() done:true
console.log(inter.next());
</script>
结果展示:

十六、生成器Gnerator
- 通过yield关键字将函数挂起,不让函数继续执行
- 给异步编程提供方案























 76
76











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










