屏幕尺寸

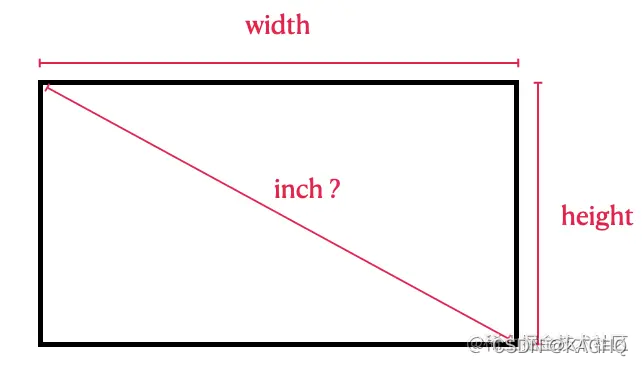
屏幕尺寸一般用英寸(inch)来描述,指的是屏幕对角线的长度,例如平时常常说的 13寸、15寸、27寸指的就是这个,手机的 6.1寸、6.5寸也是如此
其计算方式如下:

通过屏幕宽高可以计算出对角线长度(单位:mm),又由于 1英寸=25.4mm ,因此可以通过这种方式计算出屏幕的尺寸。
分辨率
分辨率一般可以细分为屏幕分辨率、图像分辨率、打印分辨率等。
屏幕分辨率
对于屏幕分辨率而言,指的是显示器显示的像素点数,例如经常看到的 1024768、1366768、2560 x 1600 等,在屏幕尺寸一致的情况下,像素点数越多显示效果就会越清晰和细腻。
图像分辨率
图像分辨率是指图片内存储的信息量,即每英寸图像内所拥有的像素点数,通常用 水平像素数垂直像素数 来表示,例如 320640 。也可以用 PPI 来表示,即每英寸像素数,它和图片的宽高尺寸一起决定了图片文件的大小和图像质量。
打印分辨率
打印机分辨率又称为输出分辨率,是指在打印输出时横向和纵向两个方向上每英寸最多能够打印的点数,通常用DPI(点每英寸)来表示,例如某品牌打印机的分辨率为 600×600dpi。
PPI
PPI(Pixels Per Inch)即像素密度,表示每英寸所具有的像素个数,对于屏幕的 PPI 计算,首先需要得到屏幕尺寸及屏幕分辨率,其计算公式如下:

其中,w 和 h 分别表示屏幕横竖分辨率,d§ 表示屏幕对角线分辨率,d(i) 表示屏幕尺寸,因此可由上面公式计算出 PPI。例如 iPhone XS 可以描述为 5.8 英寸 (对角线) OLED 全面屏,2436 (Wp^2)x 1125(Hp^2) 像素分辨率,458 ppi。
DPI
用来表示打印分辨率的的单位,例如 600600dpi 表示打印机可以在每平方英寸上输出 600600 个输出点。
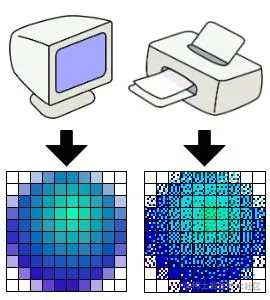
其中,电子设备中的图片从打印机打印出来的时候,图片 PPI 和打印机 DPI 有一个翻译,如下图所示:

图中显示器的一格,打印机是 66 格,即从一行看,打印机 dpi值= 6 *电脑ppi值,假如一幅图在电脑中是 72ppi,那么为了打印效果好(每个墨点有独立数据),打印机分辨率就得是 726=432dpi。
物理像素
物理像素也即是设备像素(device pixel, dp),是指设备屏幕实际拥有的像素点,屏幕的基本单元,物理像素在屏幕出厂时就已经确定了,不会再改变。比如 Mac Pro 13.3英寸(2560 x 1600)、iPhone XS 5.8英寸(2436 x 1125),这里的数字 2560 x 1600 指的就是物理像素。
逻辑像素
逻辑像素也即是设备独立像素(device independent pixels),可以认为是计算机坐标系统中的一个点,这个点代表一个可以由程序使用的虚拟像素。在 CSS 中经常写的 px 就是指逻辑像素,它和物理像素并不一定是一一对应的,物理像素和逻辑像素之间的对应关系会有 DPR 决定。
DPR
DPR(device pixel ratio)即设备像素比,定义了物理像素和逻辑像素之间的关系。
如果仅了解DPR看下面公式就可以了
DPR = 物理像素(对线长度换算成英寸)/逻辑像素(css中经常写的px)
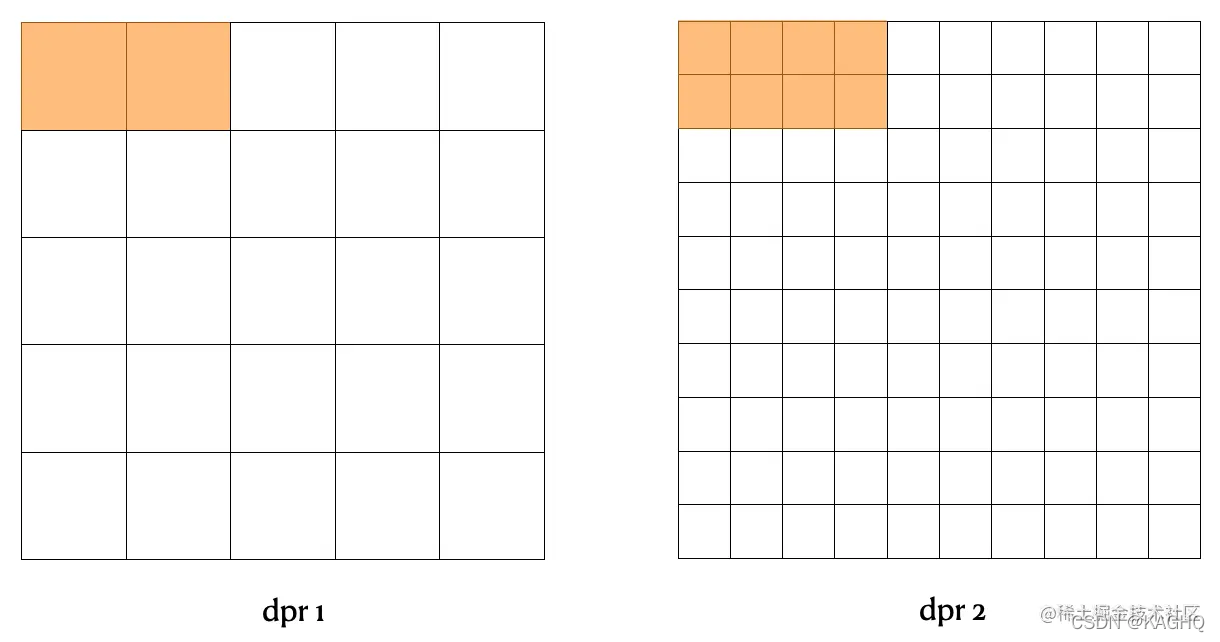
当 DPR 为 1 时,屏幕上的一个逻辑像素需要 11 物理像素来渲染,当 DPR 为 2 时,屏幕上的一个逻辑像素需要 22 个物理像素来渲染,以此类推,DPR 越大需要的物理像素越多,同时画面显示就会越清晰和细腻。
如下图示例,我们显示一个 width: 2px; height: 1px; 的色块,在 DPR 不同的设备上,所需要的物理像素个数是不同的:

下面是 iPhone 及 Android 设备的常见规格,以供参考。
iPhone 常见规格

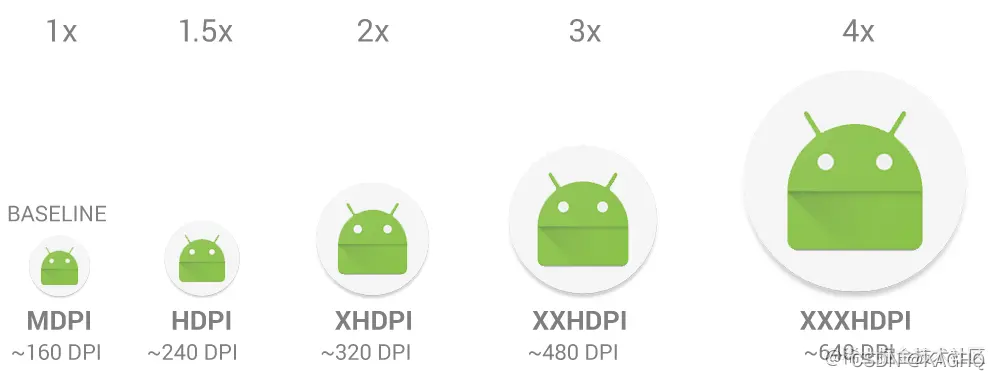
Android 常见规格

结尾推荐一个好用的数学公式在线编辑插件
https://math.edrawsoft.cn/
参考
https://juejin.cn/post/7025540612111728653





















 1782
1782











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








