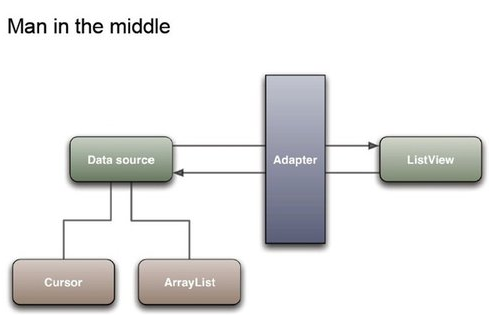
一个Adapter是AdapterView视图与数据之间的桥梁,Adapter提供对数据的访问,也负责为每一项数据产生一个对应的View。其作用如下图所示:
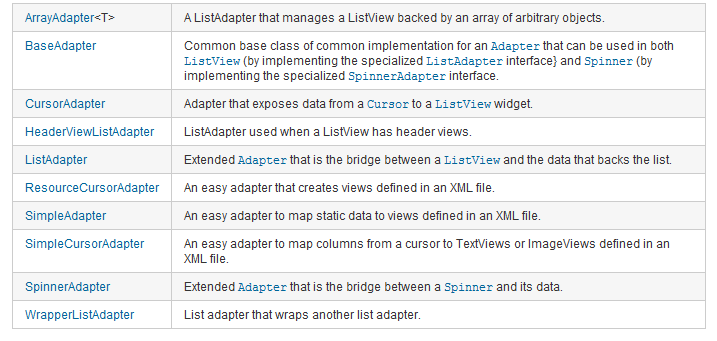
几种常用的Adapter:
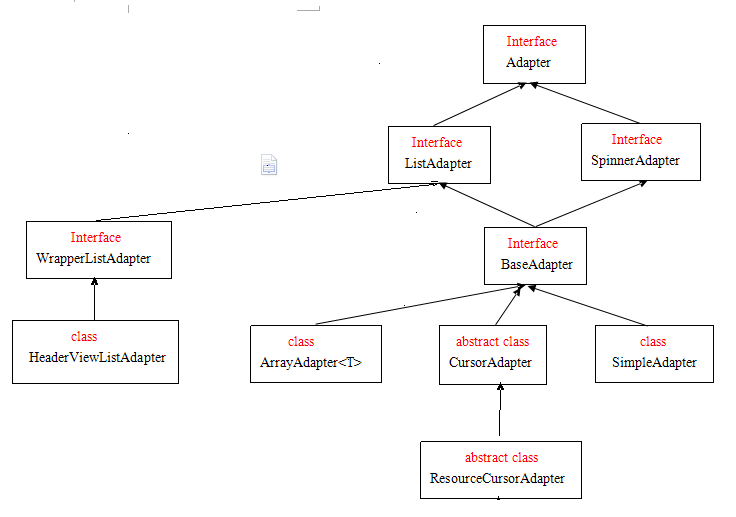
他们之间的关系如下图:
下面的列表显示了两个最有用和最通用的本地Adapter:
ArrayAdapter
ArrayAdapter是一个绑定View到一组对象的通用类。默认情况下,ArrayAdapter绑定每个对象的toString值到在layout中预先定义的TextView控件上。可变通的,构造函数允许你使用更加复杂的layout或者通过重写getView方法来扩展类从而使用TextView的替代物(如ImageView或嵌套的layout)。ArrayAdapter使用比较简单ArrayAdapter(上下文,当前ListView加载的每一个列表项所对应的布局文件,数据源)
ListView listView = (ListView) findViewById(R.id.listview);
String[] data = { "清华大学", "北京大学", "浙江大学", "电子科技大学", "四川大学", "复旦大学" };
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_expandable_list_item_1, data);
listView.setAdapter(adapter);SimpleAdapter
SimpleAdapter(context, data, resource, from, to)
context :上下文
data :数据源(List<? extends Map<String ,?>> data)一个Map 所组成的List集合
每一个Map都会对应ListView列表中的一行
每一个Map(键-值)中的键必须包含在所有from所指定的键
resource:列表项的布局文件ID
from:Map中的键名
to:绑定数据视图中的ID 与from形成对应关系
使用SimpleAdapter我们一般要自己做一个布局文件
item.xml 代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<ImageView
android:id="@+id/image"
android:paddingRight="15dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher"
/>
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="demo"
android:textSize="25sp"
/>import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.os.Bundle;
import android.app.Activity;
import android.widget.ListView;
import android.widget.SimpleAdapter;
public class MainActivity extends Activity {
List<Map<String, Object>> list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView listView = (ListView) findViewById(R.id.listview);
list = new ArrayList<Map<String, Object>>();
SimpleAdapter simpleAdapter = new SimpleAdapter(this, getdata(),
R.layout.item, new String[] { "pic", "text" }, new int[] {
R.id.image, R.id.tv });
listView.setAdapter(simpleAdapter);
}
private List<? extends Map<String, ?>> getdata() {
// TODO Auto-generated method stub
for (int i = 0; i < 20; i++) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("pic", R.drawable.ic_launcher);
map.put("text", "电子科技" + i);
list.add(map);
}
return list;
}
}
对listview实现点击功能和下拉刷新功能
首先要实现连个接口
MainActivity extends Activity implements OnItemClickListener,OnScrollListenerlistView.setOnItemClickListener(this);
listView.setOnScrollListener(this);@Override
public void onScroll(AbsListView arg0, int arg1, int arg2, int arg3) {
}
@Override
public void onScrollStateChanged(AbsListView arg0, int arg1) {
// TODO Auto-generated method stub
switch(arg1){
case SCROLL_STATE_FLING://手指离开屏幕之前用力滑了一下,视图靠惯性滑动
Log.d("he","手指离开屏幕之前用力滑了一下,视图靠惯性滑动");
Map<String , Object> map=new HashMap<String, Object>();
map.put("pic", R.drawable.ic_launcher);
map.put("text", "ltg");
list.add(map);
simpleAdapter.notifyDataSetChanged();//该方法必须写 他通知主线程从新刷新下页面
break;
case SCROLL_STATE_IDLE://视图停止滑动
Log.d("he","视图停止滑动");
break;
case SCROLL_STATE_TOUCH_SCROLL://手指未离开滑动
Log.d("he","手指未离开滑动");
break;
}
}
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
// TODO Auto-generated method stub
String string= listView.getItemAtPosition(arg2)+"";
Toast.makeText(this, "text="+string+" "+"position="+arg2, Toast.LENGTH_LONG).show();
}

























 3898
3898

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








