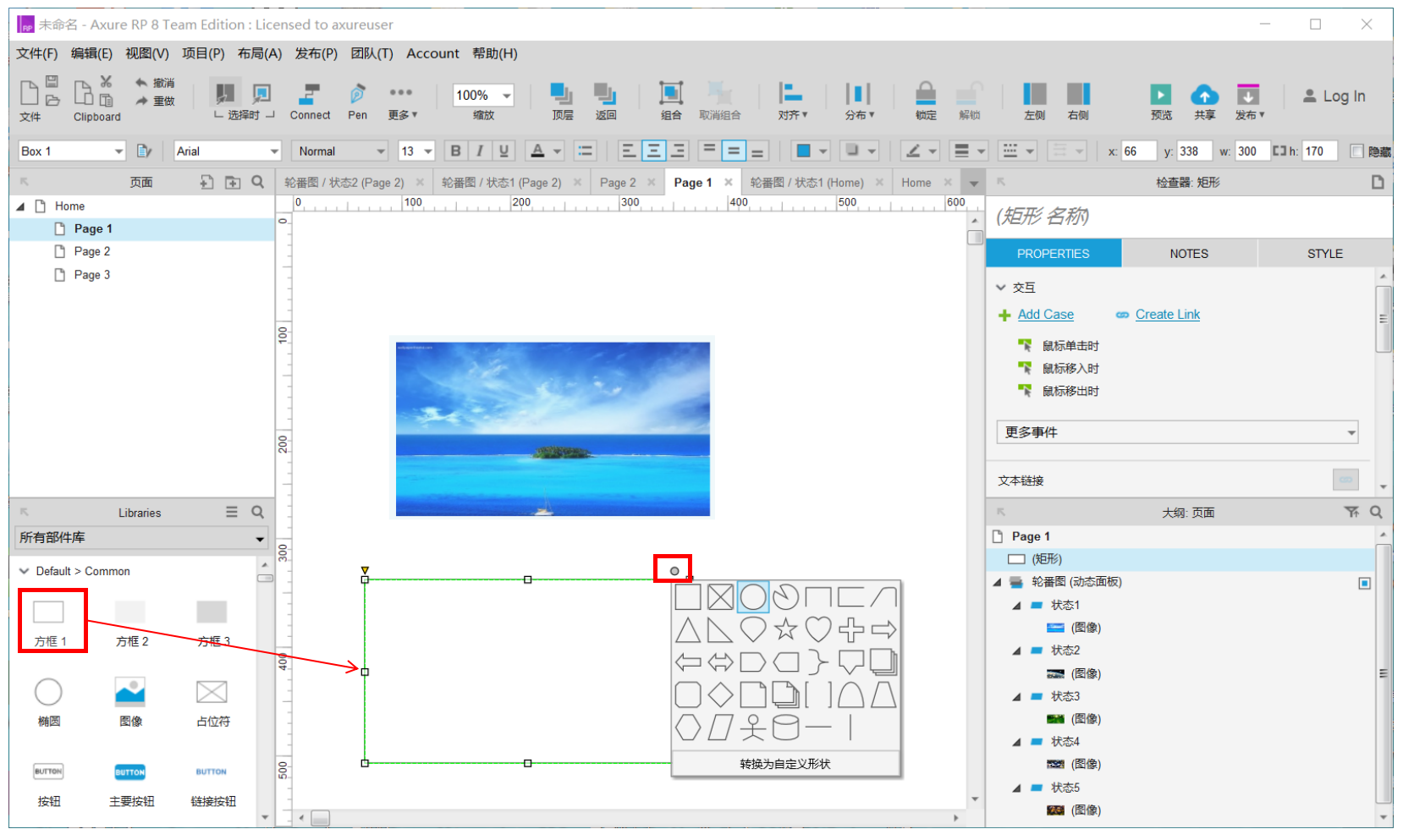
今天我们来分享一下动态面板之轮播图设置。先来个效果图:

功能要求:
1、页面加载时,自动轮播,不受切换tabbar影响;
2、图片轮播时,下方有小圆点提示当前页数及选中状态;
3、点击某个小圆点,banner轮播图直接显示对应的图片后,自动继续轮询播放;
4、左右滑动banner时,向上/向下显示一张图片,然后继续轮询播放;
5、点击某张图片,跳转到对应详细页面;
上面对应功能中,最难的应该是实现小圆点显示状态与banner轮询图片一致的功能。
第4点功能实现:可在页面中、轮播图动态面板添加两个透明矩形,实现上一张/下一张功能。
第5点功能实现:在轮播图的状态面板中对图片进行事件点击处理。
我们先来看看实现前面三点功能的思路:
1、在页面A新建动态面板B,并且往B插入不同的banner图片,在“页面载入时”设置B循环轮播。
2、在页面A(这点很重要,记得要和B同一级别,不要放在B视图下)创建5个圆点,默认填充颜色为灰色,统一选中--右键--“设置选项组”,统一设置:交互样式“选中”--填充颜色为白色;
3、点击B--在交互面板点击:“状态改变时”--在弹出框中,修改“用例名称”右侧的“添加条件”,设置显示banner1时,显示小圆点1;显示banner2时,显示小圆点2;……5张图一共添加5个示例。

说明:本文资料参考这里1 和 这里2,但由于原文开发工具版本不同以及部分描述不是很详尽,因此加入了个人部分修改。
该文提供了两种方法,前面介绍的是比较笨的方法,建议使用后面一种。两种方法
方法1(易于理解的做法,但推荐方法2,可以直接跳过这个方法):
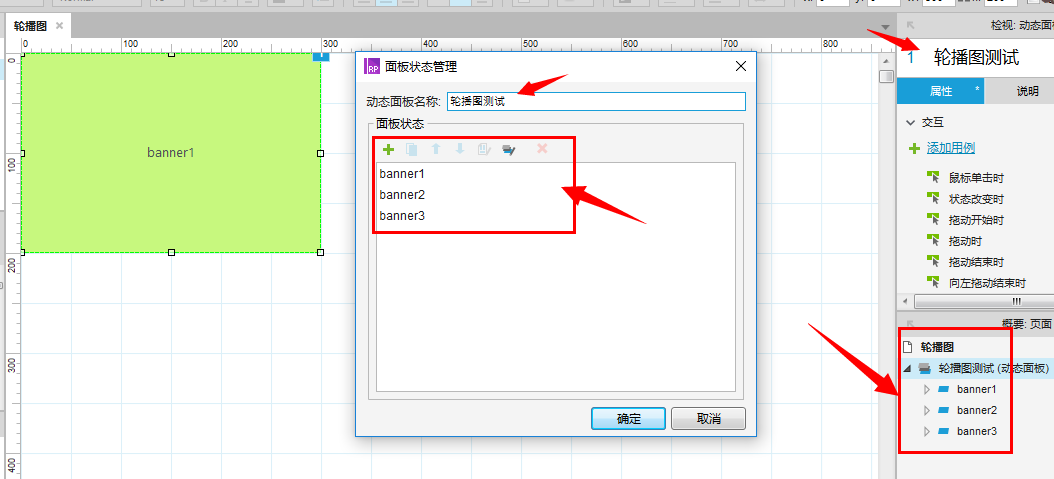
第一步:拖入动态面板,并命名为【轮播图测试】,给动态面板添加三种状态,分别命名为【banner1】、【banner2】、【banner3】;
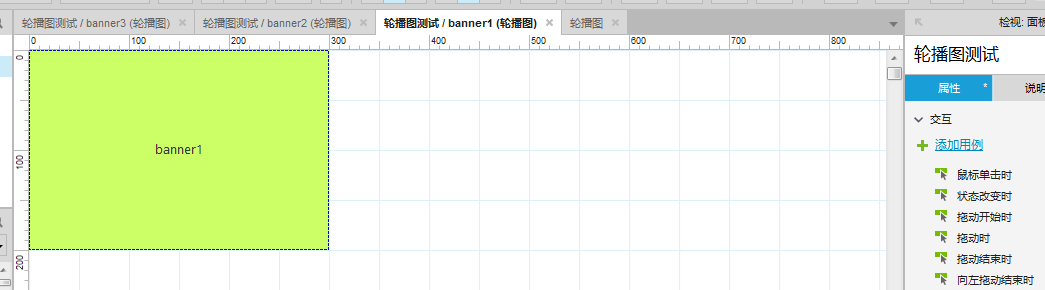
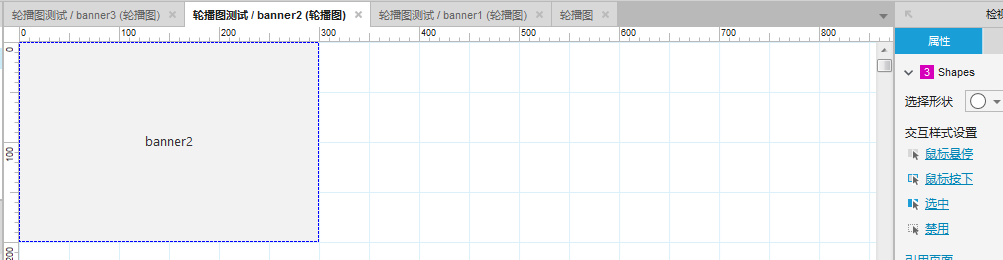
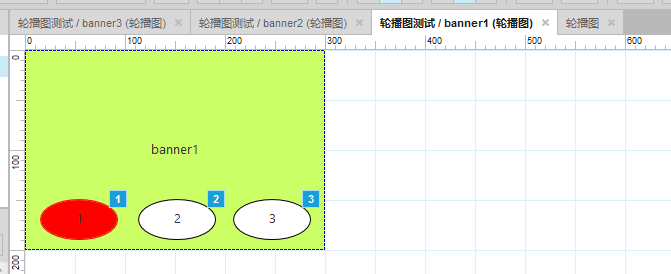
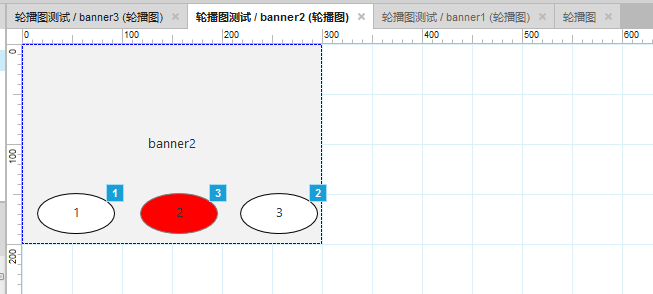
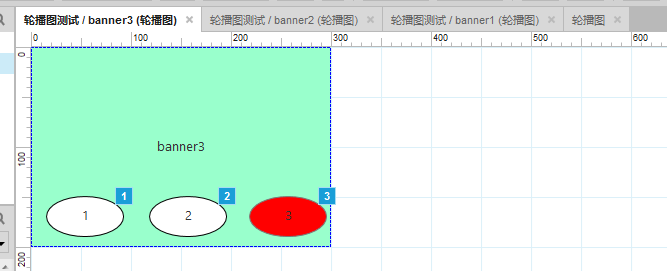
第二步:双击动态面板,进入动态面板【banner1】编辑页面;如图,进入动态面板【banner2】【banner3】编辑页面也是如此,分别给三个动态面板拖入矩形框,分别给三个动态面板里面的矩形框填充不同的颜色(这里添加了文字以便对应),以示区分;如图效果;
第三步:添加轮播小按钮;分别在三个轮播图里面添加小按钮,并分别填充红色以示选中;如图所示
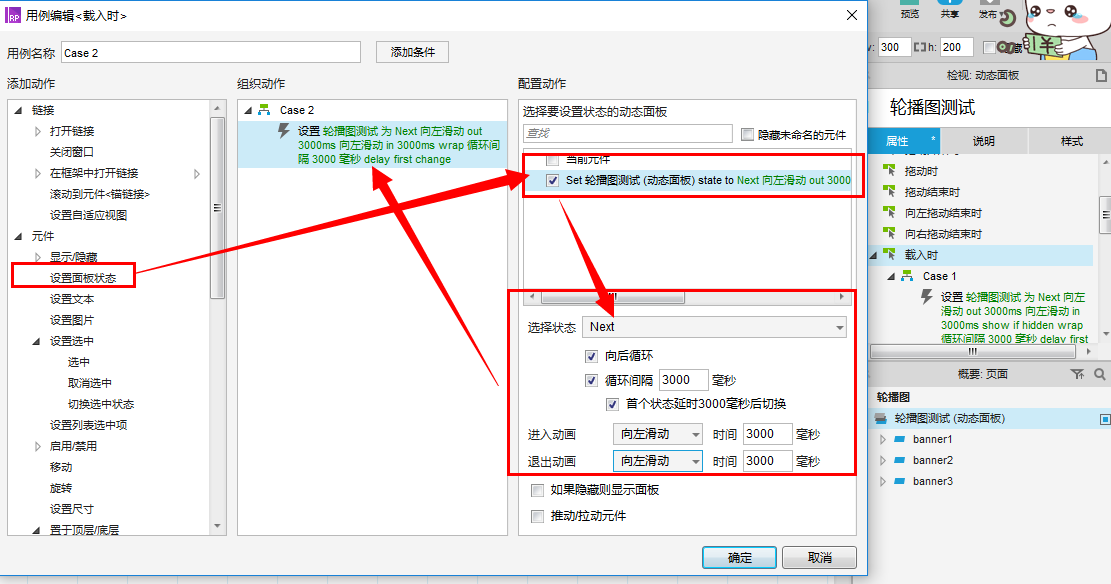
第四步:实现自动轮播;点击【轮播图测试】页面;选中动态面板;右边添加事件编辑栏——属性——载入时——添加动作,如下图,选择 【设置面板状态】——勾选【轮播测试图】动态面板——选择状态【Next】——勾选【向后循环】——循环时间及进入动画可以自行设置,然后确定提交即可;预览,基本的轮播循环就实现了;
第五步:设置【按钮控制效果】,进入动态面板【banner1】编辑页面;
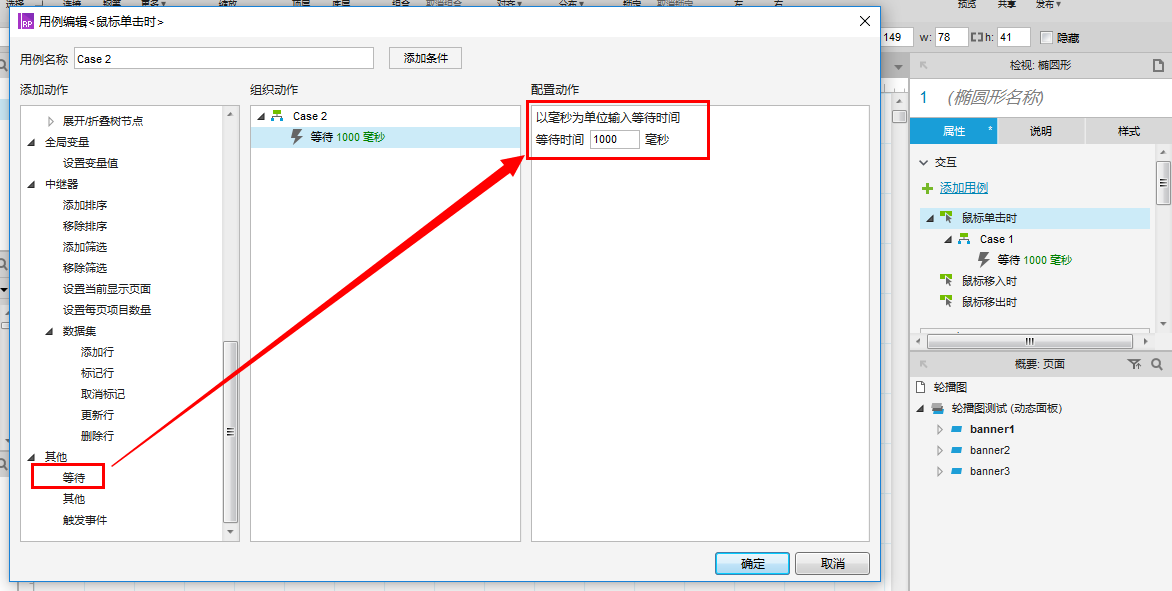
1.选中【按钮1】——添加事件【等待】——设置等待时间为【1000】毫秒;
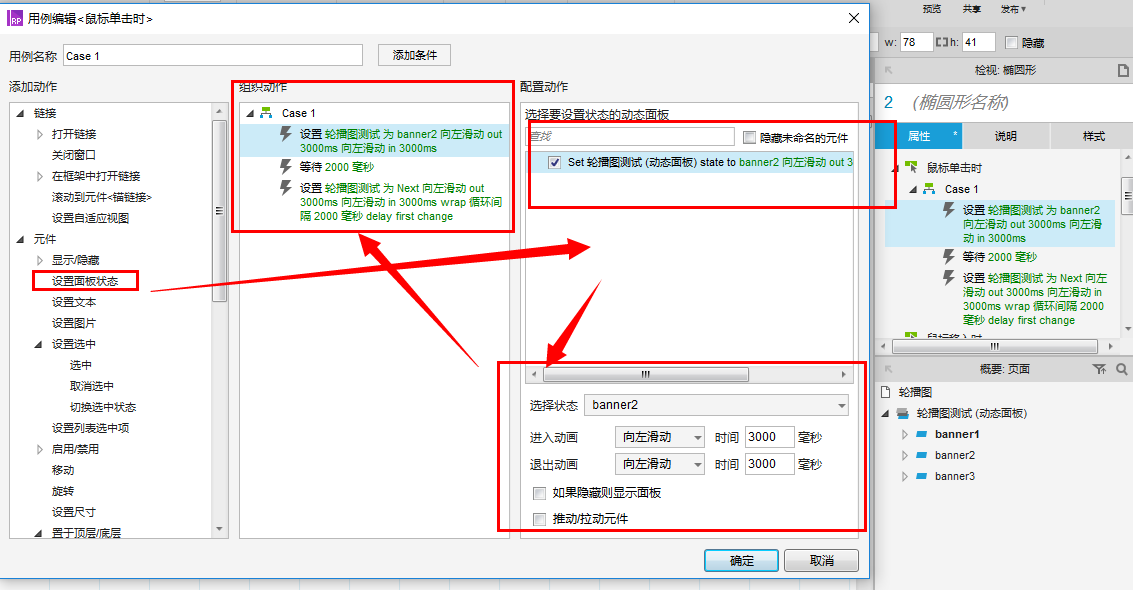
2.选中【按钮2】——添加事件【设置面板状态】——勾选【轮播测试图】动态面板——选择状态为对应的【banner2】——进入动画【向左滑动】时间为【3000】毫秒,退出动画【向左滑动】时间为【3000】毫秒,然后确定即可;
继续 添加事件【等待】——设置等待时间为【1000】毫秒;
继续 添加事件 【设置面板状态】——勾选【轮播测试图】动态面板——选择状态为【Next】————勾选【向后循环】——循环时间及进入动画可以自行设置,然后确定提交即可;
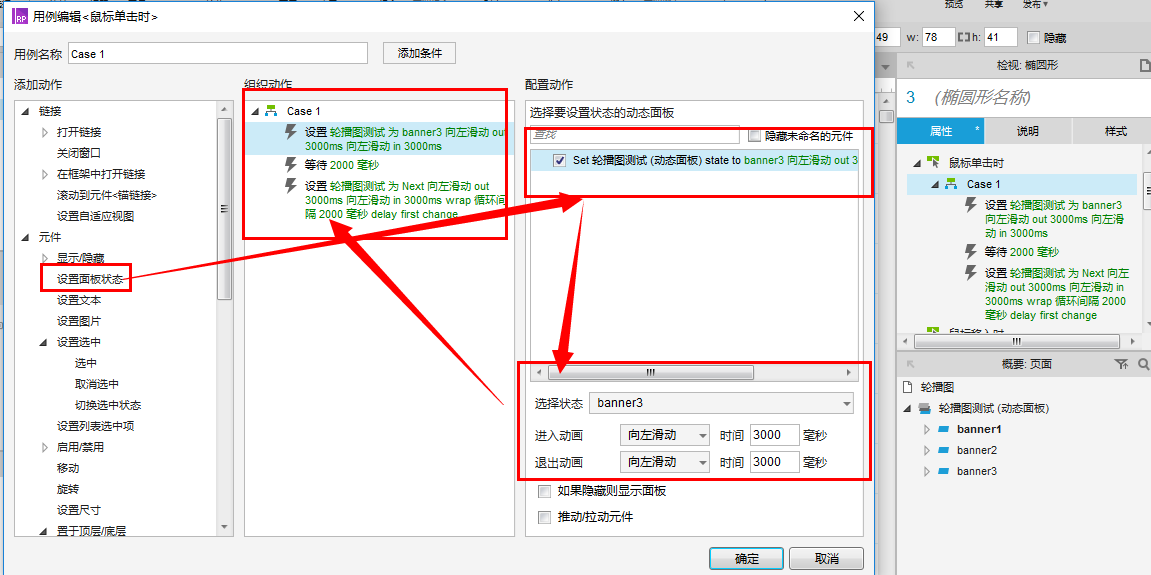
3.选中【按钮3】——添加事件【设置面板状态】——勾选【轮播测试图】动态面板——选择状态为对应的【banner3】——进入动画【向左滑动】时间为【3000】毫秒,退出动画【向左滑动】时间为【3000】毫秒,然后确定即可;
继续 添加事件【等待】——设置等待时间为【1000】毫秒;
继续 添加事件 【设置面板状态】——勾选【轮播测试图】动态面板——选择状态为【Next】————勾选【向后循环】——循环时间及进入动画可以自行设置,然后确定提交即可;
第五步:动态面板【banner2】、【banner3】里面的按钮效果时间设置和动态面板【banner1】一样;但是,对应的在2、3按钮的“配置动作”设置中,选择状态分别为对应的【banner2】、【banner3】;
点击运行,就可以实现自动轮播、点击按钮切换了。
这个里面的时间设置的有点长,如果要体验好一些的话,大家自己设置一个合适的时间即可。
方法2(推荐):
Axure RP 8 教程 - 用动态面板实现轮番图
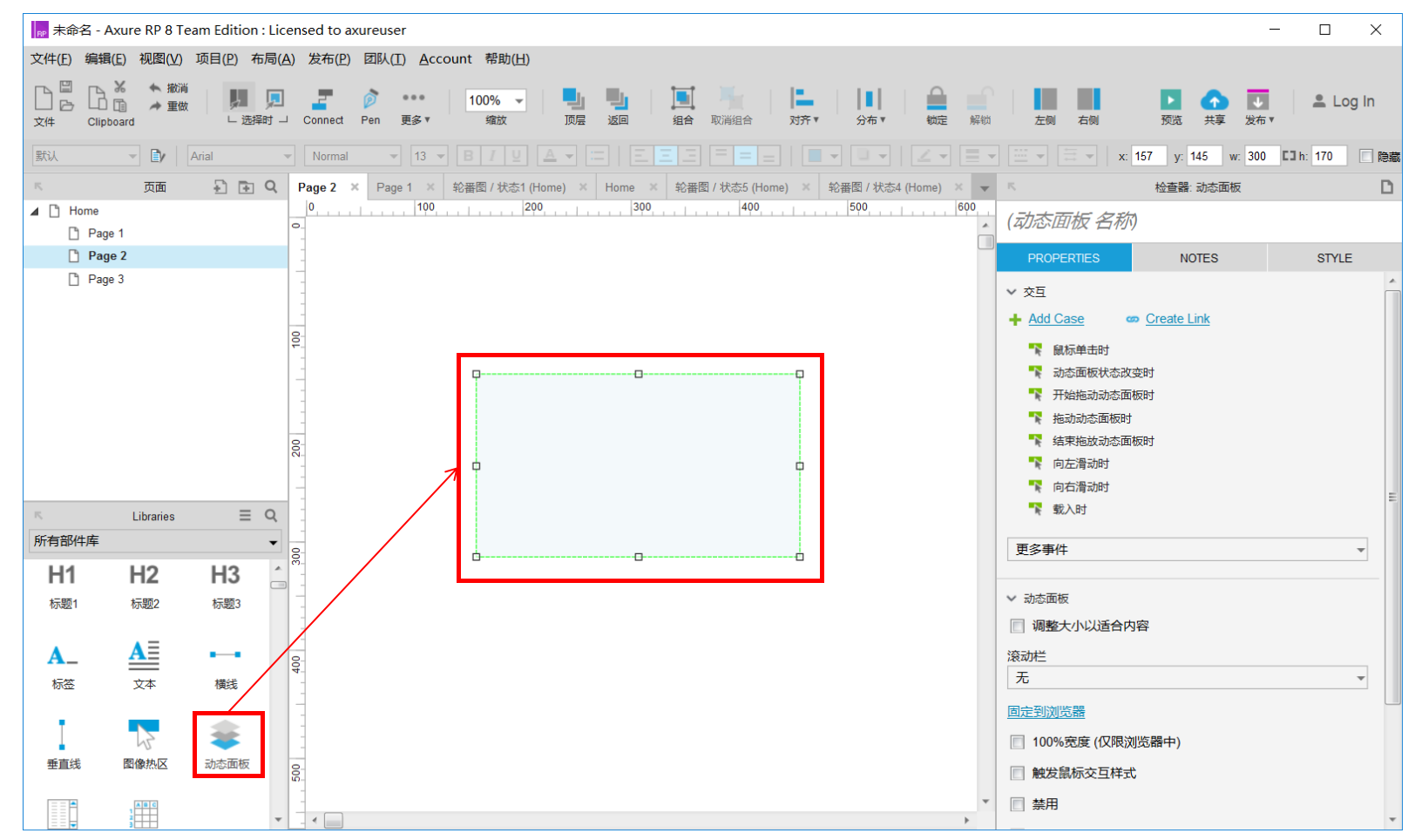
1.将动态面板拉到操作区中。

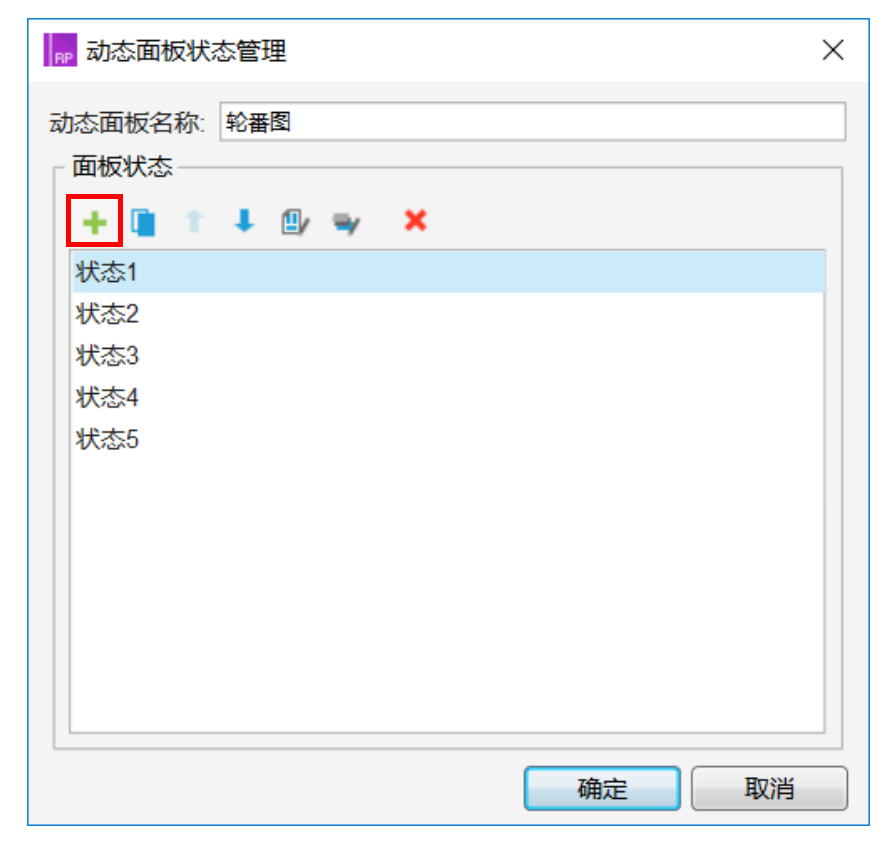
2.,双击动态面板,添加五个状态,并给动态面板名称命名为“轮番图”。

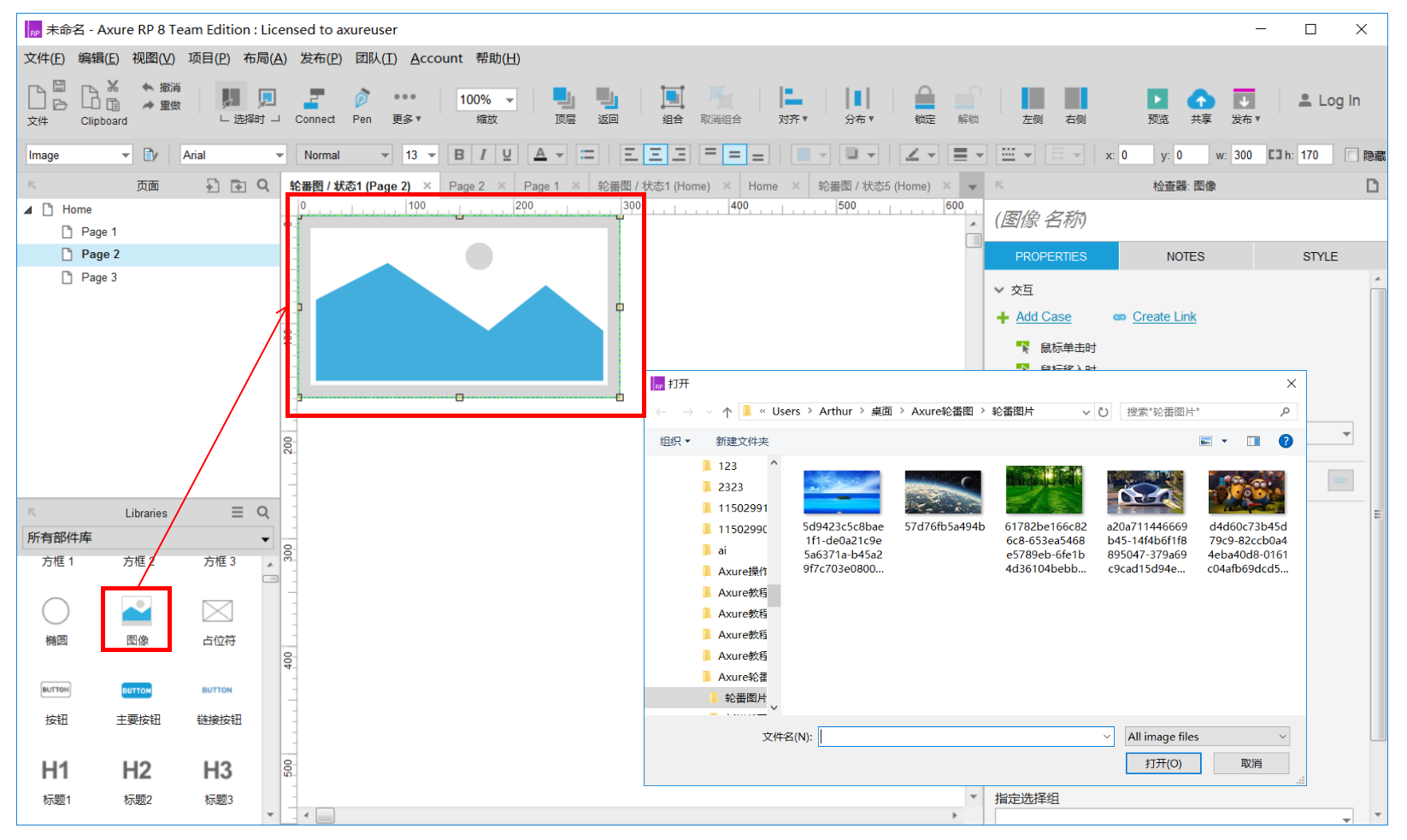
3.双击状态,以状态1为例,进入状态1编辑界面,将元件区的图片拖到动态面板框内,双击图片图标添加本地准备好的图片。

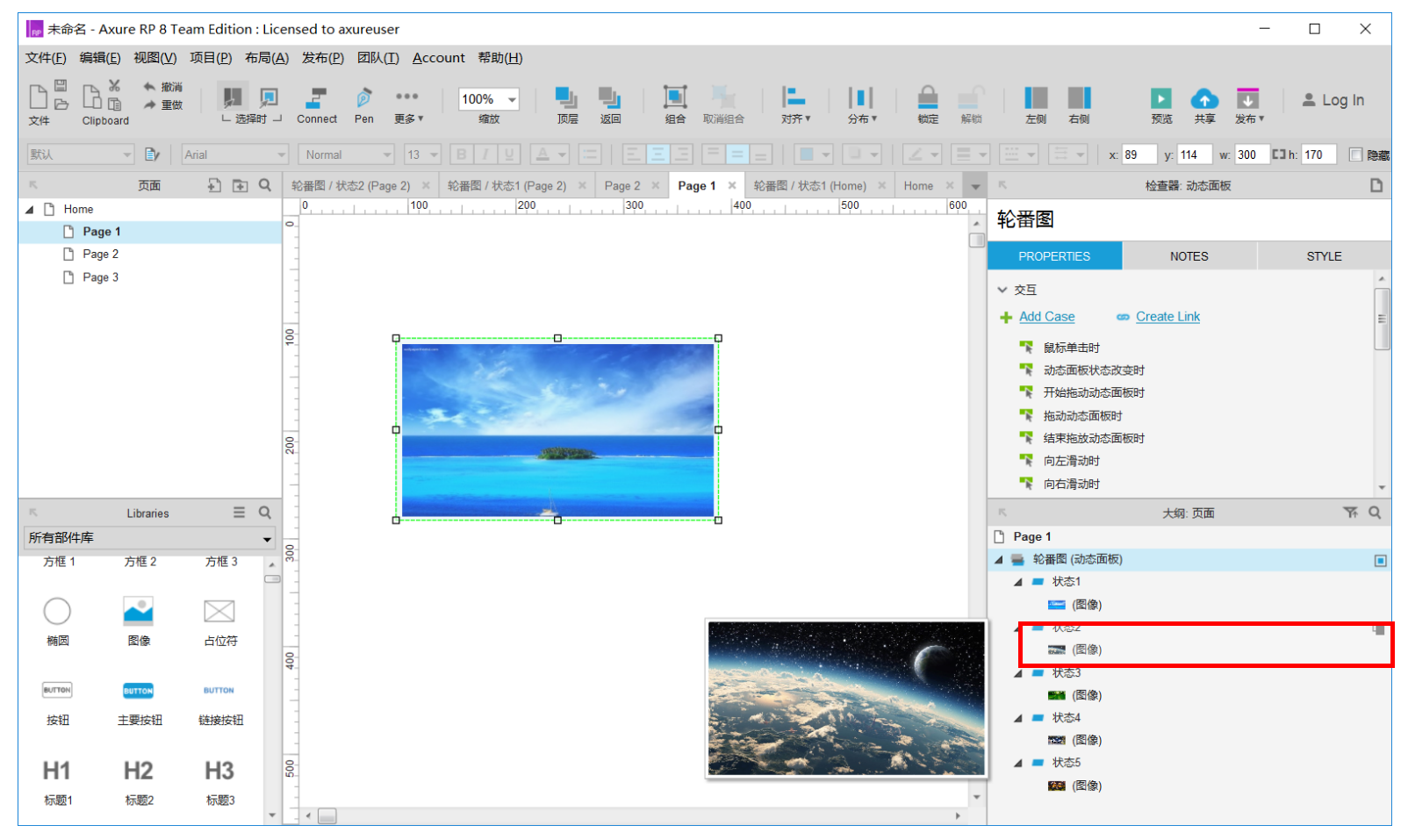
4.按照添加状态1图片的方式,为其他四个状态添加图片,一个状态一张,添加完毕五张图片,在大纲页面可以看到。

5.创建第一个小圆点:把元件库里的方框拖进来,改成圆形缩小。设置填充颜色为灰色,命名为dot1

6.copy-paste 这个圆形,复制成五个之后,为这几个命名为“dot1”~“dot5”。效果如下:
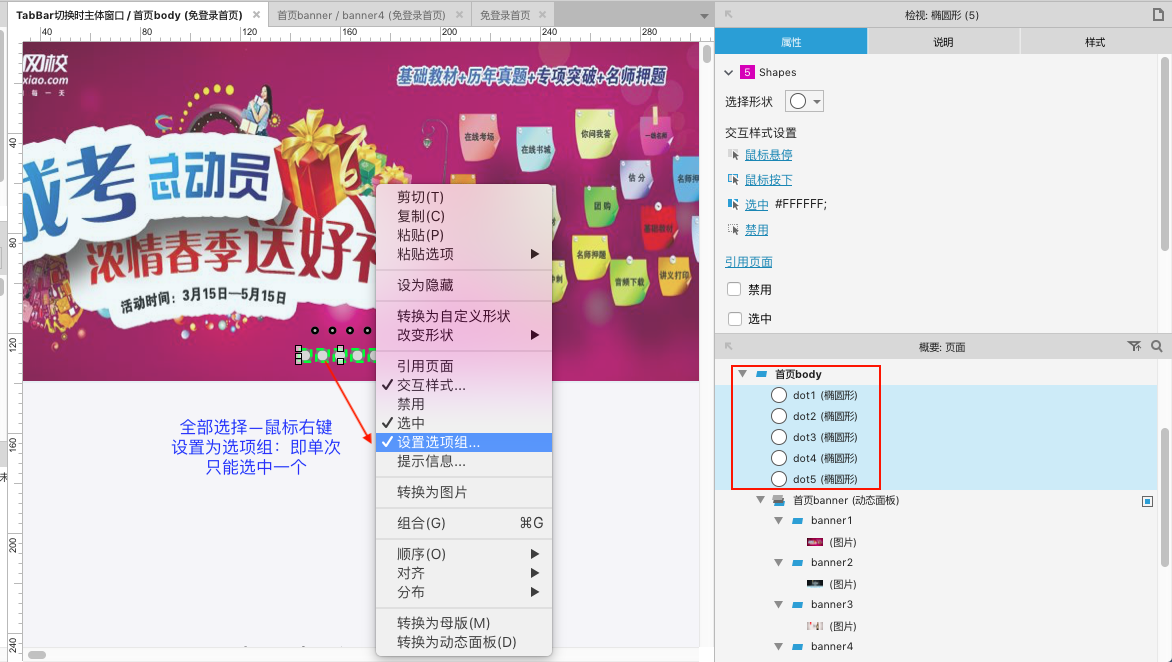
7.全部选中,一起命名为dots,目的是保证这五个有且仅有一个被选中。
统一设置轮播中,某一圆点被选中的填充颜色。

显示轮播图时,设置被选中的第一个圆点:

8.为载入时设置用例,实现轮番效果(循环播放效果)。


9.为动态面板“轮播图”的圆点状态切换设置用例。




其他4个也同样按照上面设置,最后设置效果如下:




































 498
498

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








