哇~真的是好久不见了(/ω\)
AXURE我已经实现了从入门到放弃N次了,真真是屡战屡败,屡败屡战,哈哈哈,还得给我的不放弃精神点个赞吧,欧耶✌️
废话不多说,马上进入正题~
前情提要:
网站上想做个滚动播放消息的模块,我目前看到的垂直方向上的滚动大致可分两种,一种是只展示一行文字,另一种是展示多行,每行依次上移。
进入正题
先看第一种,为了区别,这种就用图片展示吧,换成一行文字同理。效果如下:

首先,拖入一个动态面板,并增加三个状态(本例用了3张照片,所以就用3个状态啦~)

双击进入编辑页面,每个状态中插入一张图片

元素已备齐,然后就是加动态啦~
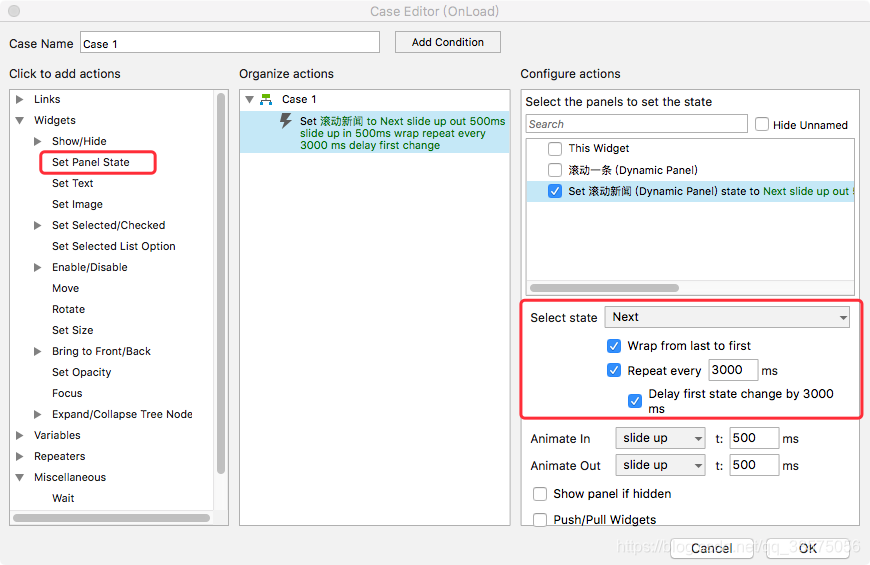
在该动态面板(滚动新闻)的properties里的onload事件中增加如下配置:

红框确保动画能够实现无缝首位连接。
第二种实现效果图:

首先,依旧是拉一个动态面板,因为新闻首尾相接同时显示,所以需要两个相同的列表

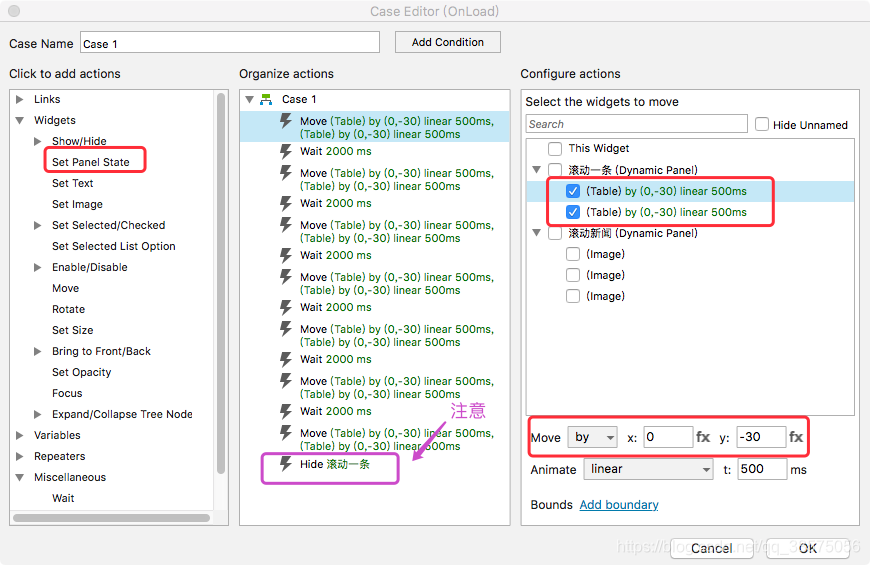
我这个表格行高是30,所以在该状态的onload事件里进行如下设置

我的例子中一共有7行,在第7行移出该动态面板的显示区域时,设置隐藏该动态面板;并在onHide事件中配置

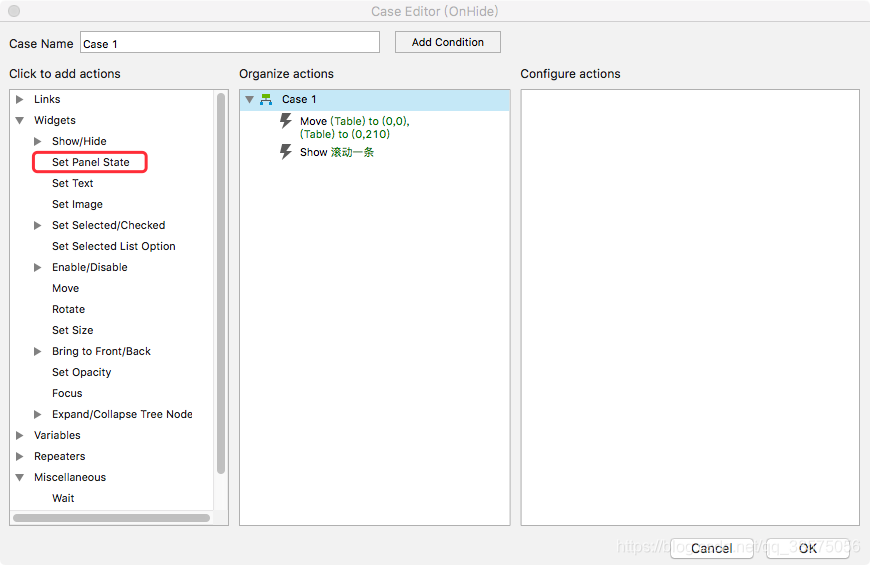
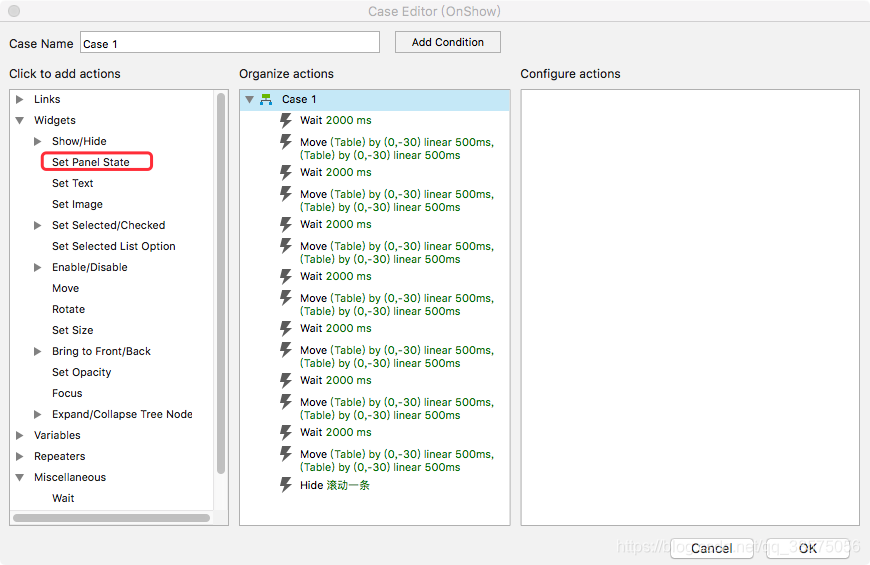
即把两个table都移动到初始的位置,然后显示该动态面板;并在onShow事件中配置:

其实,和onload中的配置一模一样哒~
最重要的都是最后一步,隐藏动态面板,这样,就实现了循环调用!!!
扩展
突然觉得第一种方式横向滚动的话是不是就是banner轮播图的效果了,哈哈,回头尝试一下再来分享,拜拜啦┏(^0^)┛





















 1225
1225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








