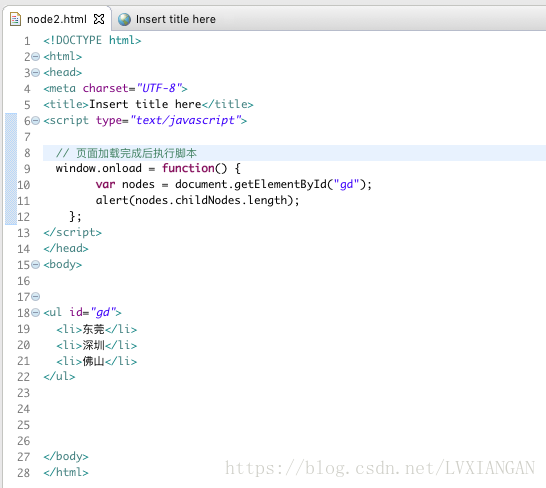
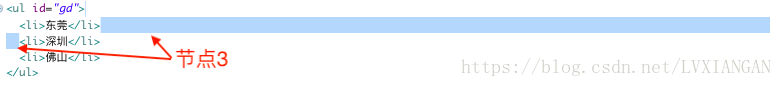
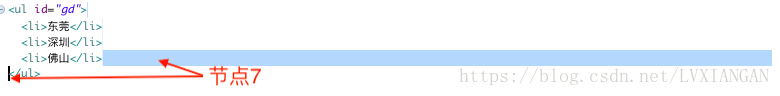
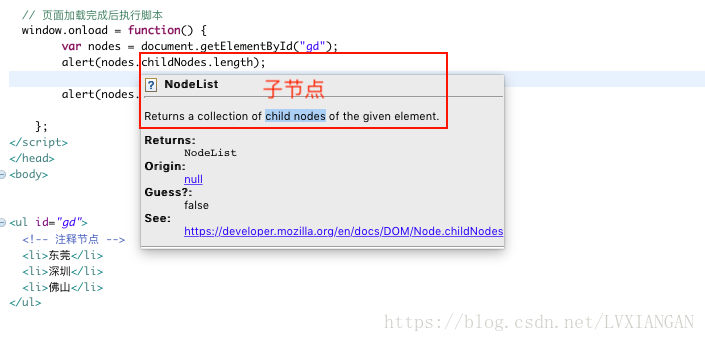
1、先让我们来看看childNodes的用法,以及是如何计算节点数量:
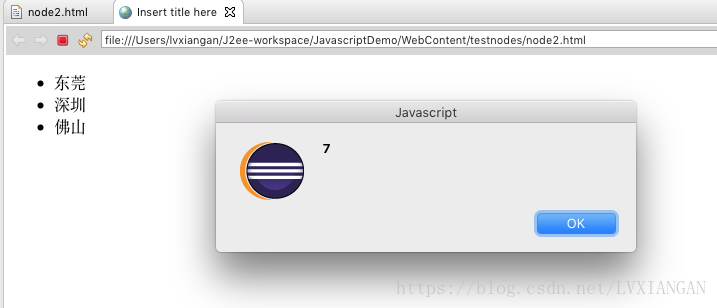
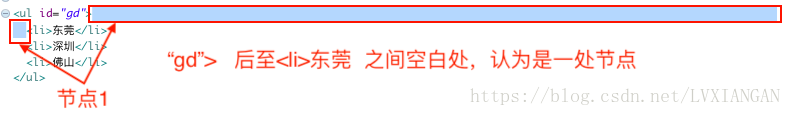
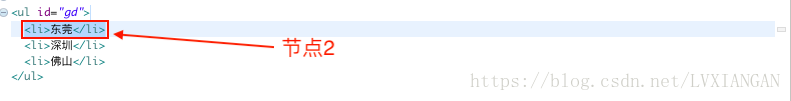
为什么输出是7而不是3呢?原来Internet Explorer 会忽略节点之间生成的空白文本节点(比如换行字符),而 Mozilla 不这么做。
2、两者区别:
children() 方法返回被选元素的所有直接子元素。因此上面直接输出3。
注意:children()在IE中包含注释节点。
总结:
1、不建议使用childNodes方法。
硬要使用这个方法,可以通过nodeType来判断是哪种类型的节点,只有当nodeType==1时才是元素节点,2是属性节点,3是文本节点。因此我们可以通过这样判断:
if (nodes.childNodes[i].nodeType == 1) {
// nodes.childNodes[i] 是元素节点
}
2、使用children方法时,不要使用注释。
3、推荐使用:
var arr = nodes.getElementsByTagName("li");
arr[ i ].xxx


































 1432
1432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








