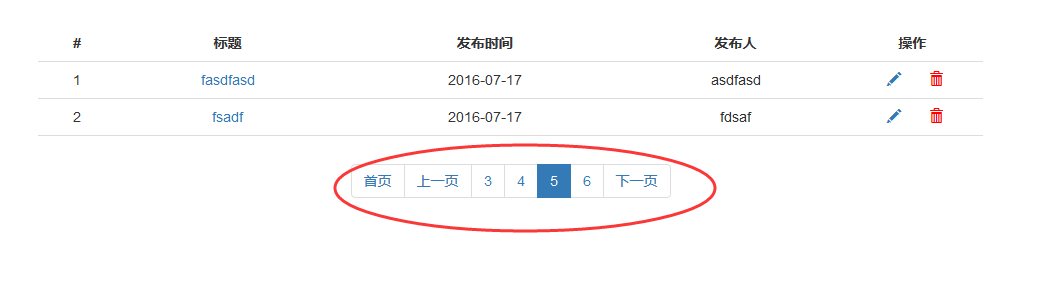
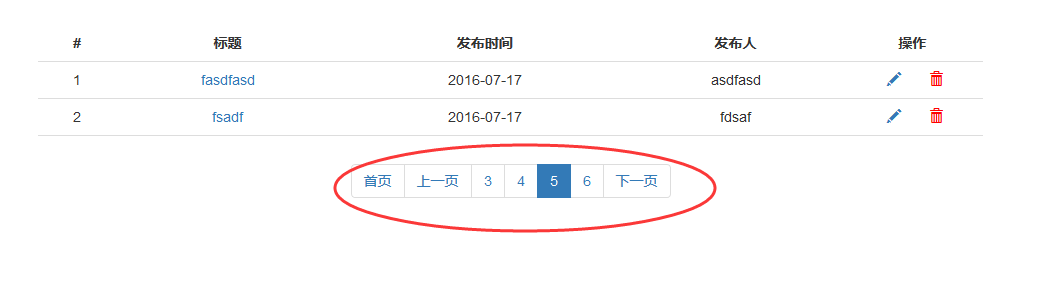
demo:(本人用bootstrap分页样式,你可以根据个人喜好定义自己的class):

一、决定样式的配置:
$config['num_links'] = 2;
放在你当前页码的前面和后面的“数字”链接的数量。比方说值为 2 就会在每一边放置两个数字链接, 就像此页顶端的示例链接那样。
2.
如果你希望在整个分页的周围用一些标签包起来,你可以通过下面这两个参数:
$config['full_tag_open'] = '<ul class="pagination">';起始标签放在所有结果的左侧。可以直接在标签内部加上class标签
$config['full_tag_close'] = '</ul>';结束标签放在所有结果的右侧。
3.
$config['first_tag_open'] = '<li>';第一个链接的起始标签。
$config['first_tag_close'] = '</li>';第一个链接的结束标签。
4.
$config['next_tag_open'] = '<li>';下一页链接的起始标签。
$config['next_tag_close'] = '</li>';下一页链接的结束标签。
5.
$config['prev_tag_open'] = '<li>';上一页链接的起始标签。
$config['prev_tag_close'] = '</li>';上一页链接的结束标签。
6.
$config['cur_tag_open'] = '<li class="active"><a>';当前页链接的起始标签。可以加多个标签(因为当前页会自动屏蔽了a标签需要手动加上,为保持样式一致)
$config['cur_tag_close'] = '</a></li>';当前页链接的结束标签。
7.
$config['num_tag_open'] = '<li>';数字链接的起始标签。
$config['num_tag_close'] = '</li>';数字链接的结束标签。
8.
如果你想为分页类生成的每个链接添加额外的属性,你可以通过键值对设置 "attributes" 参数:
// Produces: class="myclass" $config['attributes'] = array('class' => 'myclass');
以前的通过 "anchor_class" 参数来设置 class 属性的方法已经废弃。
二、代码实现:
视图中的代码:
<?php
$count = 0;
foreach($arr as $item){
$count++;
?>
<tr><td><?php echo $count;?></td><td><a href=""><?php echo $item["title"];?></a></td><td><?php echo $item["time"];?></td><td><?php echo $item["publisher"];?></td><td>
<table>
<tr>
<td width="40%"></td>
<td><a href="#"><span class="glyphicon glyphicon-pencil"></span></a></td>
<td width="30%"></td>
<td><a href="#"><span class="glyphicon glyphicon-trash" style="color:red;"></span></a></td>
</tr>
</table>
</td></tr>
<?php }?>
<tr>
<td colspan="5">
<nav>
<?php echo $links; ?>//分页字符串
</nav>
</td>
</tr>
</tbody>
</table>控制器中的代码如下:
public function dividePage(){
//装载类文件
$this->load->library('pagination');
//每一页显示的数据条数的变量
$page_size=2;
$this->load->helper('url');//分页一定要用它!!!!!!
$config['base_url']=site_url("My/dividePage");
$config['uri_segment']=3;//分页的偏移量查询在那一段上面
$config['full_tag_open'] = '<ul class="pagination">';
$config['full_tag_close'] = '</ul>';
$config['first_tag_open'] = '<li>';
$config['first_tag_close'] = '</li>';
$config['prev_tag_open'] = '<li>';
$config['prev_tag_close'] = '</li>';
$config['next_tag_open'] = '<li>';
$config['next_tag_close'] = '</li>';
$config['cur_tag_open'] = '<li class="active"><a>';
$config['cur_tag_close'] = '</a></li>';
$config['last_tag_open'] = '<li>';
$config['last_tag_close'] = '</li>';
$config['num_tag_open'] = '<li>';
$config['num_tag_close'] = '</li>';
//已经废弃
//$config['anchor_class']="class='ajax_fPage'";//借鉴第一篇文章的大神,这里为每个a标签加样式
$config['attributes'] = array('class' => 'myclass');//给所有<a>标签加上class
//每一页显示的数据条数
$config['per_page']=$page_size;
$config['first_link']= '首页';
$config['next_link']= '下一页';
$config['prev_link']= '上一页';
$config['last_link']= '末页';
//一共有多少条数据
$sql = "select * from newsInforms";
$res = $this->db->query($sql);
$rows = $res->num_rows() ;
$config['total_rows']=$rows;
//初始化 ,传入配置????
$this->pagination->initialize($config);
$data['links'] = $this->pagination->create_links();
//传入的数据
$offset=intval($this->uri->segment(3));//用intval使空格转0,显示出来0
$this->load->model("MyModel");
$data["arr"] = $this->MyModel->getData($offset,$page_size);
$this->load->view("My/dividePage",$data);
}
浏览器中的界面如下:
完整代码下载:

























 1267
1267

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








