首先我们应该安装docker这个我们应该都会安装啦我就不演示截图多做介绍
我们还要有一个基础镜像我用的centos6的
然后我们做自己在实验中用到的镜像现在我们使用dockerfile制作

这个文件夹里有Nginx的配置文件,文件里面我只把网页根目录修改了一下这样做是为了方便我们实验效果

还有一个启动脚本是启动Nginx服务的

然后还有dockerfile配置文件

当我们把这些东西准备好之后就可以生成新的镜像啦
我们可以生成三个镜像我们只需要把每个的网页文件修改一下方便验证
到我们把Nginx的群集使用的镜像制作完成之后然后就制作Nginx反向代理的镜像就好啦

当我们把这些东西准备好之后就可以生成新的镜像啦
我们可以生成三个镜像我们只需要把每个的网页文件修改一下方便验证
到我们把Nginx的群集使用的镜像制作完成之后然后就制作Nginx反向代理的镜像就好啦
这个文件里有两个文件一个是 Dockerfile和Nginx的主配文件
Nginx配置文件

Dockerfile文件

然后我们生成镜像
生成完之后所有的镜像

这里面一共有5个镜像三个Nginx群集镜像一个Nginx反向代理镜像还有一个基础镜像
现在我们的前提环境基本配置完成接下来就要安装compose
安装compose,在安装docker-compose时,先安装pip,pip就相当于redhat里面的yum
以下是安装的过程


下载安装完成之后我们在一个连接方便使用命令

现在我们开始编写compose用到的相关文件
docker-nginx目录作为工作目录,并在其中创建一个子目录nginx
1. # pwd
2. /root/docker-nginx
3. [root@lyk docker-nginx]# mkdir nginx
4. [root@lyk docker-nginx]# ll
5. 总用量 0
6. drwxr-xr-x. 2 root root 6 9月 23 15:16 nginx
在/root/docker-nginx/nginx下创建nginx的主配置文件nginx.conf
在/root/docker-nginx/下创建docker-compose.yml文件
下面是创建目录的内容
nginx.conf文件内容
1. # pwd
2. /root/docker-nginx/nginx
3. [root@yankerp nginx]# vim nginx.conf
4. [root@yankerp nginx]# cat nginx.conf
5.
6. #user nobody;
7. worker_processes 1;
8.
9. #error_log logs/error.log;
10.#error_log logs/error.log notice;
11.#error_log logs/error.log info;
12.
13.#pid logs/nginx.pid;
14.
15.
16.events {
17. worker_connections 1024;
18.}
19.
20.
21.http {
22. include mime.types;
23. default_type application/octet-stream;
24.
25. #log_format main '$remote_addr - $remote_user [$time_local] "$request" '
26. # '$status $body_bytes_sent "$http_referer" '
27. # '"$http_user_agent" "$http_x_forwarded_for"';
28.
29. #access_log logs/access.log main;
30.
31. sendfile on;
32. #tcp_nopush on;
33.
34. #keepalive_timeout 0;
35. keepalive_timeout 65;
36.
37. #gzip on;
38.upstream yankerp{
39. server Apache1:80 weight=1;
40. server Apache2:80 weight=1;
41. server Apache3:80 weight=1;
42. }
43. server {
44. listen 80;
45. server_name localhost;
46.
47. #charset koi8-r;
48.
49. #access_log logs/host.access.log main;
50.
51. location / {
52. root html;
53. index index.html index.htm;
54. proxy_pass http://yankerp;
55. }
56.
57. #error_page 404 /404.html;
58.
59. # redirect server error pages to the static page /50x.html
60. #
61. error_page 500 502 503 504 /50x.html;
62. location = /50x.html {
63. root html;
64. }
65.
66. # proxy the PHP scripts to Apache listening on 127.0.0.1:80
67. #
68. #location ~ \.php$ {
69. # proxy_pass http://127.0.0.1;
70. #}
71.
72. # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
73. #
74. #location ~ \.php$ {
75. # root html;
76. # fastcgi_pass 127.0.0.1:9000;
77. # fastcgi_index index.php;
78. # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
79. # include fastcgi_params;
80. #}
81.
82. # deny access to .htaccess files, if Apache's document root
83. # concurs with nginx's one
84. #
85. #location ~ /\.ht {
86. # deny all;
87. #}
88. }
89.
90.
91. # another virtual host using mix of IP-, name-, and port-based configuration
92. #
93. #server {
94. # listen 8000;
95. # listen somename:8080;
96. # server_name somename alias another.alias;
97.
98. # location / {
99. # root html;
100. # index index.html index.htm;
101. # }
102. #}
103.
104.
105. # HTTPS server
106. #
107. #server {
108. # listen 443 ssl;
109. # server_name localhost;
110.
111. # ssl_certificate cert.pem;
112. # ssl_certificate_key cert.key;
113.
114. # ssl_session_cache shared:SSL:1m;
115. # ssl_session_timeout 5m;
116.
117. # ssl_ciphers HIGH:!aNULL:!MD5;
118. # ssl_prefer_server_ciphers on;
119.
120. # location / {
121. # root html;
122. # index index.html index.htm;
123. # }
124. #}
125.
126. }
127. daemon off;
yml文件内容
1. [root@lyk docker-nginx]# pwd
2. /root/docker-nginx
3. [root@lyk docker-nginx]# ls
4. docker-compose.yml nginx
5. [root@lyk docker-nginx]# cat docker-compose.yml
6. WEB1:
7. image: centos:nginx1
8. expose:
9. - 80
10.
11.WEB2:
12. image: centos:nginx2
13. expose:
14. - 80
15.
16.WEB3:
17. image: centos:nginx3
18. expose:
19. - 80
20.
21.nginx:
22. image: centos:nginx
23. links:
24. - Apache1
25. - Apache2
26. - Apache3
27. ports:
28. - "8000:80"
配置完成后运行compose项目
在docker-nginx目录下执行docker-compose up -d启动应用

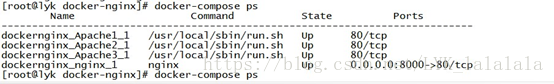
我们启动完之后可以查看一下

从现在状态来看服务基本没有什么问题啦我们可以访问一下看看


我们之前做的Nginx的网页内容不一样我们可以多刷新几次看一看是不是起到了群集的作用
从以上验证结果来看我们的实验完成
以上做法均为个人经验还望大神指点
























 1231
1231

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








