前端项目本地部署Nginx,Nginx基本使用
末尾含有Nginx常见命令~
一、下载Nginx,了解Nginx
Nginx是什么?Nginx是一个轻量级/高性能的反向代理服务器,用于 HTTP、HTTPS、SMTP、POP3 和 IMAP 协议。他可以高效的实现单向代理、负载平衡多以处理上万个并发数,简单来说,它就是一台虚拟服务器,但是可以轻松实现很多功能
- Nginx有哪些优点
- 跨平台、配置简单
- 可以高效配置反向代理
- 可以实现上万并发数,开源免费
- Nginx应用场景
1.可以实现反向代理,负载均衡。当网站的访问量达到一定程度后,单台服务器不能满足用户的请求时,需要用多台服务器集群可以使用nginx做反向代理。并且可以平均分担负载,不会使某一台服务器造成资源请求过大的情况
2.实现http服务器
3.实现https服务器,配置相应证书即可
4.实现虚拟主机
5.配置请求头管理,可以增加header,比如允许跨域等,增加请求响应时间,增加post请求体的大小等
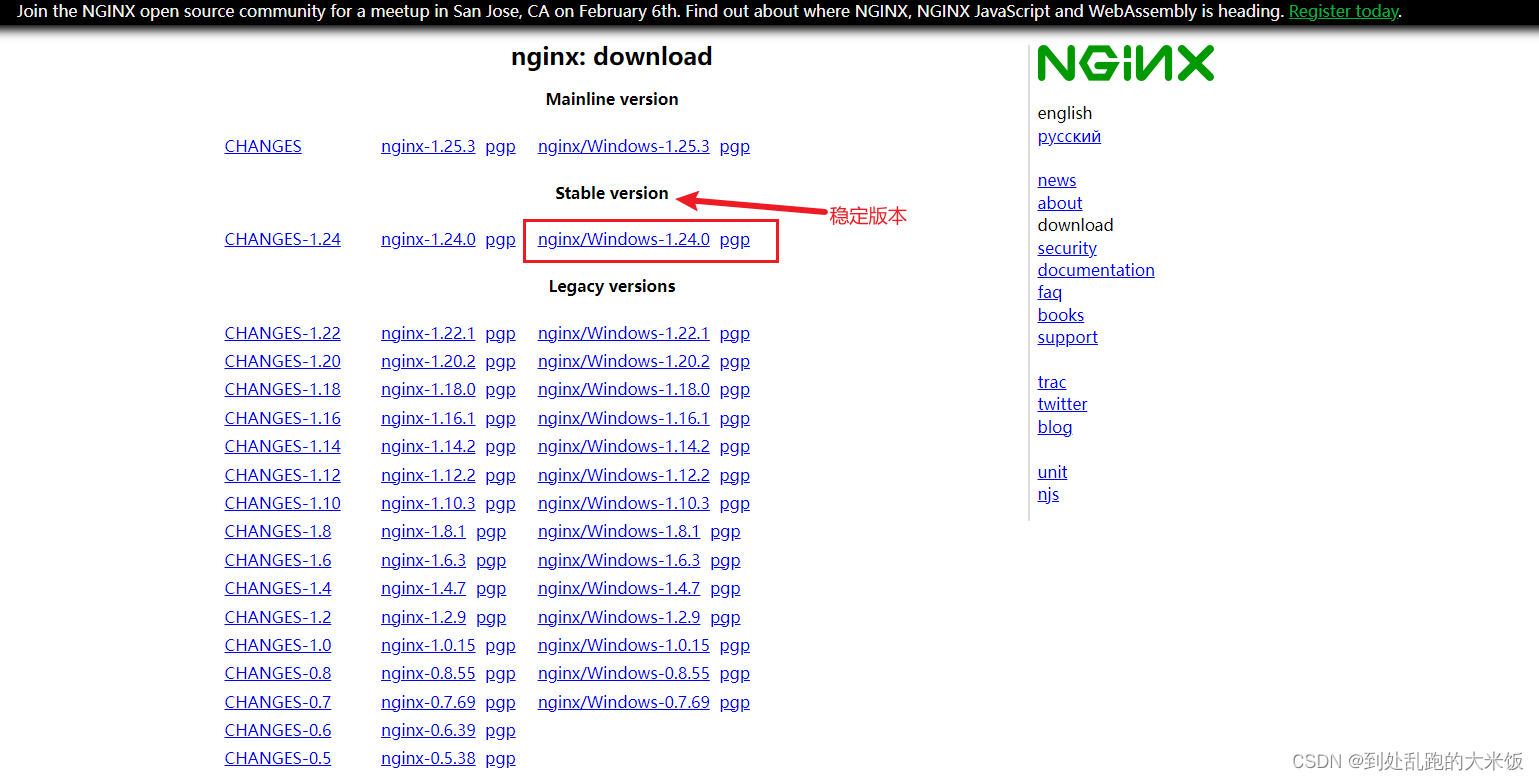
第一步下载Nginx,Nginx官网点击下载所需版本,我下载的是稳定版本windows

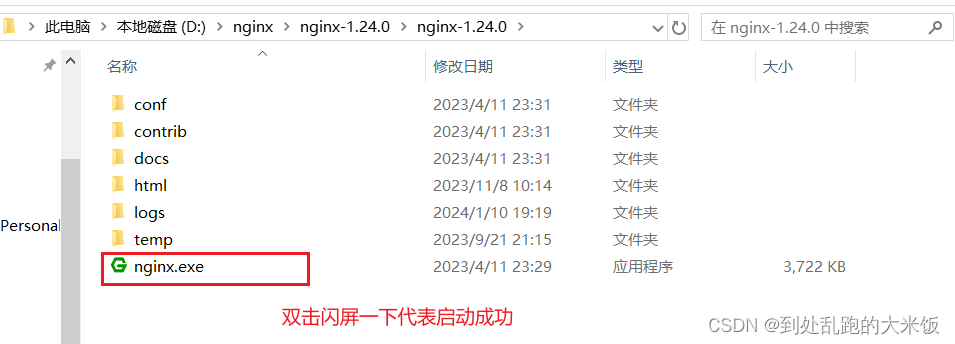
老规矩,下载完,进行压缩,我放在了D盘,可以看到会有一些配置文件

conf是一些配置文件,html是项目打包静态文件,logs成功或报错相关日志(一般用来排查)
双击nginx.exe即可启动成功,或者运行cmd输入start nginx,也可启动nginx
- 测试Nginx是否启动成功
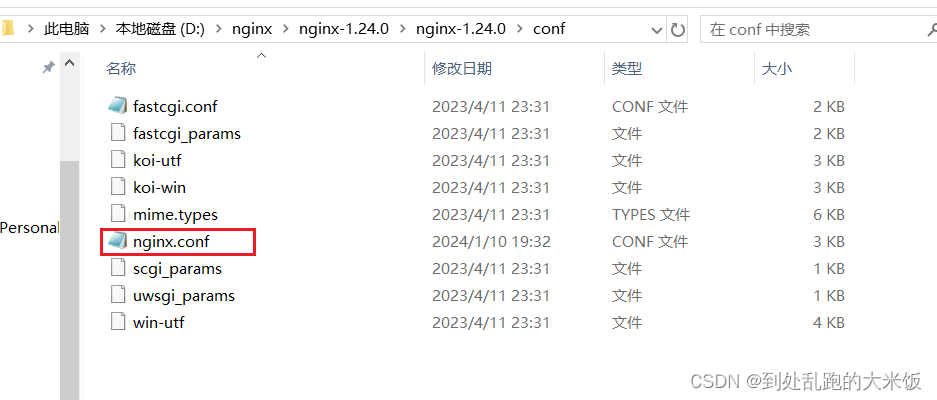
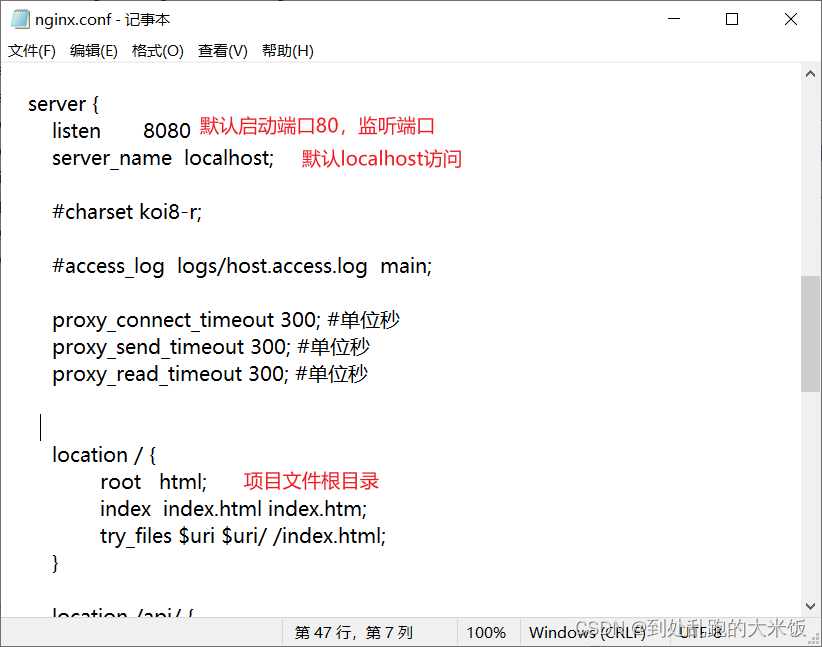
打开conf目录下的nginx.conf文件

可以看到listen(监听端口),server_name(默认访问域名)

接着,打开浏览器输入 http://localhost:8080并回车,出现Welcome to nginx代表访问成功,接下来就可以开始你自己的nginx项目配置启动了

二、nginx配置文件怎么看
相信打开nginx配置文件可以看到一些信息,小白的我刚打开属实懵逼,没事,慢慢网上查找,慢慢学,现在介绍一下基础的一些配置项
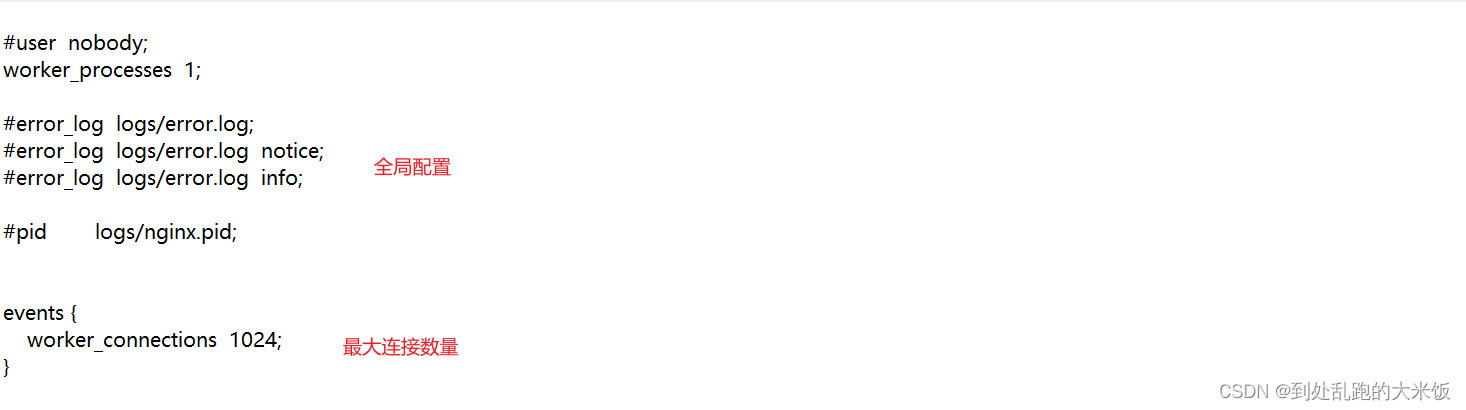
刚开始是一些全局配置,不着急,接着往下

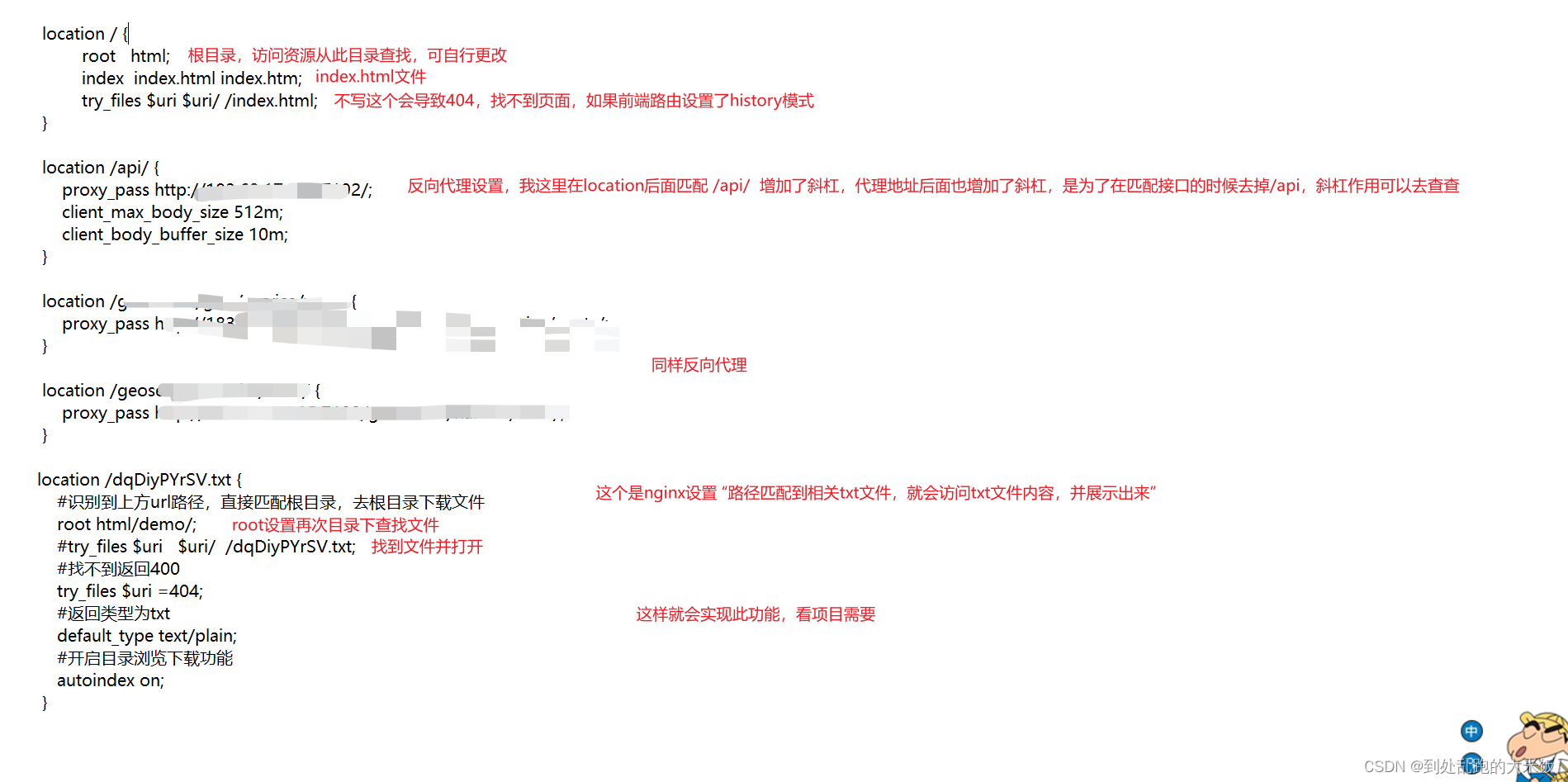
下面是http模块,里面有server请求设置模块,可以在server模块写一些全局的配置,比如增加post请求体大小,增加相应时间等

- 接下来是反向代理

注意:
proxy_pass后面跟的是空格
写完一个配置项后面需要以分号;结尾
修改完nginx.conf配置文件,需要重启更新配置文件生效nginx -s reload
三、前端怎么通过nginx部署项目
vue2打包项目 npm run buid 打包完后出现dist文件夹,把dist文件夹放置到nginx.conf里面的root路径下面,这样可以查找到静态资源,我这里新建了demo文件夹,放置到了这里

放置好,根据vue.config.js文件配置相关的反向代理设置,配置好后,运行stsrt nginx,浏览器打开server —》listen 监听的端口即可进行访问,这样就能看到在本地部署的前端项目了
四、Nginx常见基础命令
//开启Nginx
start nginx //启动nginx
//或者直接点击Nginx目录下的nginx.exe
//重载配置文件
nginx -s reload //更改了配置需要重新加载
//停止Nginx nginx停止命令stop与quit参数的区别在于stop是快速停止nginx,可能并不保存相关信息,quit是完整有序的停止nginx ,并保存相关信息。nginx启动与停止命令的效果都可以通过Windows任务管理器中的进程选项卡观察。
nginx -s stop //快速停止Nginx服务
nginx -s quit //优雅地停止Nginx服务,确保所有正在处理的请求都已完成
//重启Nginx服务
nginx -s reopen //重启Nginx服务
//检查配置文件是否有语法操作
./nginx -t
以上均为nginx初级学者整理,又不对的地方或者需要补充的地方可以评论区留言
让我们一起进步加油!我是到处乱跑的大米饭,一只笨笨的但是一直在慢慢前进的羊~








 本文介绍了Nginx的基本概念,包括其优点和应用场景。详细步骤指导如何下载、配置及部署前端项目,同时列出了Nginx的常用基础命令。
本文介绍了Nginx的基本概念,包括其优点和应用场景。详细步骤指导如何下载、配置及部署前端项目,同时列出了Nginx的常用基础命令。














 1214
1214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








