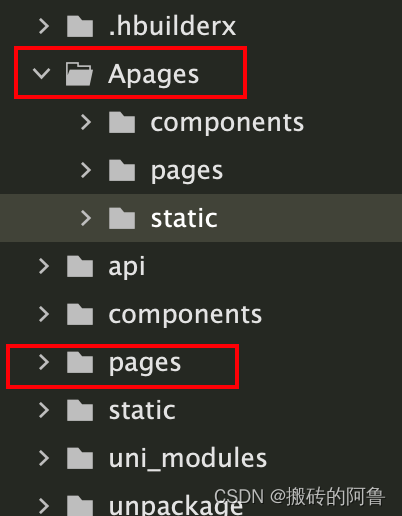
1.在pages的同级目录中添加一个新目录Apages

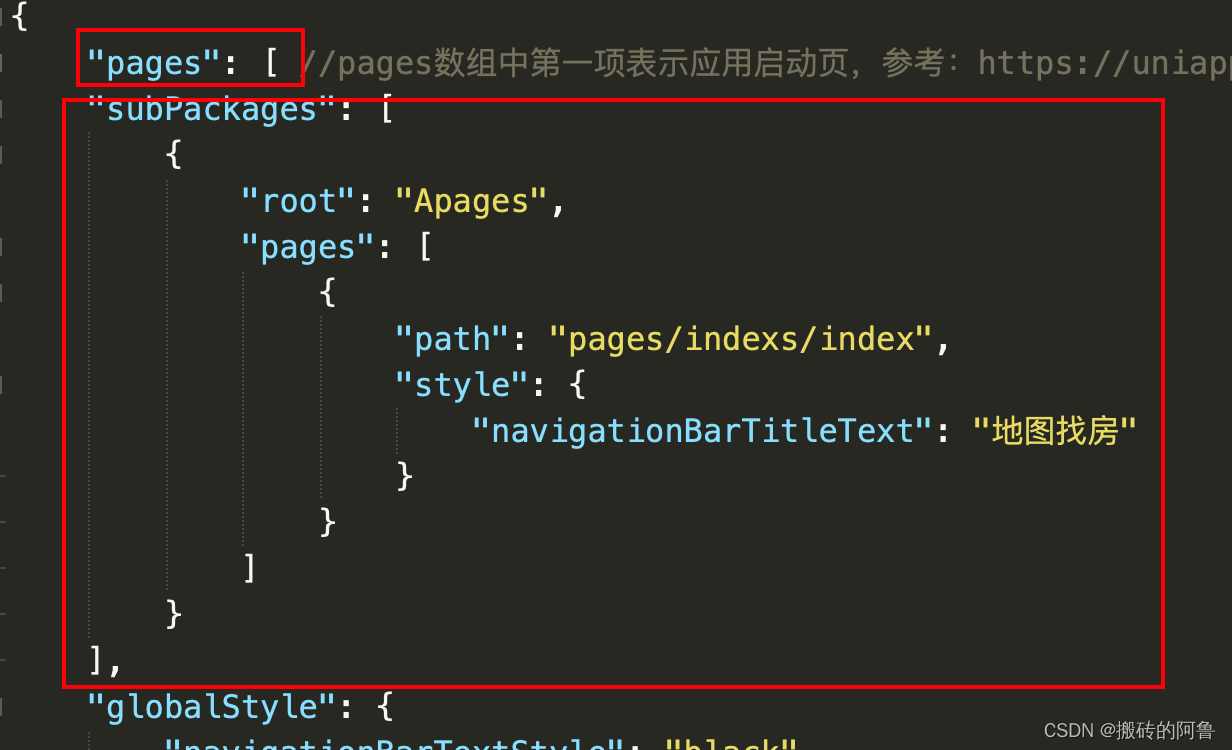
2.在pages.json文件中,新增Apages,与pages同级

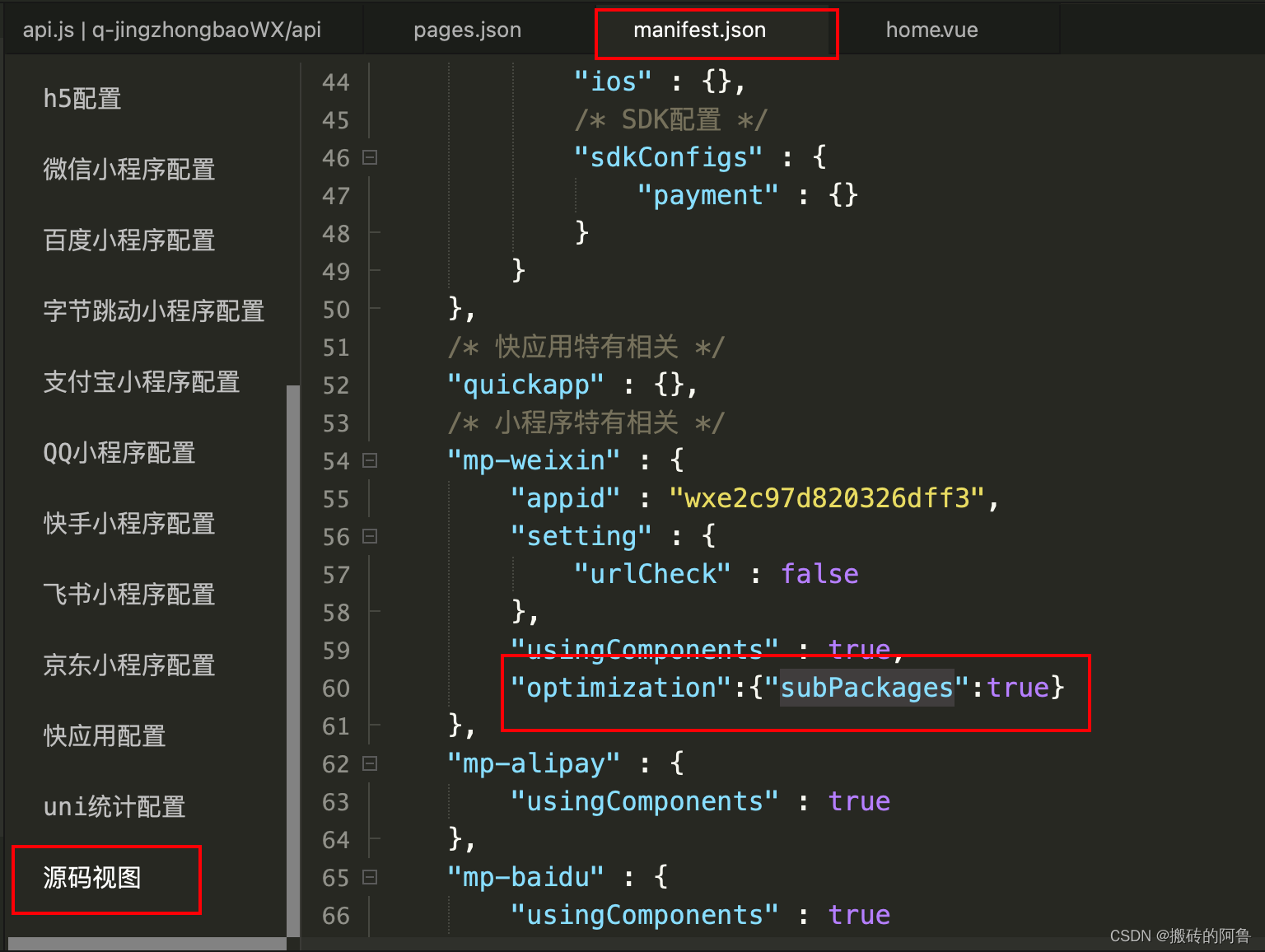
3.在manifest.json中,开启分包优化,添加"optimization":{"subPackages":true}

4.跳转到分包页面
uni.navigateTo({
url: '/Apages/pages/indexs/index'
})5.查看分包

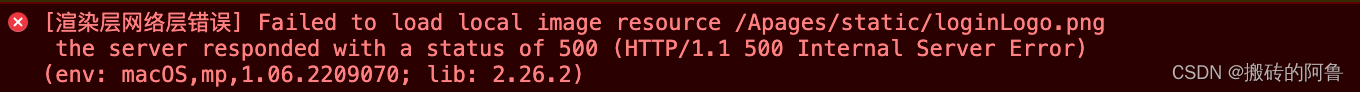
注:在分包中的静态图片引用,会报错

解决方法:在static中加一个二级目录(在分包中的静态图片,只有主包和本分包可以引用)






















 3326
3326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








