网页基础
1. 前端主要工作是编写浏览器上运行的网页
网页只能运行在浏览器里面,html,css,js也只 能运行在浏览器里面。
2. 网页技术主要包含
- html(Hyper Text Markup Language) 超文本 标记与(标记语言就是一种记号,不同的记号表示 不同的效果,只需要记住标记对应的效果即可), 并不是编程语言,主要是做网页的基本结构
- css(层叠样式表),主要是控制网页样式,不是编 程语言,记住样式单词即可。
- JavaScript(简称js),是前端的主要语言,是一 种运行在浏览器里面的脚本语言,也是一种编程 语言,前端的核心技术。控制网页的交互特效
3. 建议用Chrome(谷歌浏览器)或者火狐浏览器 作为开发调试浏览器。
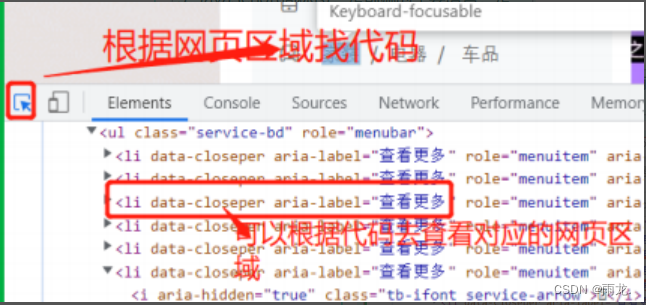
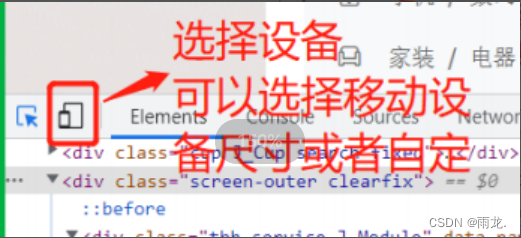
1. f12或者右键->检查,弹出开发工具(前端调试 代码的主要工具)



4.创建一个网页
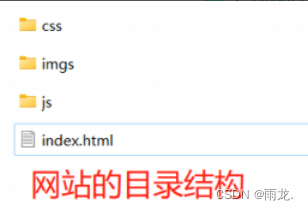
1.网站是很多网页的集合
创建一个目录存放所有的网页
- 创建css目录,存放css样式文件
- 创建js目录,存放js文件
- 创建imgs目录,存放图片等文件
html文件建议直接放在网站目录

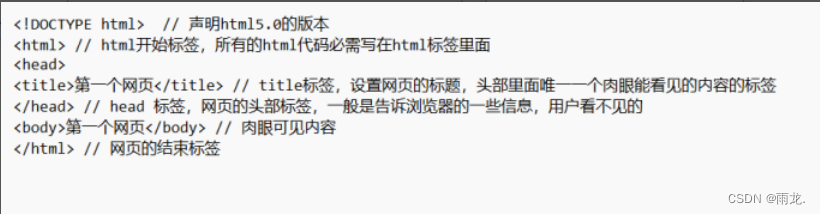
3. 创建网站的第一个页面,也可以叫入口文件(首 页),可以命名位index.html 存放html代码的文件 的后缀名是.html,这是一个网页文件
任何的文本编辑工具可以打开.html文件,但是只 有浏览器可以识别html代码并解析渲染html代码 对应的效果

5. https://www.w3school.com.cn/ 前端技术的 手册,包含html,css等详细的属性和使用方法
html常用概念
1. 标签
标签是html标记语言的基本单位,标签需要用<> 包裹,里面是标签的名称(英文单词)
html的标签一般是成对出现的,</..>的是结束标 签,另外一个叫开始标签
2. 标签名
<>包裹的第一个单词,叫标签名,第一个单词是 什么,就叫对应的标签 如: <div ...> 叫div标签
3. html换行规则
html有一套自己的换行处理规则,标签内容的开 始和结束的空格都会被忽略,内容之间的空格和 换行会被处理为1个空格
4. 闭合标签
成对出现的标签,由开始和结束标签组成,如: < h1>...</h1>
5. 自闭合标签
只有一个标签,html5之前的版本不需要再标签 名后面加/,html5规范里面需要加/。 如: <hr />
6. 元素
开始标签和结束标签以及中间包裹的内容
7. 属性
再<>里面标签名称后面的内容就是属性,属性是 成对出现的,由=分开,一个标签可以有多个属 性,属性是对标签样式的补充。

8. 嵌套
html闭合标签可以嵌套,可以无穷的嵌套下去, 像树支一样,可以无限的生长树枝,所以叫树状 结构。为了代码结构更便于阅读,子元素需要缩 进显示,一般是一个tab的距离(8个空格的距离)
html常用的文本标签
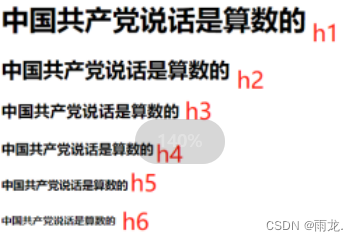
1. h标签,标题标签,该标签有6组,从h1-h5,默认字 体加大加粗,上下自带边距,单独占一行


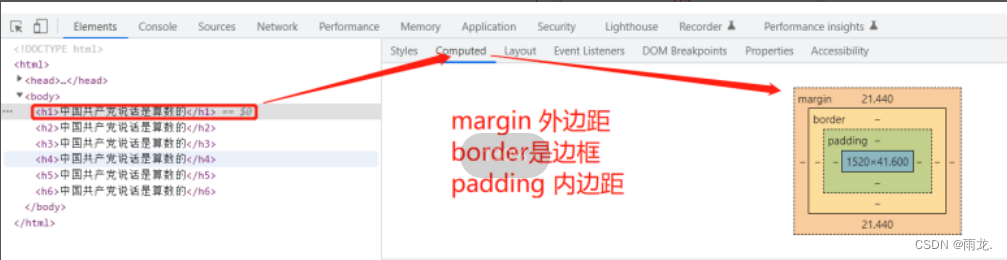
查看元素盒子模型
<h1 align="center">中国共产党说话是算数的</ h1>
align属性:文本对齐方式,left是左对齐(默认值), center居中,right居右
2. p标签,表示一个锻炼,单独占一行,默认有上 下外边距
也有align文本对齐属性
<p>test p1</p>
3. hr标签: 表示一根横线,四周边框是1px,上下有 8px的外边距

4. span标签,没有任何默认样式,主要是给css添 加样式用的,不会单独占一行
<span>test1</span>
5. <br/>标签,强制换行标签,在改标签处换 行,不会有间距。
<br/>
6. <b>标签,字体加粗,不会换行,没有语义
<b>综合考虑</b>
7. <strong>标签,字体加粗,h5新增,有强调的 语义。(和<b>元素效果一样)
<strong>文本加粗</strong>
8. <i>,斜体,没有任何样式,没有语义
<i>斜体文字</i>
9.<em>,斜体,和<i>显示效果一样,有强调语义
<em>斜体强调</em>
10.<sup>2<sup>
上标,包裹的内容偏上显示
11. <sub>2</sub>
下标,包裹内容偏下显示
12<blockquote>窗前明月光</blockquote>
表示引用一段话(如名人名言等),单独占一行,有 默认外边距
13 <cite>李白</cite>
引用的内容出自某处或某人
14. <q>引用的内容</q>
显示效果是"" 把内容包裹
15. <code>var age=10</code>
表示内容是一段代码,显示为等宽字体
16. <mark>标记内容</mark>
标记一段内容,文字背景为黄色
17. <pre>长期以来</pre>
该元素会保留内容的换行和空格,该元素不好控 制网页显示,没有特殊需求不用该标记
18. <time>2020-05-03</time>
表示一个时间,日期等文本
19. <data value="500">10%</data>
用于数据文本
value属性可以设置一个具体值,方便搜索引擎抓 取数据
20. <address>邮箱地址:100000@qq.com或者 xxx小区</address>
用于地址文本,内容显示斜体
<del>¥198</del>
表示删除的内容,文本中间有一根横线
<ins>张三</ins> 表示插入的内容,文本有一根下划线
<abbr title="html 网页编写标记语言">HMTL</ abbr>; 用于专业术语文本; title属性是公共属性(所有标签都可以用的),鼠标 移入元素,会显示titile属性内容
注释:是写给程序员看的,浏览器不会识别解析的标 记。一般网页结构或者功能较复杂,可以写注释 说明思路或者相关解释。 <!-- 注释的内容 -->
符号编码:在html中有些符合不能直接打出来,只能用符号 对应的编码代替,html符合编码以&开头, ;结尾
表示一个空格
  半角符合,一个英文字母的宽度,半个中 文字符的宽度
  全角符合,2个字母的宽度,一个中文字 符的宽度。
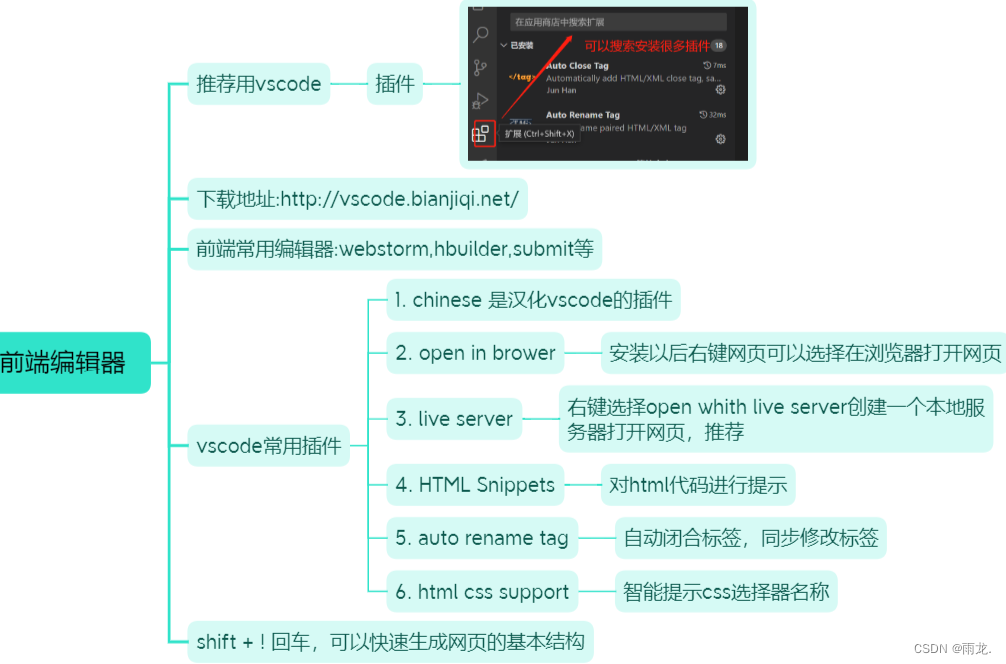
前端编辑器

网页布局元素:主要用于布局网页的结 构(布局元素都是块级元素)
<div></div> 没有默认样式,表示一个块级区域,是主要的用 的最多的网页布局元素
<header></header> 表示网页的头部区域或者文章的头部,可以用在 不同的长久,如用在文字内部,表示文章头部, 如果用在网页开头,表示网页头部
<main></main> 表示网页的主体内容,一般一个网页只有一个 main,在main可以嵌套其他的布局元素划分更小 的布局区域
<section></section> 表示一个独立的主体,一般用于取代div
<aside></aside> 表示网页的侧边栏,如果是在文章级别表示评论
<article></article> 表示一篇文章或者帖子,里面可以包裹header, aside,section等其他元素
<footer></footer> 表示底部区域,可以表示网页的底部或者文章的 底部
<nav></nav> 导航元素,表示导航模块,一般一个网页只有一 个nav
html标签嵌套规则
1. 布局元素可以嵌套任意元素
2. 块级元素可以嵌套行内元素
3. 行内元素不嵌套块级元素(a 标签除外)
4. p标签不能嵌套块级元素





















 416
416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








