今天,就让我们一起来学习一下JavaScript中的事件吧!
一.事件的概念:
- 我们可以在事件对应的属性中设置JS代码,当事件被触发的时候,这些代码就会被执行。事件通常与函数结合使用,函数不会在事件发生前被执行。
事件,就是文档或浏览器窗口中发生的一些特定的交互瞬间。JavaScript 与 HTML 之间的交互是通过事件实现的。对于 Web 应用来说,有下面这些代表性的事件:单击事件、鼠标移入/移出事件、键盘按下/弹起事件等等。
2.常用的事件:

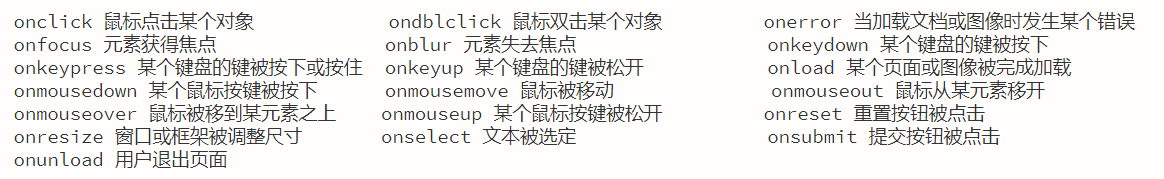
如:页面加载事件、鼠标单击事件

我们把代码码好之后,让其在浏览器中运行,随后点击按钮“点击”,便会在浏览器的上方弹出一个窗口,再点击窗口中的“确定”,即可关闭弹窗。
可参考下图:

二.事件对象(event)
1.概念:当事件的响应函数被触发时,浏览器每次都会将一个事件对象作为实参传递进响应函数,在事件对象中封装了当前事件相关的一切信息。
事件对象的属性target:返回触发此事件的元素(事件的目标节点)
2.IE属性:①在IE8中,响应函数被触发时,浏览器不会传递事件对象,
②在IE8及以下的浏览器中,是将事件对象作为window对象的属性保存的。
三.事件的传播
关于事件的传播网景公司和微软公司有不同的理解:
微软公司认为事件应该是由内向外传播,也就是当事件触发时,应该先触发当前元素上的事件,然后再向当前元素的祖先元素上传播,也就说事件应该在冒泡阶段执行;网景公司认为事件应该是由外向内传播的,也就是当前事件触发时,应该先触发当前元素的最外层的祖先元素的事件,然后在向内传播给后代元素。
W3C综合了两个公司的方案,将事件传播分成了三个阶段:
1.捕获阶段:在捕获阶段时从最外层的祖先元素,向目标元素进行事件的捕获,但是默认此时不会触发事件
2.目标阶段:事件捕获到目标元素,捕获结束开始在目标元素上触发事件
3.冒泡阶段:事件从目标元素向它的祖先元素传递,依次触发祖先元素上的事件
如果希望在捕获阶段就触发事件,可以将addEventListener()的第三个参数设置为true。
但是,在一般情况下,我们不会希望在捕获阶段触发事件,所以这个参数一般都是false。需要注意的是,IE8及以下的浏览器中没有捕获阶段。另外,“冒泡”与“捕获”是相反的操作。
四.事件的委派
- 事件的委派:指将事件统一绑定给元素共同的祖先元素,这样当后代元素上的事件触发时,会一直冒泡到祖先元素,从而通过祖先元素的响应函数来处理事件
事件委派是利用冒泡,通过委派可以减少事件绑定的次数,提高程序的性能
























 329
329











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








