利用接口数据渲染echarts图表
- request请求,在请求中写api接口
- 配置axios中的基准地址:axios.defaults.baseURL='http://localhost:3002'
- 再在request下的index.js中写api接口查看二次封装axios路径的是否正确

- 在主页面中渲染:
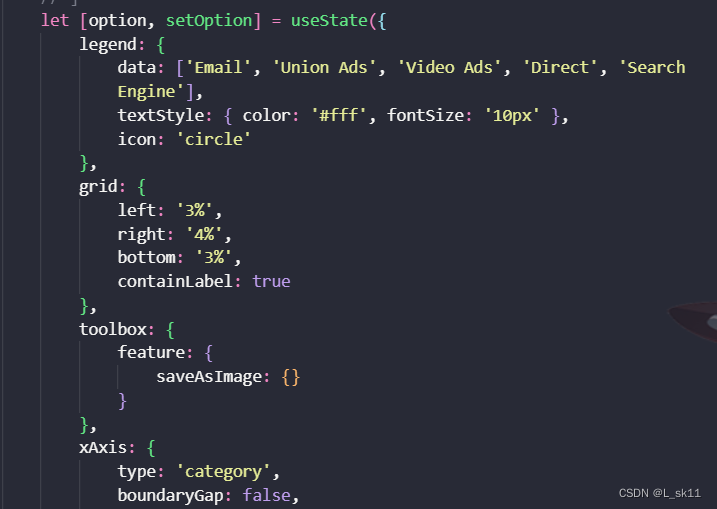
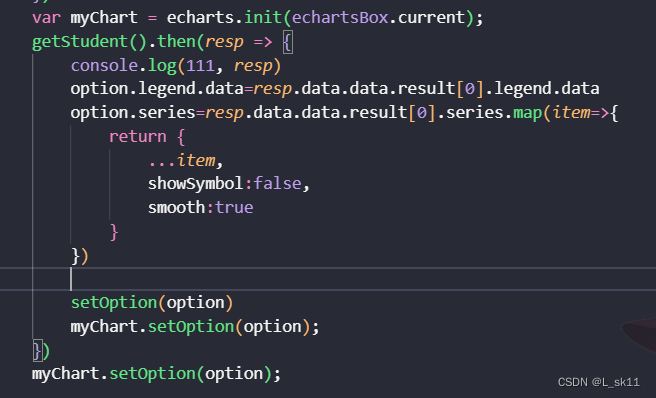
- 首先把数据放入setOption中

- 然后在生命周期函数中进行渲染(记得调用两次)

-
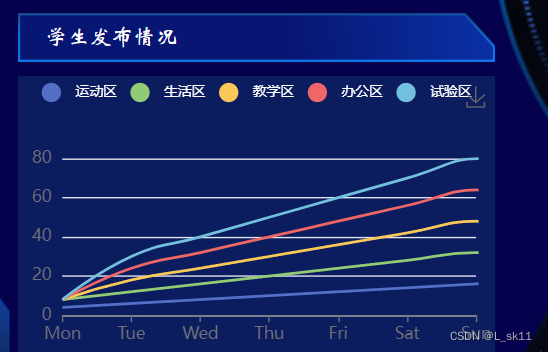
最后查看效果图表

-
渲染时间轴
- 下载包 npm install dayjs
-
引入dayjs

-
for循环找下标:
let xData=[]
let time=+new Date;
for(let a=0;a<4;a++){
xData.unshift(dayjs(time).format('HH:mm:ss'))
time-=2*60*1000
}
option.xAxis.data=xData
-
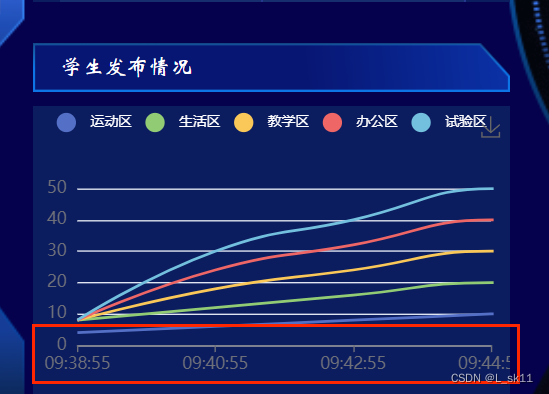
查看效果图






















 5731
5731

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








