Vite配置代码环境变量和 Vue2 的配置差不多,都是依靠 .env 文件夹来实现
详情可到 Vite 官网的环境配置里了解
Vite2:环境变量和模式 {#env-variables-and-modes} | Vite中文网
Vite3:环境变量和模式 | Vite 官方中文文档 推荐查看此官网!!
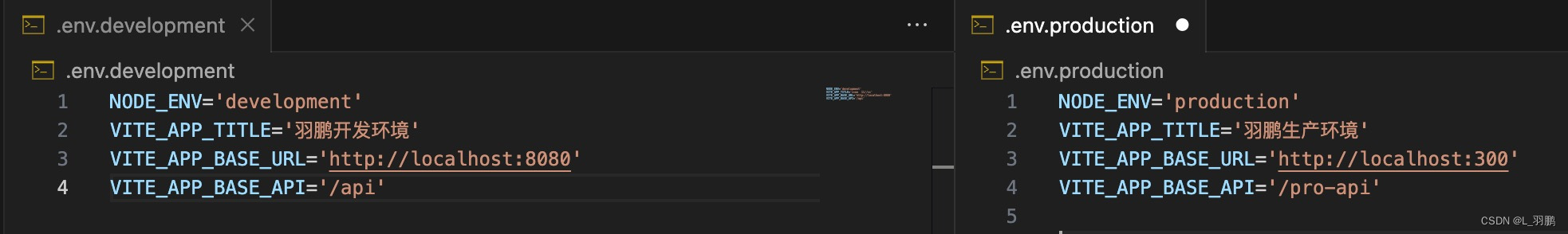
一、在src同级下创建 .env.production 生产模式和 .env.development 开发模式两个文件夹

二、文件夹内部分别写入https路径
// .env.production 文件
# .env.production
VITE_APP_BASE_URL= 'http://localhost:3000'
// .env.development 文件
# .env.development
VITE_APP_BASE_URL= 'http://localhost:8080'
其Vite内部会暴露出一个 import.meta.env 出来 ,那我们就可以使用 import.meta.env.VITE_APP_BASE_URL 来渲染标题和请求
三、TypeScript 的智能提示 (没用到TS的可以忽略这段)
默认情况下,Vite 在 vite/client.d.ts 中为 import.meta.env 提供了类型定义。随着在 .env[mode] 文件中自定义了越来越多的环境变量,你可能想要在代码中获取这些以 VITE_ 为前缀的用户自定义环境变量的 TypeScript 智能提示。
来到 src 下的 env.d.ts 文件夹中加入这段代码
//env.d.ts
interface ImportMetaEnv {
readonly VITE_APP_BASE_API: string
readonly VITE_APP_BASE_URL: string
// 更多环境变量...
}
interface ImportMeta {
readonly env: ImportMetaEnv
}如果你的代码依赖于浏览器环境的类型,比如 DOM 和 WebWorker,你可在 tsconfig.json 中修改 lib 字段来获取类型支持。
{
"lib": ["WebWorker"]
}
四、来到 package.json 文件
可以通过传递 --mode 选项标志来覆盖命令使用的默认模式 例如:
"dev": "vite --mode development",
使用的时候用 import.meta.env.VITE_APP_BASE_URL 即可
console.log( import.meta.env.VITE_APP_BASE_URL )然后关停项目重新跑起来就可以了
五、在 vite.config.ts 中使用
在配置文件的 vite.config.ts 中使用的话用法跟上面的有所不同,首先要在vite里面引入 loadEnv
import { defineConfig, loadEnv } from 'vite'
import vue from '@vitejs/plugin-vue'
import { resolve } from 'path'
// https://vitejs.dev/config/
export default defineConfig(({ command, mode }) => {
// 现在就可以用env这个变量点出你在.env文件里面定义的字段了
const env = loadEnv(mode, process.cwd()) // 获取 .env里面定义是参数
console.log('env', env, mode, command)
return {
plugins: [vue(),],
//项目部署在主域名的子文件使用,例如http://localhost:3000/.../。不填默认就是/
base: env.NODE_ENV || '/',
// 配置代理
server: {
host: '0.0.0.0',
open: true,
port: 3000, //端口号
proxy: {
// 本地开发环境通过代理实现跨域
// 正则表达式写法
[env.VITE_APP_BASE_API]: {
target: env.VITE_APP_BASE_URL, // 后端服务实际地址
changeOrigin: true, //开启代理
rewrite: path => path.replace(/^\/api/, ''),
},
},
},
}
})
六、HTML 环境变量替换
Vite 还支持在 HTML 文件中替换环境变量。import.meta.env 中的任何属性都可以通过特殊的 %ENV_NAME% 语法在 HTML 文件中使用:
<h1>Vite is running in %MODE%</h1>
<p>Using data from %VITE_API_URL%</p>
如果环境变量在 import.meta.env 中不存在,比如不存在的 %NON_EXISTENT%,则会将被忽略而不被替换,这与 JS 中的 import.meta.env.NON_EXISTENT 不同,JS 中会被替换为 undefined。






















 2370
2370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








