目录
0、简介
- Vue介绍
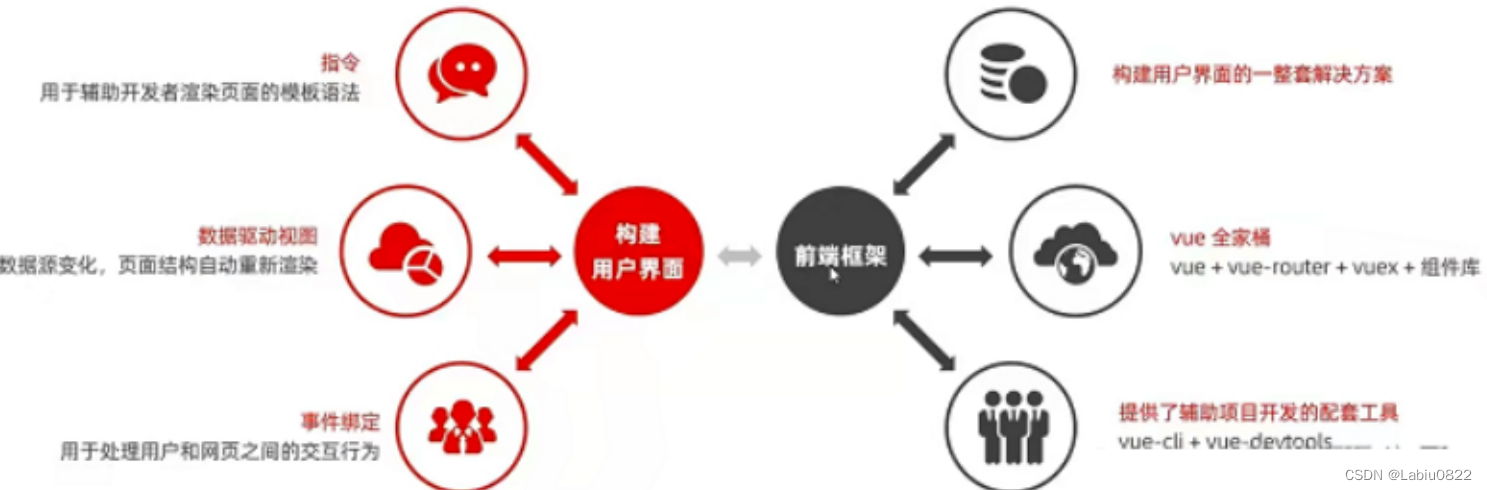
Vue是一套用于构建前端用户界面的前端框架
前端开发者主要的工作,就是为了网站的使用者(又称为网站的用户)构建出美观舒适的网页

构建用户界面的传统方式
在传统的web前端开发中,基于jQuery 模板引擎的方式来构建用户界面的

使用vue构建用户界面
使用vue构建用户界面,解决了jquery+模板引擎的诸多痛点,及大的提高了开发效率和体验

vue全家桶
官方给vue的定位是前端框架,因为他提供了一套构建用户界面的一整套解决方案(俗称 vue全家桶)
vue(核心库)
vue-router(路由方案)
vuex(状态管理方案)
vue组件库(快速搭建页面ui效果的方案)
以及辅助vue项目开发的一系列工具
vue-cli (npm全局包:一键生成工程化的vue项目-基于webpack 大而全)
vite(npm全局包:一键生成工程化的vue项目-小而巧)
vue-devetools(浏览器插件:辅助调试的工具)
vetur(vscode插件,提供语法高亮,和智能提示)
vue介绍总结
vue是一套构建用户界面的前端工具

- Vue功能
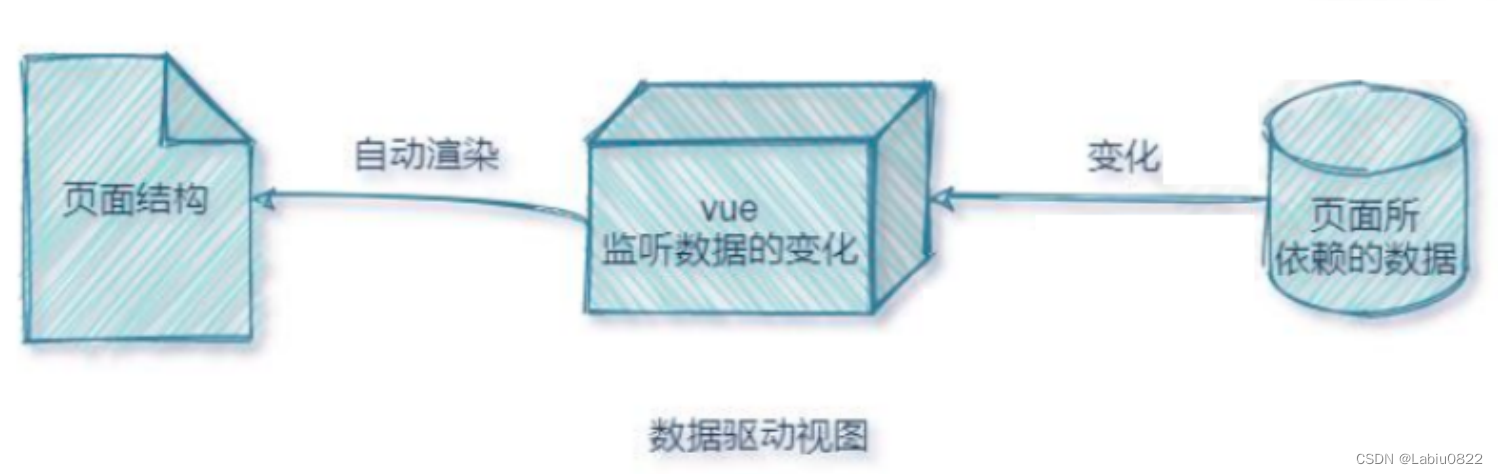
数据驱动视图
在使用了vue的页面中,vue会监听数据的变化,从而自动渲染页面的结构,示意图如下:

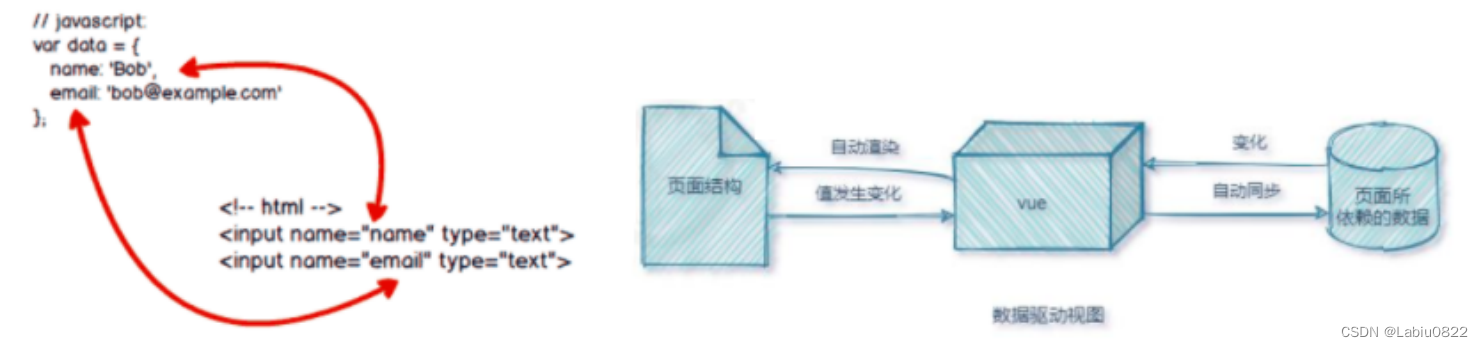
双向数据绑定
在填写表单时,双向数据绑定可以辅助开发者在不操作 DOM 的前提下 , 自动把用户填写的内容同步到数据源中。示意图如下:

MVVM
MVVM 是 vue 实现 数据驱动视图 和 双向数据绑定 的核心原理。MVVM 指的是 M odel、 View 和 View Model, 它把每个 HTML 页面都拆分成了这三个部分,如图所示:

MVVM 的工作原理
ViewModel 作为 MVVM 的核心 ,是它把当前页面的 数据源 (Model)和 页面的结构 (View)连接在了一起

当 数据源发生变化 时,会被 ViewModel 监听到,VM 会根据最新的数据源 自动更新 页面的结构
当 表单元素的值发生变化 时,也会被 VM 监听到,VM 会把变化过后最新的值 自动同步 到 Model 数据源中
- Vue 的版本
当前,vue 共有 3 个大版本,其中:
2.x 版本的 vue 是目前企业级项目开发中的主流版本
3.x 版本的 vue 于 2020-09-19 发布,生态还不完善,尚未在企业级项目开发中普及和推广
1.x 版本的 vue 几乎被淘汰,不再建议学习与使用
总结:
3.x 版本的 vue 是未来企业级项目开发的趋势;
2.x 版本的 vue 在未来(1 ~ 2年内)会被逐渐淘汰
vue3.和vue2.x版本的对比
vue2.x中绝大多数的api与特性在vue3.x中同样支持,同时vue3.x中还新增了3.x中所持有的功能,并废弃了某些2.x中的旧功能
新增的功能例如:组合式api,多根节点组件,更好的typescript支持
废弃的旧功能如下:过滤器,不在支持 $on $off 和$once实例方法等
详情的变更信息请参考官方文档给出的迁移指南
1、Vue 的基本使用
基本使用步骤
① 导入 vue.js 的 script 脚本文件
② 在页面中声明一个将要被 vue 所控制的 DOM 区域
③ 创建 vm 实例对象(vue 实例对象)

基本代码与 MVVM 的对应关系

2、Vue 的调试工具
1、安装 vue-devtools 调试工具
vue 官方提供的 vue-devtools 调试工具,能够方便开发者对 vue 项目进行调试与开发。
Chrome 浏览器 在线安装 vue-devtools :
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
FireFox 浏览器 在线安装 vue-devtools :
https://addons.mozilla.org/zh-CN/firefox/addon/vue-js-devtools/
2、配置 Chrome 浏览器中的 vue-devtools
点击 Chrome 浏览器右上角的 按钮,选择 更多工具 -> 扩展程序 -> Vue.js devtools 详细信息 ,并勾选如下 的两个选项:

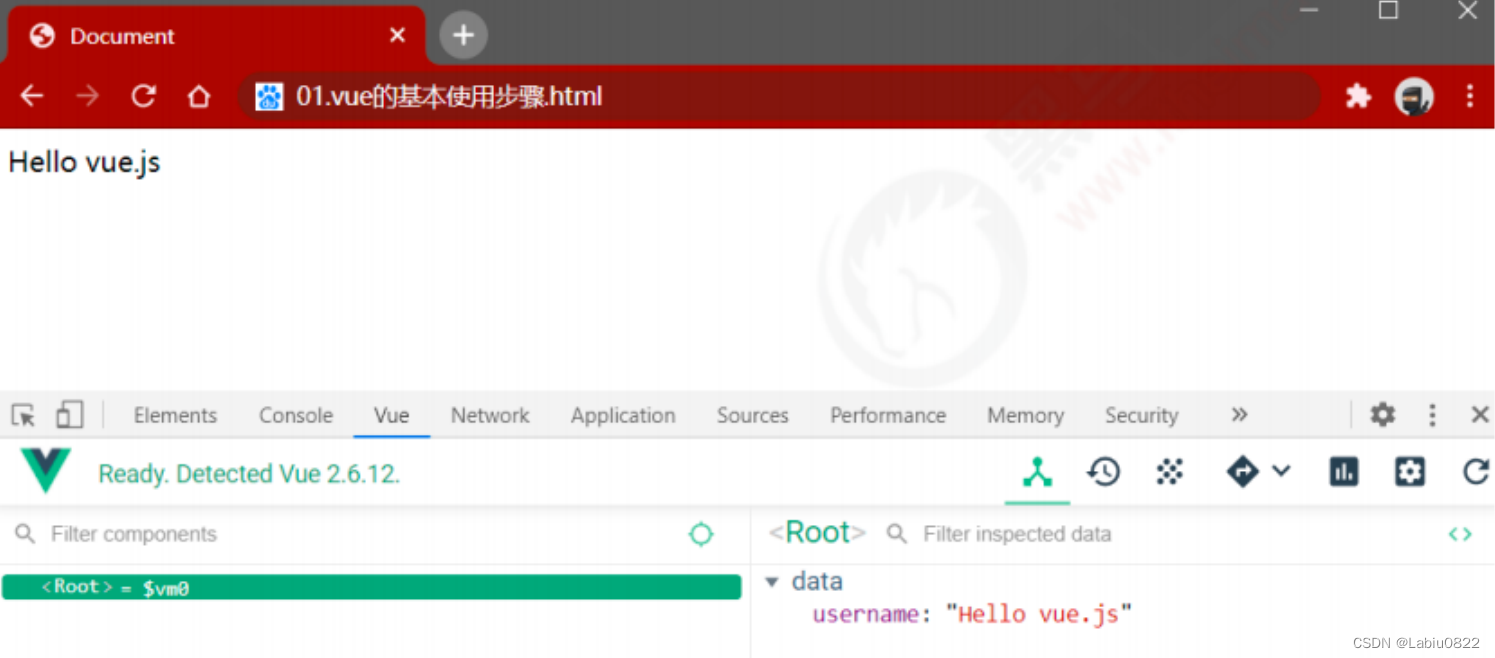
3、使用vue-devtools 调试 vue 页面
在浏览器中 访问一个使用了 vue 的页面 ,打开浏览器的 开发者工具 , 切换到 Vue 面板 ,即可使用 vue-devtools 调试当前的页面。

3、Vue 的指令
指令的概念
指令(Directives)是 vue 为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构。
vue 中的指令按照不同的用途可以分为如下 6 大类
① 内容渲染指令
② 属性绑定指令
③ 事件绑定指令
④ 双向绑定指令
⑤ 条件渲染指令
⑥ 列表渲染指令
注意:指令是 vue 开发中最基础、最常用、最简单的知识点
内容渲染指令
内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容。常用的内容渲染指令有如下 3 个:
v-text
v-text 指令会覆盖元素内默认的值。
{{ }}
vue 提供的 {{ }} 语法,专门用来解决 v-text 会覆盖默认文本内容的问题。这种 {{ }} 语法的专业名称是插值表达 式(英文名为:Mustache)。
v-html
v-text 指令和 插值表达式 只能渲染 纯文本内容 。如果要把 包含 HTML 标签的字符串 渲染为页面的 HTML 元素, 则需要用到 v-html 这个指令:

属性绑定指令
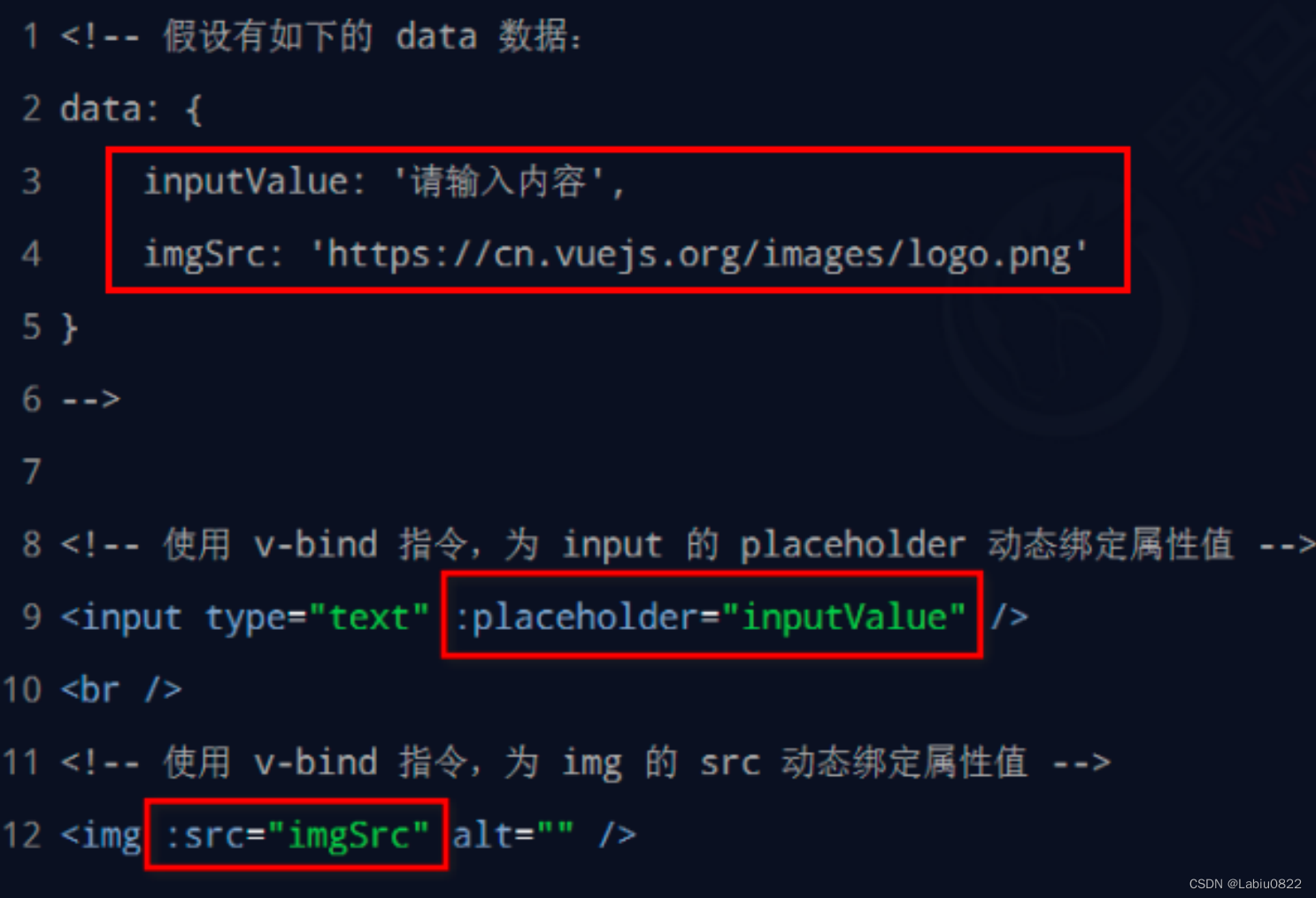
如果需要为 元素的属性 动态绑定 属性值 ,则需要用到 v-bind 属性绑定指令。用法示例如下

属性绑定指令的简写形式
由于 v-bind 指令 在开发中使用频率非常高,因此 vue 官方为其提供了 简写形式 (简写为英文的 : )
如前图所示。
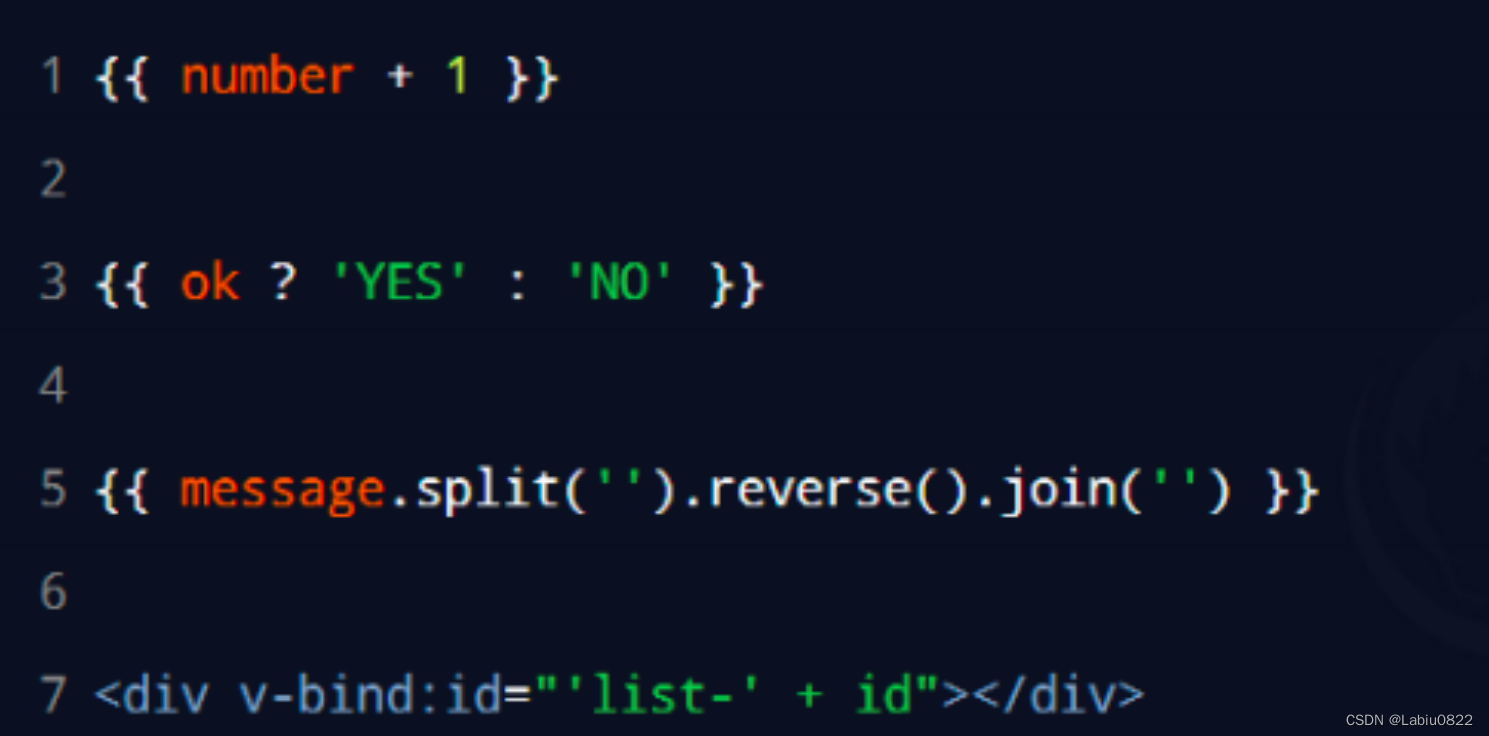
使用 Javascript 表达式
在 vue 提供的模板渲染语法中,除了支持绑定简单的数据值之外 还支持 Javascript 表达式的运算

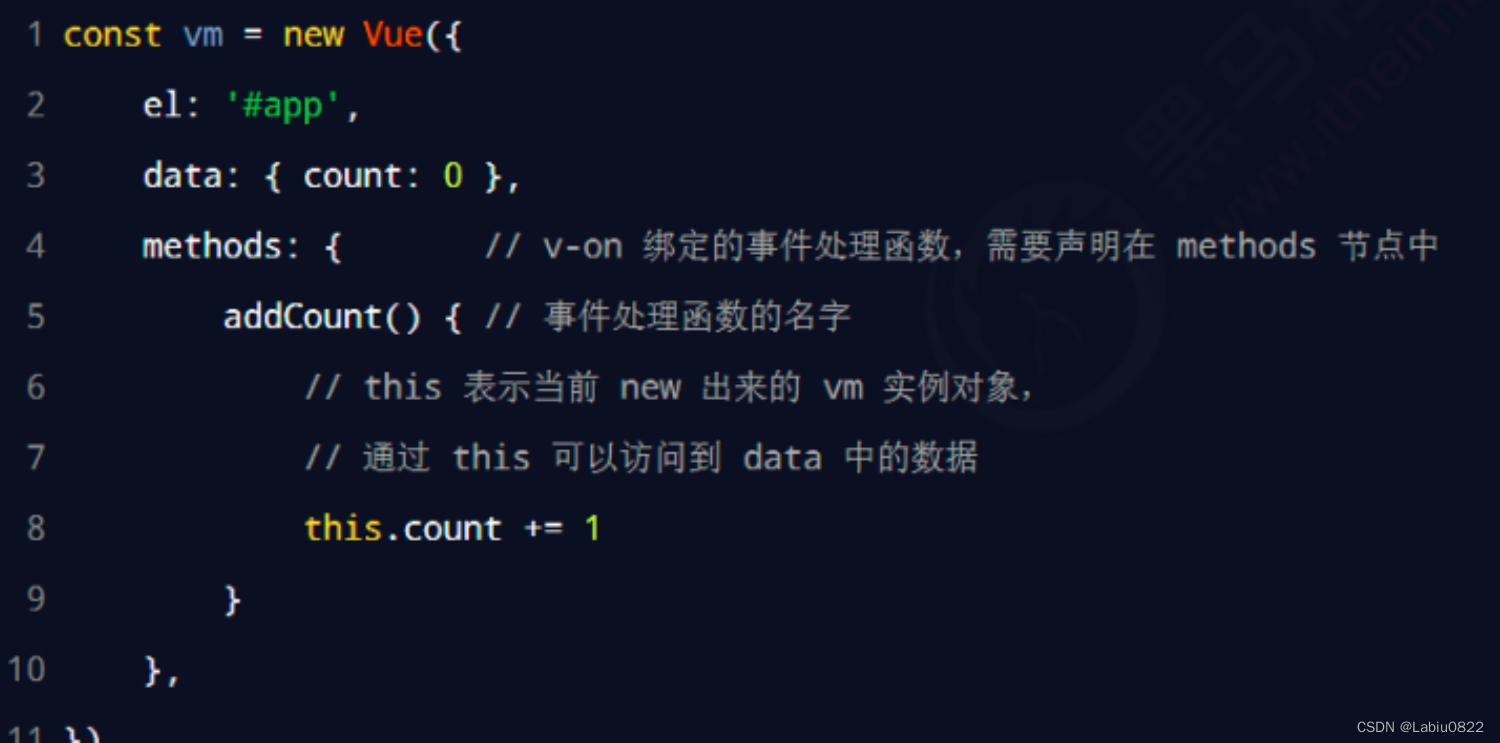
事件绑定指令
通过 v-on 绑定的事件处理函数,需要在 methods 节点中进行声明

事件绑定的简写形式
由于 v-on 指令在开发中使用频率非常高 因此 vue 官方为其提供了简写形式(简写为英文的 @ )

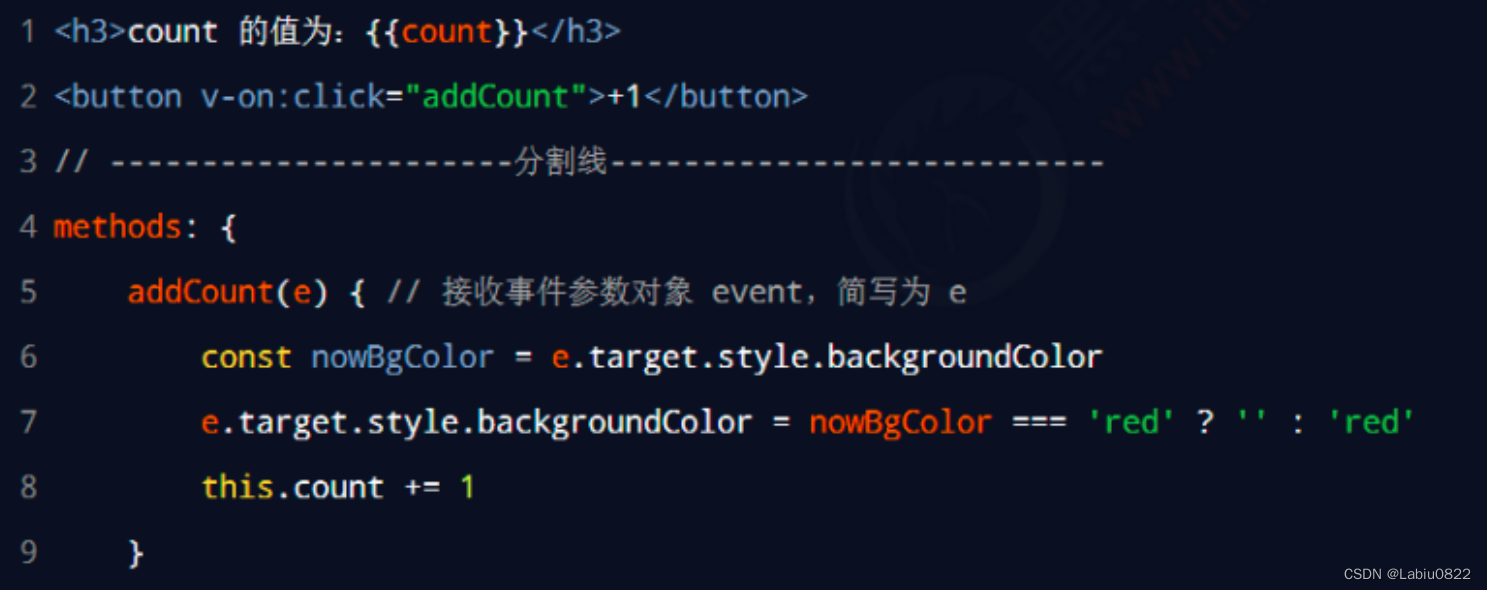
事件参数对象
在原生的 DOM 事件绑定中,可以在事件处理函数的形参处,接收事件参数对象 event。同理,在 v-on 指令 (简写为 @ )所绑定的事件处理函数中, 同样可以接收到事件参数对象 event

绑定事件并传参
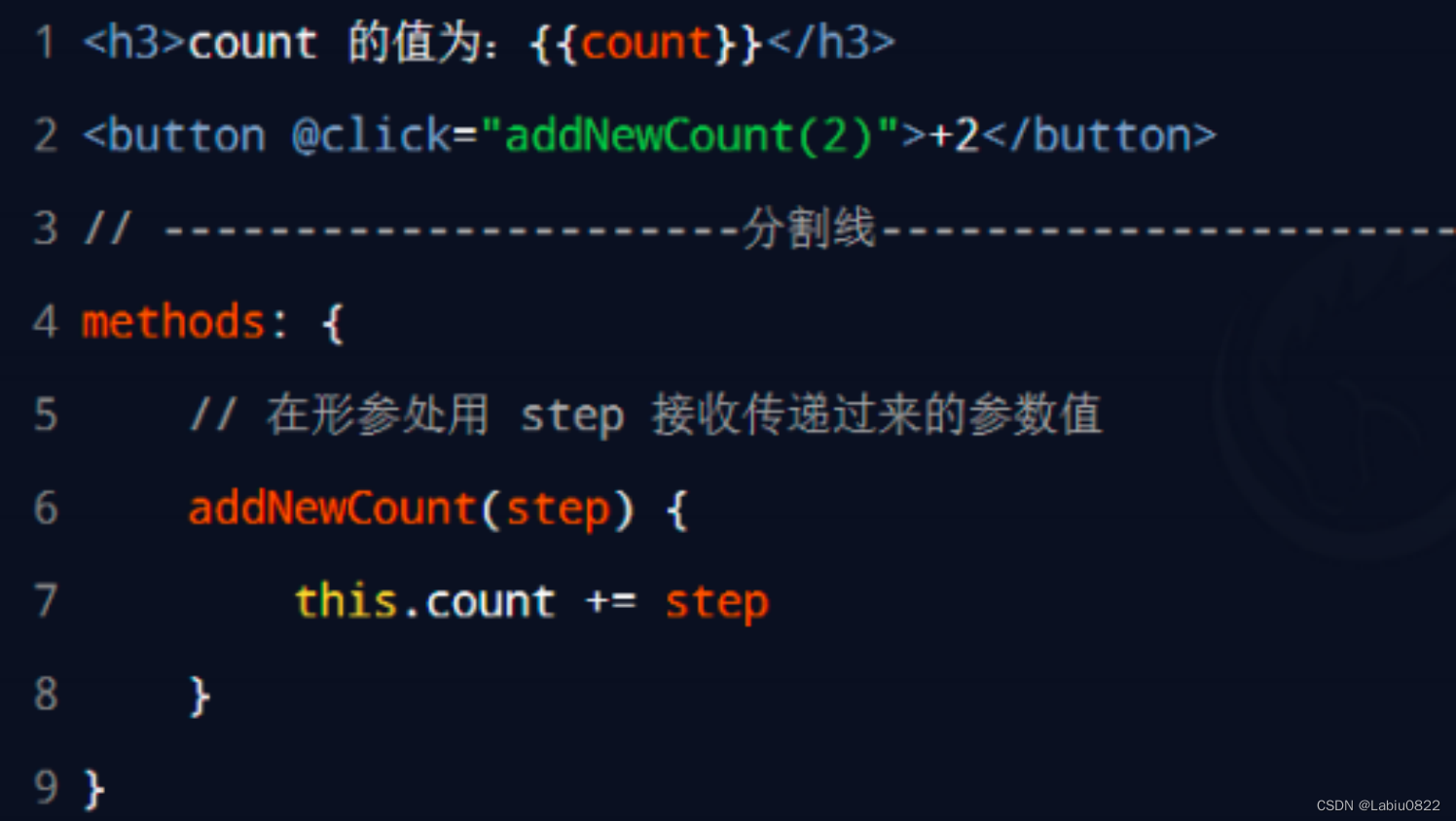
使用 v-on 指令绑定事件时,可以使用 ( ) 进行传参,示例代码如下:

$event
$event 是 vue 提供的 特殊变量 ,用来表示 原生的事件参数对象 event 。$event 可以解决事件参数对象 event 被覆盖的问题。示例用法如下:

事件修饰符
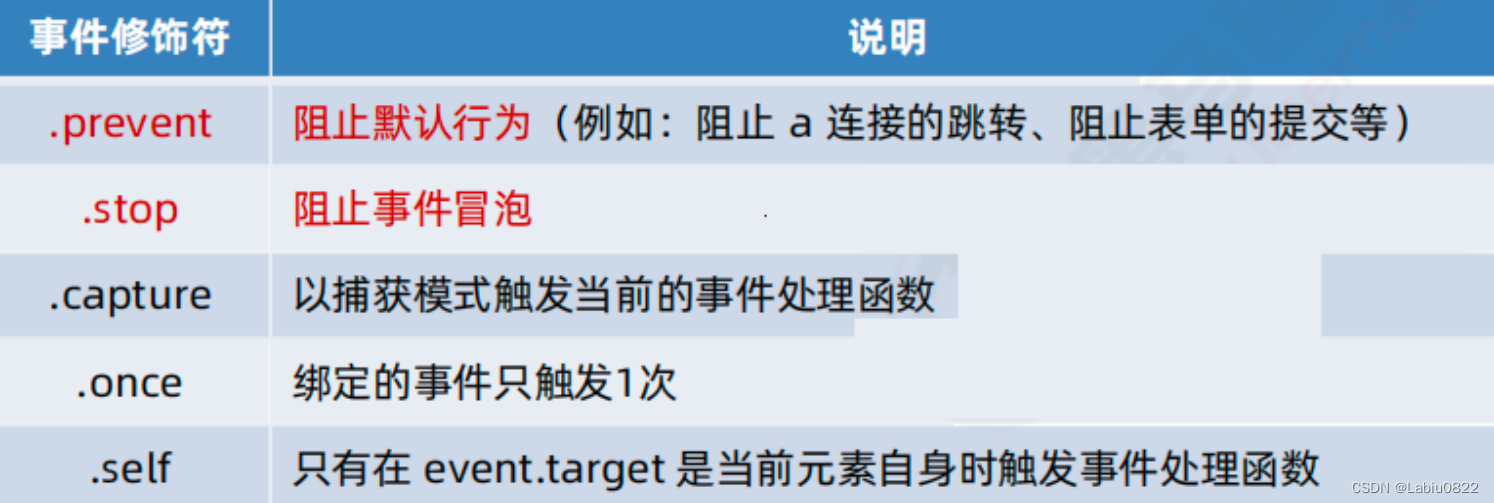
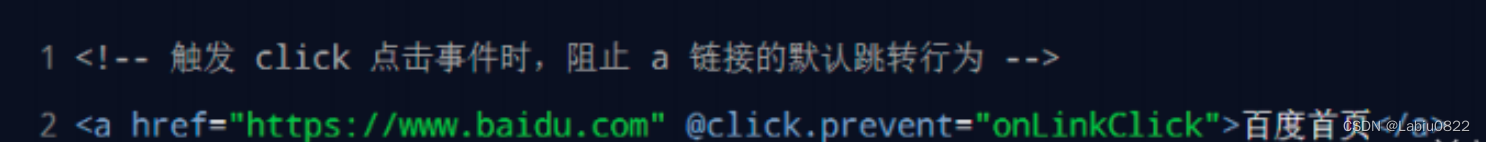
在事件处理函数中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。因此, vue 提供了 事件修饰符 的概念,来辅助程序员更方便的 对事件的触发进行控制 。常用的 5 个事件修饰符如下:


按键修饰符
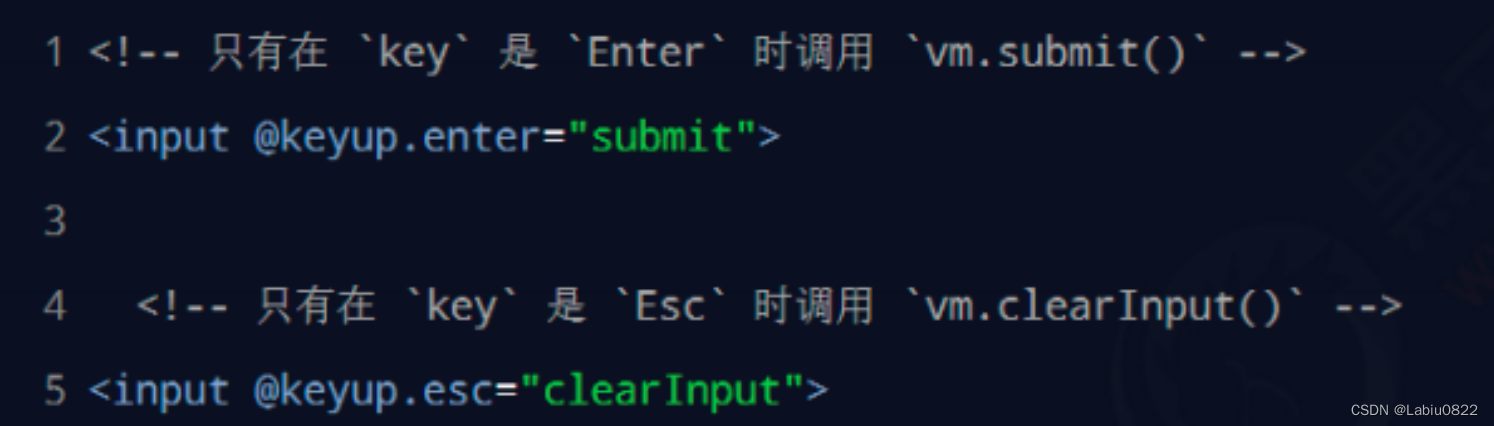
在监听键盘事件时,我们经常需要判断详细的按键,可以为键盘相关的事件添加按键修饰符

双向绑定指令
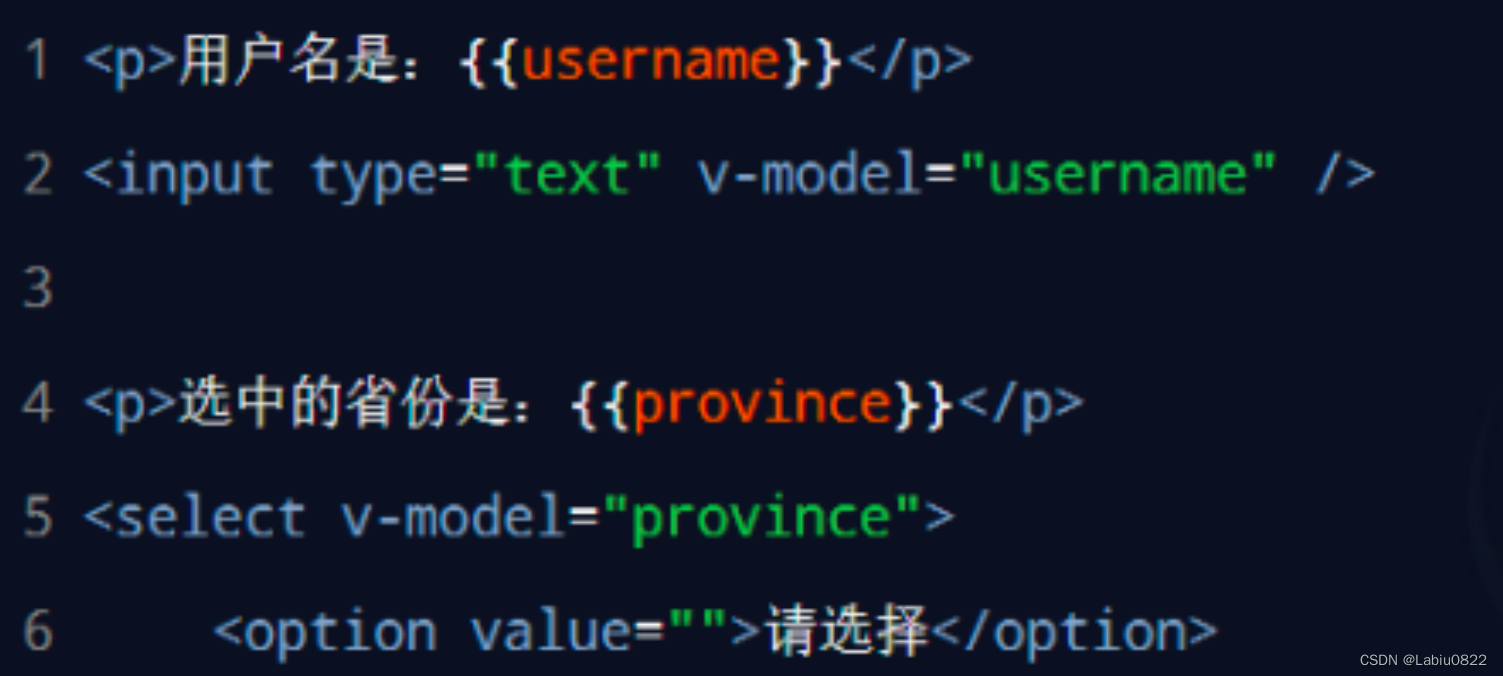
vue 提供了 v-model 双向数据绑定指令用来辅助在不操作 DOM 的前提下快速获取表单的数据。

v-model 指令的修饰符
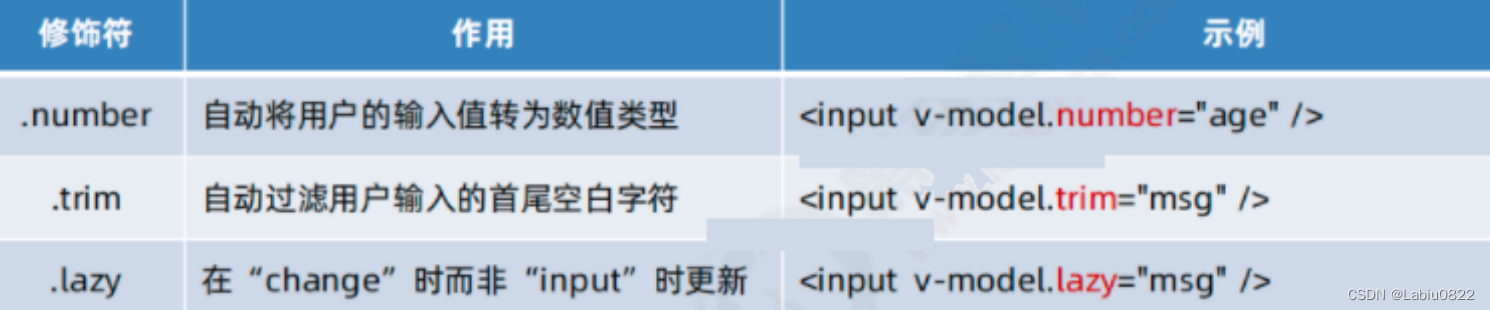
为了方便对用户输入的内容进行处理,vue 为 v-model 指令提供了 3 个修饰符,分别是:


条件渲染指令
条件渲染指令 用来辅助开发者 按需控制 DOM 的显示与隐藏 。条件渲染指令有如下两个,分别是:
⚫ v-if
⚫ v-show

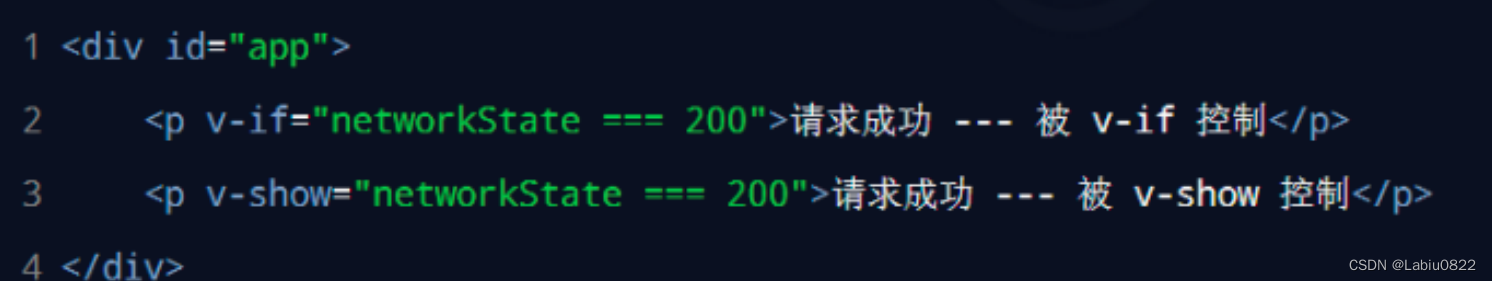
v-if 和 v-show 的区别
实现原理不同:
⚫ v-if 指令会动态地创建或移除 DOM 元素,从而控制元素在页面上的显示与隐藏;
⚫ v-show 指令会动态为元素添加或移除 style="display: none;" 样式,从而控制元素的显示与隐藏;
性能消耗不同:
v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此:
⚫ 如果需要非常频繁地切换,则使用 v-show 较好
⚫ 如果在运行时条件很少改变,则使用 v-if 较好
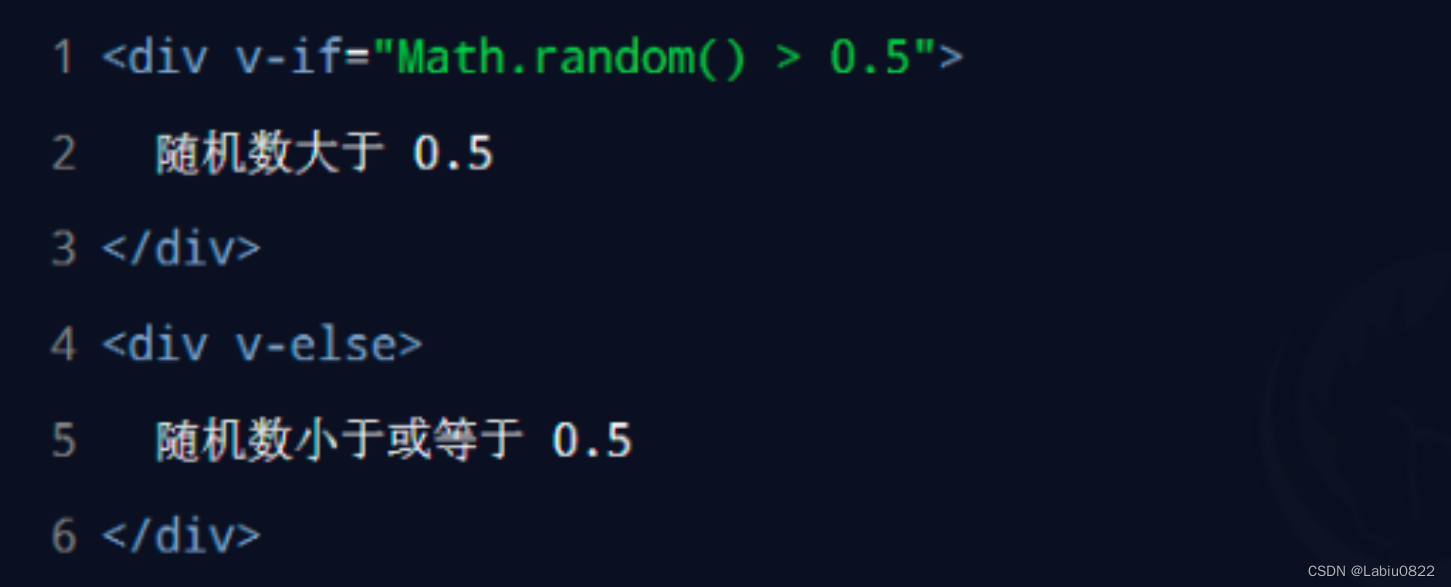
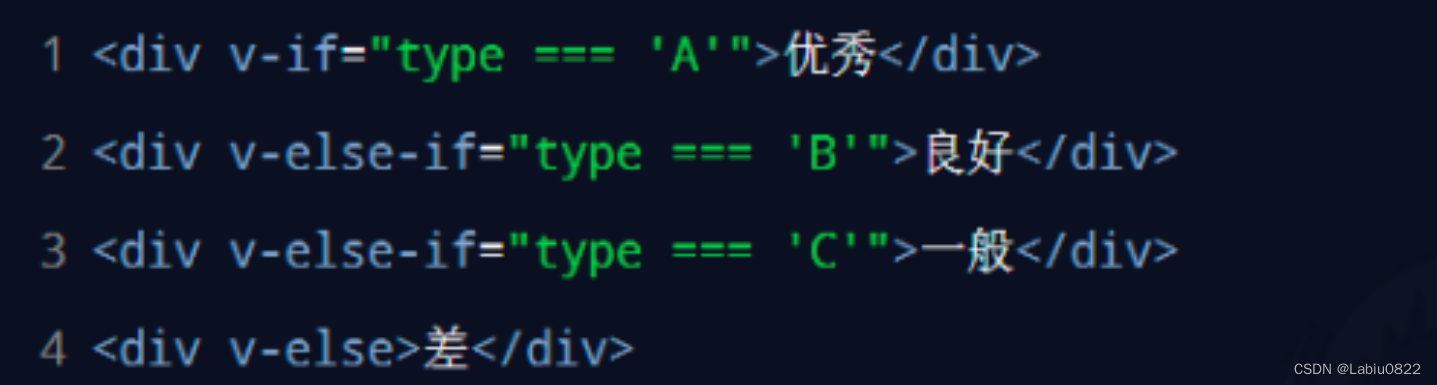
v-else
v-if 可以单独使用,或配合 v-else 指令一起使用


列表渲染指令
vue 提供了 v-for 列表渲染指令,用来辅助开发者 基于一个数组来循环渲染一个列表结构 。v-for 指令需要使用 item in items 形式的特殊语法,其中:
⚫ items 是 待循环的数组
⚫ item 是 被循环的每一项

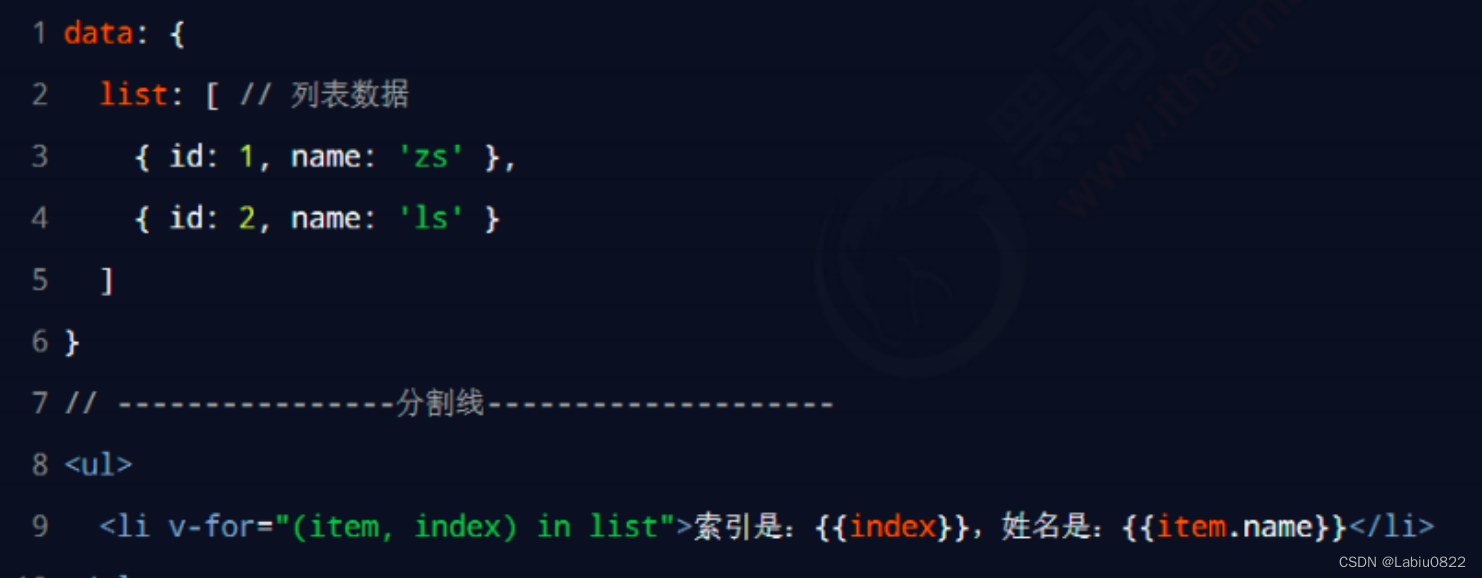
v-for 中的索引
v-for 指令还支持一个可选的第二个参数,即当前项的索引。语法格式为 (item, index) in items

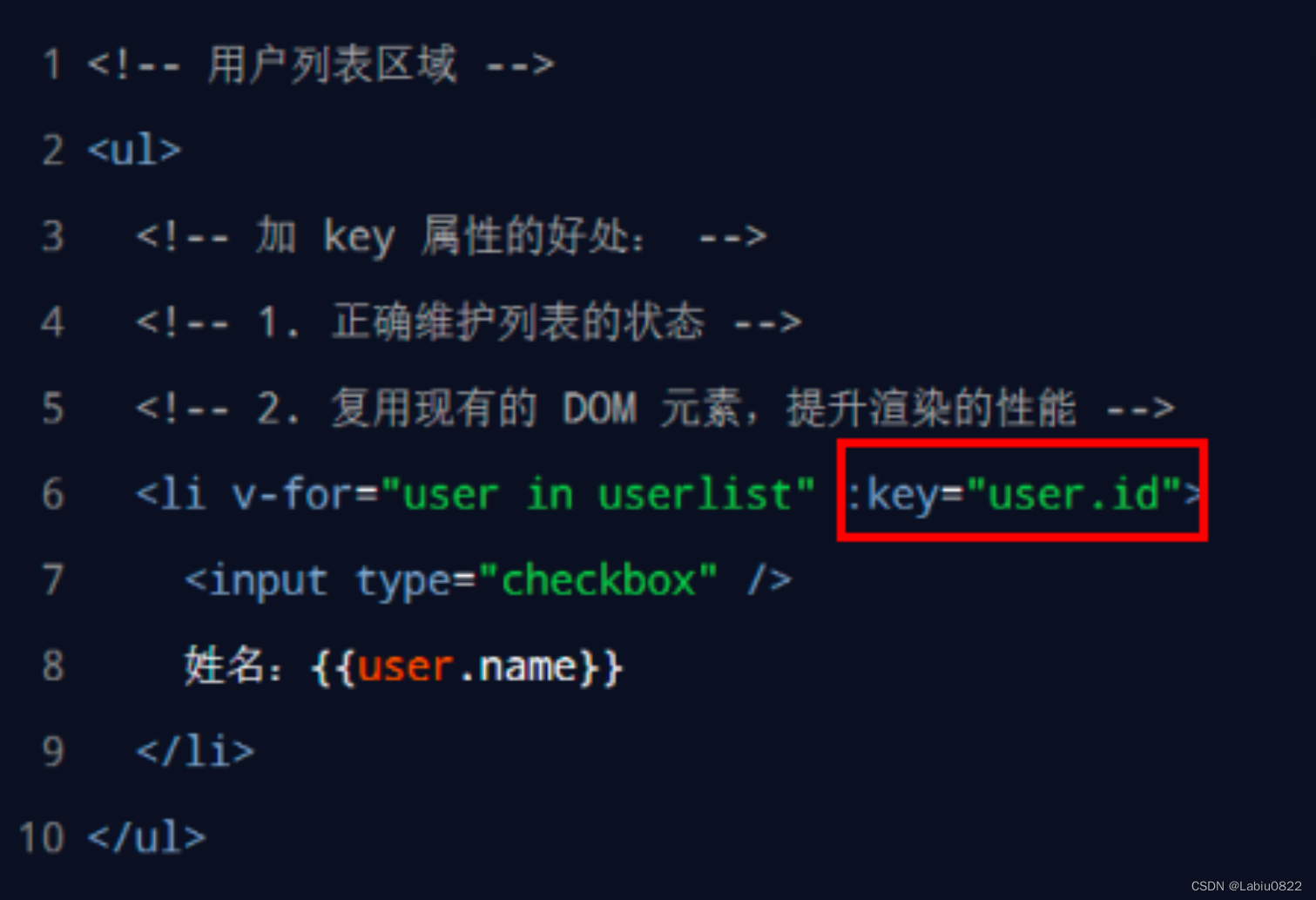
使用 key 维护列表的状态
当 列表的数据变化 时,默认情况下,vue 会 尽可能的复用 已存在的 DOM 元素,从而 提升渲染的性能 。但这种 默认的性能优化策略,会导致 有状态的列表无法被正确更新 。
为了给 vue 一个提示,以便它能跟踪每个节点的身份, 从而在 保证 有状态的列表被正确更新 的前提下, 提升渲 染的性能 。此时,需要为每项提供一个 唯一的 key 属性 :

key 的注意事项
① key 的值只能是 字符串 或 数字 类型
② key 的值 必须具有唯一性 (即:key 的值不能重复)
③ 建议把 数据项 id 属性的值 作为 key 的值(因为 id 属性的值具有唯一性)
④ 使用 index 的值 当作 key 的值 没有任何意义 (因为 index 的值不具有唯一性)
⑤ 建议使用 v-for 指令时 一定要指定 key 的值 (既提升性能、又防止列表状态紊乱)
- Vue的过滤器
过滤器 ( Filters )是 vue 为开发者提供的功能,常用于 文本的格式化 。过滤器可以用在两个地方: 插值表达式和 v-bind 属性绑定 。过滤器应该被添加在 JavaScript 表达式的 尾部 ,由“ 管道符 ”进行调用,示例代码如下:

定义过滤器
在创建 vue 实例期间,可以在 filters 节点中定义过滤器,示例代码如下:

私有过滤器和全局过滤器
在 filters 节点下定义的过滤器 称为“ 私有过滤器 ” 因为它 只能在当前 vm 实例所控制的 el 区域内用
如果希望 在多个 vue 实例之间共享过滤器 ,则可以按照如下的格式定义 全局过滤器 :

连续调用多个过滤器
过滤器可以串联地进行调用,例如:


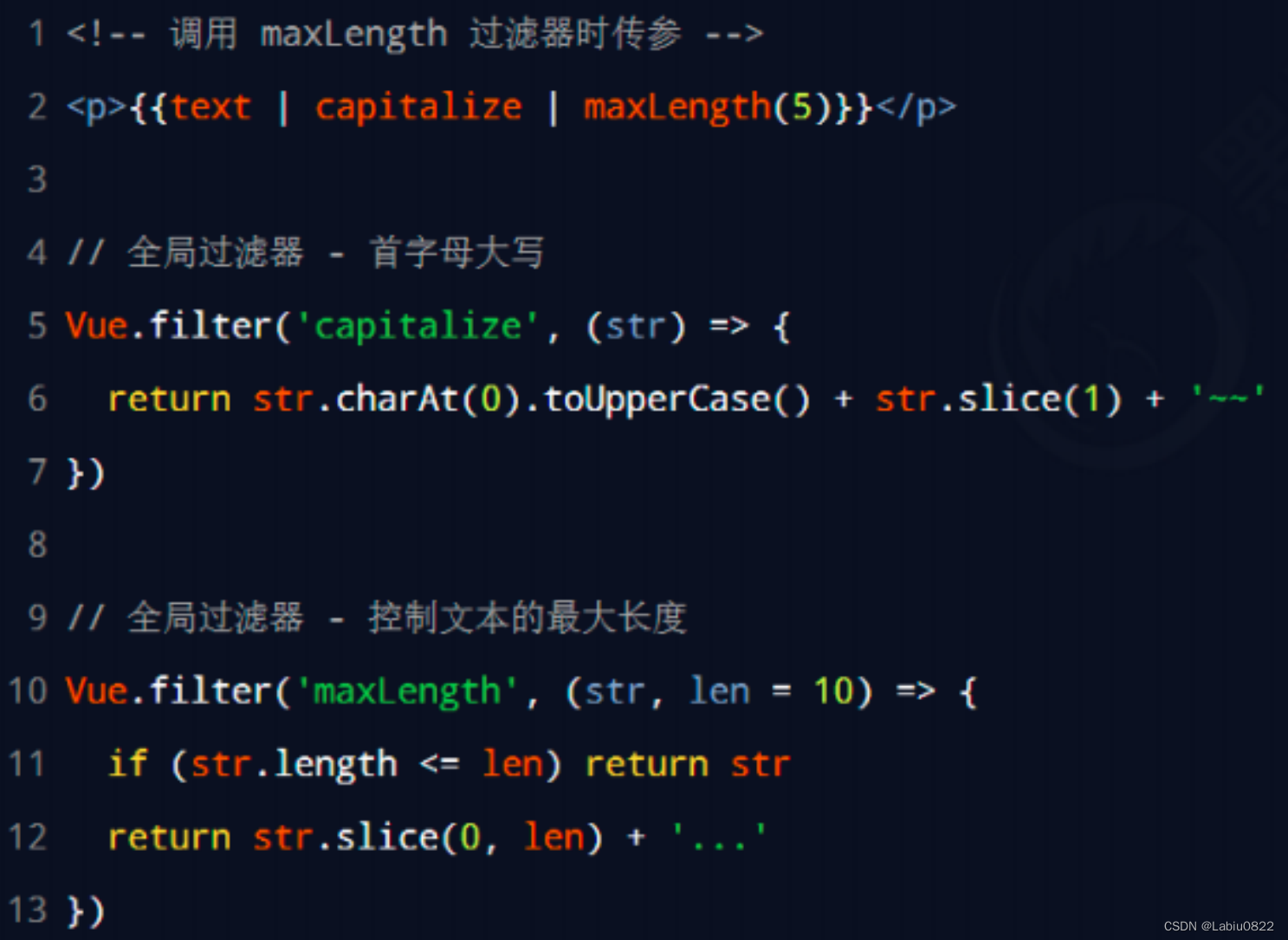
过滤器传参
过滤器的本质 是 JavaScript 函数 ,因此可以接收参数,格式如下:


过滤器的兼容性
过滤器仅在 vue 2.x 和 1.x 中受支持,在 vue 3.x 的版本中 剔除了过滤器 相关的功能。 在企业级项目开发中:
⚫ 如果使用的是 2.x 版本的 vue,则依然可以使用过滤器相关的功能
⚫ 如果项目已经升级到了 3.x 版本的 vue,官方建议使用 计算属性 或 方法 代替被剔除的过滤器功能
具体的迁移指南,请参考 vue 3.x 的官方文档给出的说明:
https://v3.vuejs.org/guide/migration/filters.html#migration-strategy






















 514
514











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








