npm如何安装与配置
在我们初次学习或者想要启动一个前端项目的时候准会要安装nodejs和npm
Nodejs的安装比较简单
安装文档下载:安装教程
Npm的安装准会有许许多多的问题
我在第一次安装的时候,尽管安装教程安装的到最后npm install这么也安装不上,这块安装不上出错是我们在node_global\node_modules全局文件的下面没有装上vue

详细安装步骤如下:
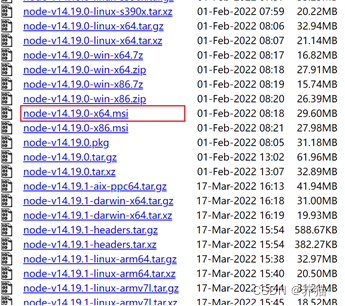
1. 下载安装node.js
中文网:http://nodejs.cn/
英文网:https://nodejs.org/en/
官网只能下载到最新和长期支持版的,最新的版本会和我们的一些vue项目instal的时候出现安装失败的情况,较低版本这里下载:https://registry.npmmirror.com/binary.html?path=node/latest-v14.x/

2. 安装
一路next,安装路径放到自己想要安装的盘符
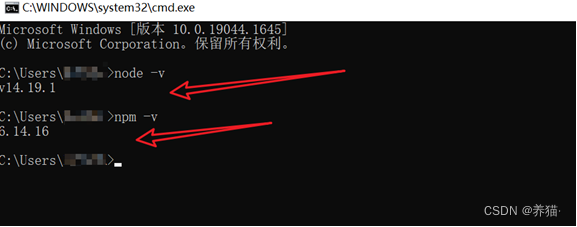
3. 安装好后测试node和npm的安装情况

4. npm的配置
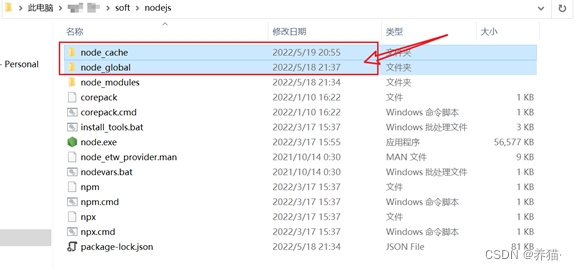
到nodejs安装的路径内新建node_global 和node_cache 两文件夹

5.以管理员的身份运行命令提示符 输入以下命令
npm config set prefix “D:\soft\nodejs\node_global”
npm config set cache “D:\soft\nodejs\node_cache”
6.输入命令配置镜像站
npm config set registry=http://registry.npm.taobao.org
7.输入命令显示所有配置信息
npm config list
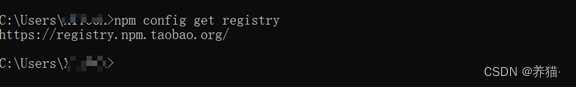
8.检查一下镜像站是否安装成功
npm config get registry
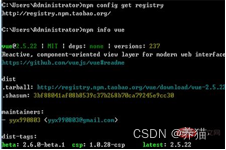
9.运行命令获得vue的信息
npm info vue
(此图来源网络)
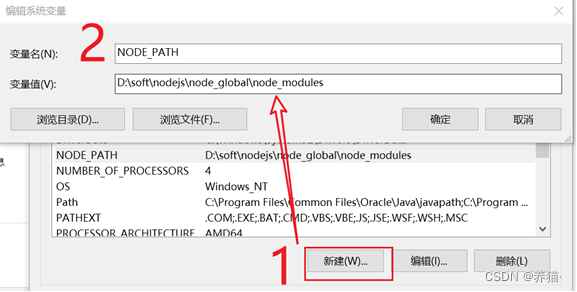
10.增加环境变量,很重要
增加系统变量:NODE_PATH 内容:D:\soft\nodejs\node_global\node_modules

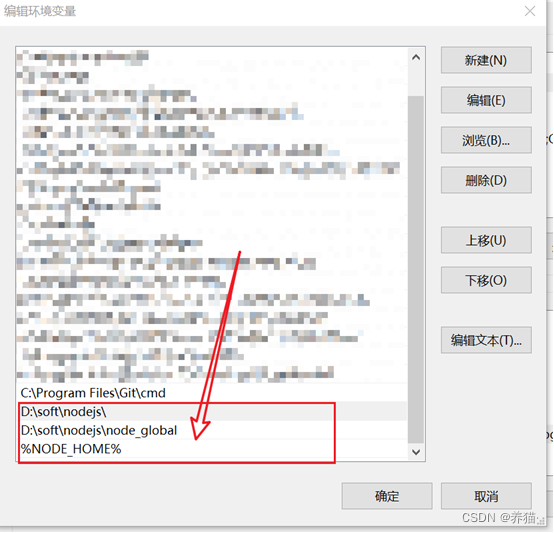
系统变量path内新增

11.确定保存
12. NPM安装vue.js
命令:
npm install vue –g # -g 是全局的意思
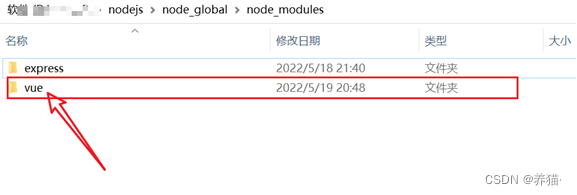
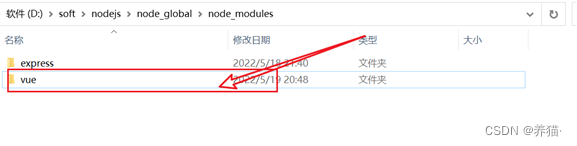
13.上步操作完成后可以在global的目录下找到了vue,表示vue安装成功
‘ 
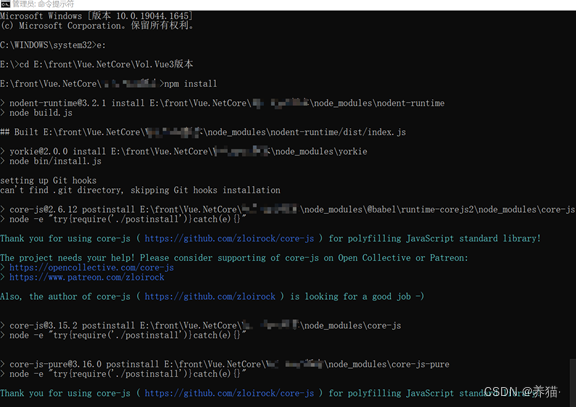
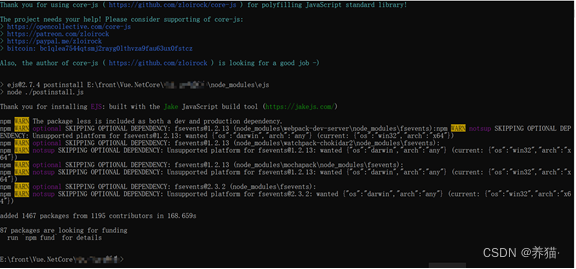
14 .找一个前端项目,开始启动,启动前需要在项目路劲下安装node_modules一些本地模块资源
输入命令:
npm i # i是install的简写
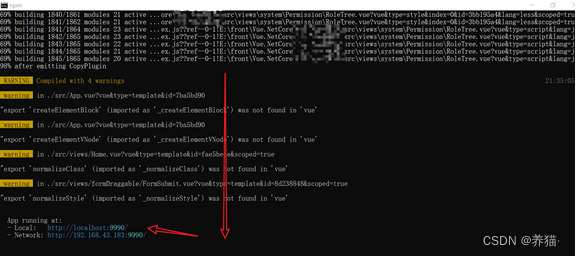
15 .启动前端项目
输入命令:
npm run serve




























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








